User Experience, Psychologie und Wahrnehmung III – Noch mehr Gestaltgesetze
In einem anderen Beitrag wurden bereits die Gestaltgesetze diskutiert, die in den 1920er Jahren erstmals formuliert und erforscht wurden. Noch heute spielen diese Erkenntnisse eine große Rolle im Zusammenhang mit Usability und User Experience, da sie – richtig angewandt – die Arbeit von Designern und Designerinnen erleichtern. So lassen sich zum Beispiel durch die Gesetze von Geschlossenheit und Fortsetzung unnötige Striche, Linien und Markierungen vermeiden. Die Gesetze von Nähe und Ähnlichkeit ersparen uns ausufernde Erklärungen, welche Elemente zusammengehören. Und Wichtiges wird durch die Beachtung des Gesetzes der guten Gestalt hervorgehoben.
Natürlich erschöpft sich gutes Design nicht mit diesen fünf Punkten, die immerhin schon knapp über hundert Jahre alt sind. In den 1990er Jahren wurden noch weitere Gestaltgesetze formuliert.
Das Gesetz der gemeinsamen Region
Das Gesetz der Ähnlichkeit dreht sich darum, dass Elemente als zusammengehörend betrachtet werden, wenn sie sich etwa in Form oder Farbe ähneln. Allerdings ist dies etwas, das du als Designer nicht immer voraussetzen kannst, denn vielleicht bekommst du bestimmte Vorgaben, durch die eine Berücksichtigung des Gesetzes der Ähnlichkeit nicht mehr möglich ist. Oft kannst du dir in diesem Fall durch das Gesetz der Nähe behelfen, doch manchmal ist auch das nicht möglich.
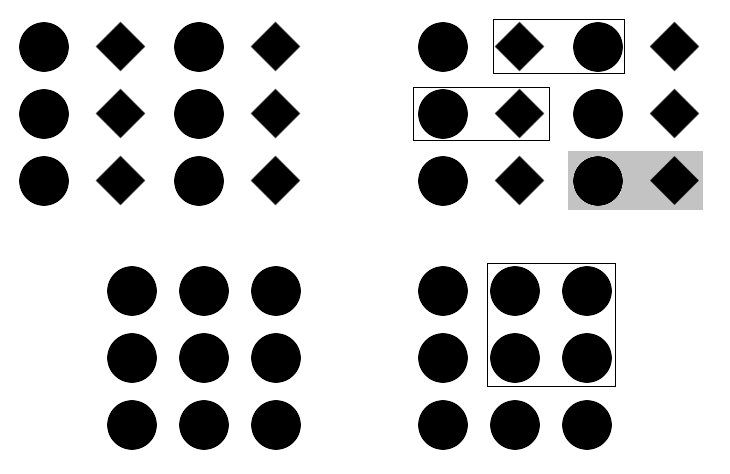
Das Gesetz der gemeinsamen Region bietet in diesen Fällen einen Ausweg: Fasse Objekte, die als zusammengehörend wahrgenommen werden sollen, einfach zusammen, indem du ihre Umgebung anders darstellst. Du kannst sie beispielsweise durch einen Rahmen umgeben oder den Hintergrund in einer anderen Farbe darstellen.
Aber das Gesetz der gemeinsamen Region kann nicht nur als „Notausgang“ verwendet werden, wenn sich keine anderen Gesetze anwenden lassen. Es bietet auch die Möglichkeit, zusätzliche und feinere Abstufungen innerhalb einer Gruppe von Elementen anzuwenden, die bereits aus anderen Gründen (z. B. wegen des Gesetzes der Nähe) als zusammengehörend wahrgenommen werden.

Insbesondere bei sehr textlastigen Inhalten, z. B. bei News-Seiten, lassen sich verschiedene Regionen häufig auch ohne die Verwendung von Farben oder Linien erreichen. Stattdessen können auch passend platzierte Überschriften reichen. Wirf beispielsweise einen Blick auf www.orf.at und scrolle ein Stück nach unten. Vordergründig wird dir eine lange Liste an Artikeln präsentiert, die du anklicken musst, um den dahinter liegenden Artikel zu lesen. Abgesehen von etwas größeren Abständen erfolgt die Abgrenzung der verschiedenen Themenbereiche vorwiegend durch Überschriften wie »Politik«, »Sport« oder »Kunst« auf der linken Seite.
Generell lässt sich jede Tabelle als Anwendung des Gesetzes der gemeinsamen Region betrachten.
Das Gesetz der verbundenen Elemente
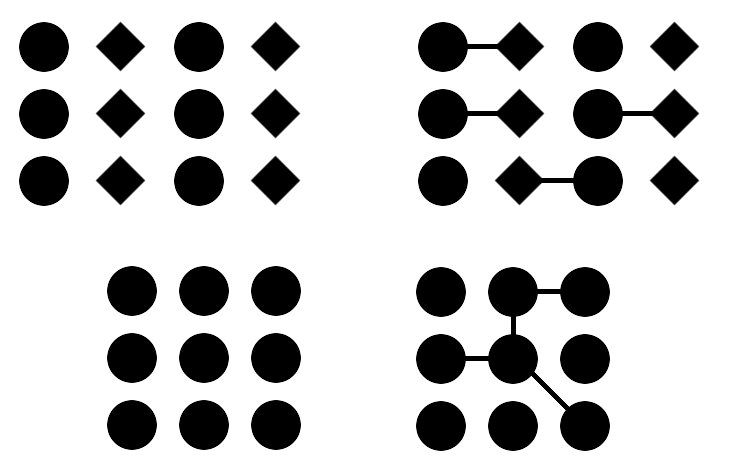
Dass Verbindungslinien zwischen Elementen dazu führen können, dass diese als zusammengehörend wahrgenommen werden, ist intuitiv klar. Doch es geht noch weiter, denn dieses Gestaltgesetz ist in der Lage, einen Großteil der anderen auszuhebeln. Das lässt sich darauf zurückführen, dass der menschliche Geist dazu neigt, miteinander verbundene Elemente als Einheit wahrzunehmen. Eine Verbindungslinie stärkt also buchstäblich die Verbindung zweier Objekte mehr als es etwa durch die Gesetze von Ähnlichkeit oder Nähe der Fall ist.

Karten und Routenplaner sind eine schöne Anwendung des Gesetzes der Verbundenheit. Nicht nur lassen sich die einzelnen Strecken als durchgehende Linien in verschiedenen Farben identifizieren, es ist auch die Darstellung alternativer Routen möglich. Der Routenplaner der Wiener Linien demonstriert dies: Du gibst deinen Ausgangspunkt sowie dein Ziel an, und die Software bietet dir verschiedene Routen an, die auf der Wien-Karte als durchgehende Linien dargestellt werden.
Im GUI-Design kann die Berücksichtigung des Gesetzes der Verbundenheit dabei helfen, Abläufe zu visualisieren. Verbindungslinien stellen dabei auf einfache Weise die Reihenfolge dar, in der mehrere Schritte hintereinander zu erfolgen haben. Auch bei der Visualisierung von Gedanken und Ideen in Form von Mind-Maps wird dieses Gesetz angewandt.
Das Gesetz der Gleichzeitigkeit
Im ersten Moment mag das Gesetz der Gleichzeitigkeit mit dem Gesetz des gemeinsamen Schicksals übereinstimmen. Beim »gemeinsamen Schicksal« geht es darum, dass der menschliche Geist Objekte, die sich mit gleicher Geschwindigkeit in die gleiche Richtung bewegen, als zusammengehörend wahrnimmt. Tabs, die aufklappen und damit neue Menüpunkte präsentieren, sind ein Anwendungsbeispiel dafür.
Intuitiv mag man nun sagen, dass dies ja auch eine Gleichzeitigkeit darstellt. Das stimmt zwar, doch das Gesetz der Gleichzeitigkeit basiert nicht auf Bewegung, sondern nimmt einen anderen Blickwinkel ein, denn es betrachtet Veränderungen im Allgemeinen. Bei diesen Veränderungen kann es sich etwa um eine Änderung der Farbe handeln. Es kann auch das plötzliche Erscheinen eines Objekts sein.
Der bereits erwähnte Routenplaner der Wiener Linien demonstriert auch das Gesetz der Gleichzeitigkeit. Wenn als Beginn und Ende des Wegs nicht gerade zwei benachbarte U-Bahn-Stationen eingegeben wurde, bietet die Software normalerweise eine Reihe von alternativen Routen in Form einer Liste an. Die Routen selbst werden nicht alle gleichzeitig angezeigt, sondern erscheinen, sobald sich der Mauszeiger über den entsprechenden Eintrag in der Liste bewegt. Beim Anklicken verdunkelt sich diese Darstellung nochmals.
Durch dieses gleichzeitige Erscheinen weiß das menschliche Gehirn instinktiv, dass die angezeigte Route dem Eintrag in der Liste entspricht, über dem sich der Mauszeiger gerade befindet.
Der Elefant im Raum
Auch wenn die Gestaltgesetze im Nachhinein offensichtlich zu sein scheinen, ist es trotzdem wichtig, sie in geordneter Form auszuformulieren. Denn, Hand aufs Herz: Falls sie dir noch nicht bekannt waren, hättest du sie beachtet? Und falls du sie kanntest, denkst du während der Arbeit tatsächlich daran? Letztlich geht es doch darum, gute Designs mit maximaler Usability zur besten User Experience zu erschaffen. Und die Gestaltgesetze – sowohl jene aus den 1920er Jahren, um die sich der am Anfang erwähnte Artikel drehte, als auch jene, die hier beschrieben wurden – bieten eine gute Checkliste, mit der man prüfen kann, ob es Verbesserungspotential gibt.
Zuletzt sollte auch noch der Begriff »Gesetze« betrachtet werden. Dieser Begriff mag zwar sehr rigoros wirken, aber natürlich holt dich keine Gestaltpolizei ab, wenn du sie ignorierst. Tatsächlich wird oft auch gar nicht mehr von Gestaltgesetzen gesprochen, sondern beispielsweise von Gestaltprinzipien. Letzten Endes ist es deine Entscheidung, ob du sie berücksichtigst oder nicht. Aber wenn wir sie als Gesetze oder Regeln betrachten, kann sich, wie bei vielen anderen Dingen, auch hier der Zen-Zugang lohnen: First learn the rules, then break them.

Günter Gerstbrein
Günter Gerstbrein, Jahrgang 1977, studierte technische Mathematik an der TU Wien und war etwa 13 Jahre in der Software-Entwicklung tätig. Als „Texter, der aus der Technik kam“ ist es sein Ziel, komplizierte Sachverhalte leicht verständlich und ohne viel Techno-Babble zu vermitteln.


