User Centered Design – mehr als Testen
User Centered Design, auf Deutsch benutzerorientierte Gestaltung, stellt die Anwenderinnen und Anwender in den Mittelpunkt der Entwicklung. Statt erst am Ende ein mehr oder weniger fertiges Produkt vorgesetzt zu bekommen, sind sie aktiv in die Entwicklung einbezogen. Wie bei vielen Fragen der Usability oder der User Experience findet dieses Konzept meist in der Softwareentwicklung Anwendung, ist aber natürlich nicht nur darauf beschränkt.
Reicht zur Miteinbeziehung nicht eine Testphase am Ende der Entwicklung?
Um keine Missverständnisse aufkommen zu lassen: Testen ist ein wichtiger Bestandteil jeder Entwicklung. Jedes neue Produkt, jedes neue Feature sollte ausgiebig getestet werden, ehe es auf die Welt losgelassen wird. Das Problem dabei ist leider nur, dass das, was üblicherweise unter »Testen« verstanden wird, viel zu spät passiert.
In der »klassischen« Entwicklung wird erst getestet, wenn die Ecken und Kanten eines Produkts schon einzementiert und alle Funktionen in Stein gemeißelt sind. Zu diesem Zeitpunkt können die Anwenderinnen und Anwender höchstens noch über Bugs und Abstürze maulen. Fragen nach Usability oder User Experience stellen sich höchstens in Ausnahmefällen. Daher hat es sich das User Centered Design zur Aufgabe gemacht, sie während des ganzen Prozesses mit einzubeziehen.
Was ist User Centered Design und wie fange ich damit an?
Idealerweise beginnst du damit schon, bevor die erste Zeile Code geschrieben wurde. Oder, noch besser, bevor der erste Strich auf einem Blatt Papier oder einem Flipchart skizziert wurde.
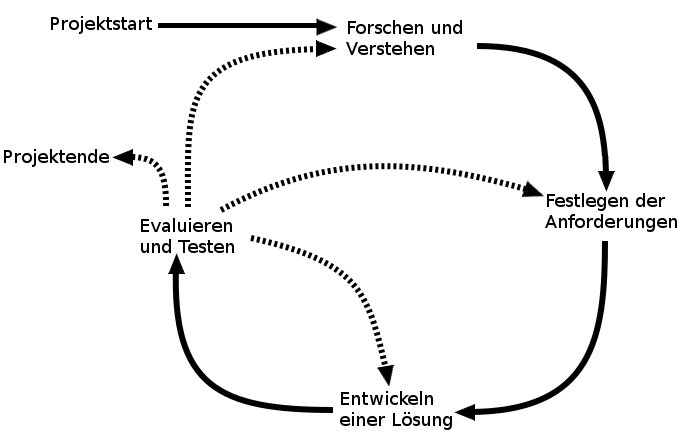
Beim User Centered Design handelt es sich um einen iterativen Prozess, der aus mehreren Schritten besteht, die mehrfach durchlaufen werden. Je nach Quelle werden diese Schritte unterschiedlich benannt, manchmal ist von vier, manchmal von fünf Schritten die Rede. Im Kern sieht der Ablauf aber folgendermaßen aus:
- Forschen und Verstehen
- Festlegen der Anforderungen
- Entwickeln einer Lösung
- Evaluieren und Testen
Alternative Benennungen können etwa darin bestehen, dass nicht von »Forschen und Verstehen«, sondern von »Analyse« oder vom »Userkontext« die Rede ist. Das »Festlegen der Anforderungen« lässt sich auch als »Konzept« oder »Konzeptphase« bezeichnen. Und manche Menschen bevorzugen statt »Entwickeln« den Begriff »Design.« Wobei »Design« manchmal auch als zusätzlicher Schritt zwischen Nummer 2 und 3 angeführt wird. All das spielt aber nur eine untergeordnete Rolle, da die Abläufe und dahinterstehenden Ideen sich dadurch nicht wesentlich verändern.
1. Forschen und Verstehen
Dieser Punkt beginnt nicht mit der Einbeziehung der Anwenderinnen und Anwender, sondern mit ihrer Identifizierung: Wen willst du mit einem Produkt ansprechen, wen willst du erreichen? Und, ebenso wichtig: Wen kannst du außen vorlassen?
Nehmen wir an, du produzierst Software für Krankenhäuser. Sind dann automatisch alle Angestellten gleichzeitig auch Anwender? Oder reicht es, sich um die Krankenschwestern und Pfleger zu kümmern? Musst du die Ärztinnen und Ärzte vielleicht gar nicht mit ins Boot holen?
Wenn du deine Zielgruppe identifiziert hast, geht es ans Eingemachte. Du musst herausfinden, was diese Menschen wollen und was sie brauchen – was nicht notwendigerweise dasselbe ist. Leider sind die Anwender häufig selbst nicht in der Lage, ihre Bedürfnisse zu formulieren. Sei also nicht überrascht, wenn in späteren Iterationen ganz neue Erkenntnisse auftauchen. Wichtig ist jedoch, dass alle Beteiligten sicher sein können, vom Gleichen zu sprechen.
2. Festlegen der Anforderungen
Nachdem nun klar ist, wer die relevanten Anwenderinnen und Anwender sind und wo ihre Bedürfnisse liegen, nähern wir uns in diesem Schritt einer konkreten Implementierung. Wünsche und Vorstellungen aus der ersten Phase werden nun in konkrete Anforderungen gegossen, die im nächsten Schritt umgesetzt werden sollen. Zum Thema Anforderungen und Requirements Engineering gibt es bereits einige weitere Beiträge.
Dabei ist es wichtig, sich vor Augen zu halten, dass auch diese Anforderungen noch nicht in Stein gemeißelt sind. Auch hier gilt der iterative Ansatz, dass spätere Änderungen möglich und vielleicht sogar erwünscht sind.
Frei nach Adenauer: Niemand wird daran gehindert, auch später noch klüger zu werden.
3. Entwickeln einer Lösung
Das ist der Teil, den du selbst erledigen musst, auf Basis des Inputs, der sich aus den Schritten 1 und 2 ergeben hat.
Der Begriff der Lösung ist jedoch sehr weit gefasst. Niemand wird nach der ersten Iteration ein fertiges Produkt erwarten. Vielmehr wirst du zunächst Prototypen erstellen. Und dafür musst du möglicherweise noch nicht einmal den Computer einschalten. Ganz am Anfang kann es durchaus reichen, mit Flipchart und Post-Its zu arbeiten. Auch solche handschriftlichen Entwürfe können den Usern bereits zum Testen vorgestellt werden. Dazu aber später mehr.
4. Evaluieren und Testen
Der Augenblick der Wahrheit. Die Bedürfnisse wurden ermittelt und in Anforderungen gegossen. Nun steht das Ergebnis, sei es ein erster Prototyp oder auch schon ein fast fertiges Produkt, auf dem Prüfstand. Gefragt sind jetzt die Anwenderinnen und Anwender: Werden die Bedürfnisse gestillt, sind die Anforderungen umgesetzt? Wenn ja, ist alles cool.
Meist muss aber die Iteration in die nächste Runde gehen. Dabei muss nicht notwendigerweise ganz von vorne begonnen werden. Je nach Bedarf kehrst du zu einem der drei früheren Schritte zurück. Wenn es Fehler in der Umsetzung gibt, geht’s zurück zur Entwicklung. Sind Anforderungen unvollständig oder ungenau, kehrst du zur Anforderungsermittlung zurück. Und falls sich herausstellt, dass in der ursprünglichen Problemstellung noch Unklarheiten bestehen oder gar neue Leute ins Boot geholt werden müssen – zurück zur Analyse, zum Forschen und Verstehen.
Von diesem Punkt weg wird der Kreis nun erneut durchlaufen, bis wir wieder beim Testen und Evaluieren sind.

Testen auf dem Papier – geht das?
Vor allem Beim Entwickeln von graphischen Benutzeroberflächen ist es meist keine gute Idee, sofort mit diversen Programmen loszulegen, von denen viele den Begriff »Studio« im Namen haben. Nichts gegen diese Tools, sie werden später ihren vollen Nutzen entfalten. Aber für erste Konzepte reichen buchstäblich Papier und Bleistift. Mit diesen Werkzeugen entstehen bereits Prototypen, die sich auch testen lassen – auch wenn dies nicht auf die gewohnte Weise passiert.
Indem du deine Entwürfe auf einem Flipchart präsentierst, kannst du zum Beispiel ganze Menüführungen simulieren. Was später am Bildschirm passiert, kannst du nun etwa mit Post-Its darstellen, die du bald hierhin, bald dorthin schiebst. Deine Anwenderinnen und Anwender klicken bei dieser Form des Testens nicht mit der Maus, sondern teilen dir mit, was sie tun würden. Deine Aufgabe ist es, Ihnen nun zu zeigen, wie das fertige Produkt schließlich reagieren würde. Auf diesem Wege lässt sich bereits vieles auf Alltagstauglichkeit überprüfen. Ebenso kann so schon frühzeitig erkannt werden, ob die Bedürfnisse (Schritt 1) oder Anforderungen (Schritt 2) von allen Beteiligten verstanden wurden oder nicht.
Aber sind so viele Iterationen nicht teuer?
Die Kostenfrage stellt sich nur kurzfristig. Es mag stimmen, dass die Entwicklung eines Produkts nach den Prinzipien des User Centered Designs länger dauert und aufwändiger (und damit teurer) ist. Aber wenn das stimmt, sind das Kosten, die sich schließlich bezahlt machen.
Bei »klassisch« entwickelten Produkten wird oft noch lange Zeit nachgebessert, meist von Entwicklern, die zu diesem Zeitpunkt eigentlich schon mit anderen Projekten beschäftigt sind. Beim User Centered Design hingegen hat jedes Konzept und jedes Feature mehrere Evaluierungen durchlaufen, sodass dies nicht oder zumindest nicht in diesem Ausmaß passieren wird.
Und am Ende bekommen zufriedenere Benutzer ein Produkt präsentiert, das gut auf ihre Bedürfnisse abgestimmt ist.
Das könnte dich auch interessieren

Günter Gerstbrein
Günter Gerstbrein, Jahrgang 1977, studierte technische Mathematik an der TU Wien und war etwa 13 Jahre in der Software-Entwicklung tätig. Als „Texter, der aus der Technik kam“ ist es sein Ziel, komplizierte Sachverhalte leicht verständlich und ohne viel Techno-Babble zu vermitteln.