User Experience, Psychologie und Wahrnehmung – Gestaltgesetze
Das Gehirn sucht nach Zusammenhängen, und wenn es möglich ist, bildet es Muster, die sich leicht interpretieren lassen.
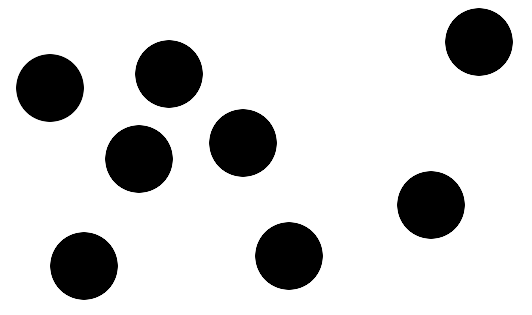
Stell dir folgende Aufgabe vor. Dir wird ein Bild vorgelegt, das nichts als Punkte zeigt. Du hast nur eine Sekunde Zeit, dann musst du sagen, wie viele es sind. Bis zu welcher Anzahl würdest du es schaffen? Fünf? Sechs? Wenn die Punkte kreuz und quer verteilt sind, stößt der normale Mensch rasch an seine Grenzen.

Anders verhält es sich jedoch, wenn die Punkte in Mustern gruppiert sind. Wir alle kennen Würfel, wie sie etwa beim Mensch-ärgere-dich-nicht-Spiel benutzt werden. Üblicherweise bilden die Seiten dieser Würfel die Zahlen von Eins bis Sechs in Form von Punkten ab, die nach bestimmten Mustern angeordnet sind. Weil unser Gehirn diese Muster abgespeichert hat und sie erkennt, muss es nicht mehr zählen, sondern erkennt die abgebildete Zahl auf Anhieb.
Die Verwendung von Mustern würde die Lösung der beschriebenen Aufgabe plötzlich ganz leicht machen.

Diese Darstellung kann als Anwendung der Gestaltgesetze betrachtet werden, die in der Psychologie seit rund hundert Jahren bekannt sind. In vielen Fällen basieren die Effekte natürlich auf Erfahrungen. Jemand, der nie einen Spielwürfel in Händen hatte, erkennt das Muster natürlich nicht auf Anhieb, sondern wird zumindest beim ersten Mal die Punkte zählen müssen. Aber ab dem zweiten, dritten Mal hat sich das Gehirn schon darauf eingestellt.
Beim Design von Produkten, Software oder Websites lohnt es sich, diese Gestaltgesetze näher zu betrachten.
Das Gesetz der Nähe
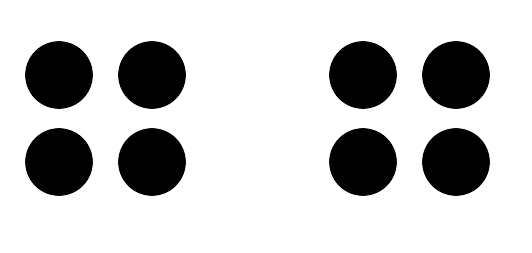
Indem die acht Punkte in zwei Vierergruppen angeordnet werden, erkennt sie das Gehirn jeweils als zusammen gehörend. Es identifiziert zwei Einheiten, die aus jeweils vier Punkten bestehen.
Fürs Design liefert dieses Gesetz folgende Erkenntnis: Was thematisch zusammengehört, sollte auch räumlich nah beieinanderstehen. Das betrifft etwa nicht nur die Menüpunkte einer Benutzersteuerung, sondern auch andere Elemente, wie zum Beispiel Bilder mit erklärenden Texten.
Umgekehrt muss leerer Raum nicht immer mit Platzverschwendung gleichgesetzt werden, da sich das Gesetz der Nähe auch umgekehrt betrachten lässt. Ein Abstand zwischen einzelnen Elementen erleichtert die Erkenntnis, dass sie eben nicht zusammengehören. In obenstehendem Bild ergibt sich erst durch den Abstand, dass es sich um zwei separate Vierergruppen handelt.
Das Gesetz der guten Gestalt
Dieses Gesetz wird auch als Gesetz der Prägnanz bezeichnet. Hier geht es darum, dass Elemente die Aufmerksamkeit bekommen, die ihnen gebührt. Das kann beispielsweise durch die Entscheidung erfolgen, welche Farben für eine Website verwendet werden. Der Kontrast zwischen hellgrauer Schrift auf weißem Untergrund wird meistens so schlecht, dass Texte in diesem Design kaum lesbar sind. Anders gesagt: Die Buchstaben haben keine ausreichende Prägnanz. Es ist kein Zufall, dass der Mensch seine Texte gern Schwarz auf Weiß liest.
Einen Schritt weiter gehen Websites meist bei der Darstellung von Links. Werden die Texte schon in einer guten Kontrastfarbe zum Hintergrund dargestellt, heben Links sich noch einmal davon ab. Normalerweise in Blau gehalten, erkennen erfahrene Internet-Nutzer:innen auf Anhieb, dass hier etwas angeklickt werden kann.
Die Hervorhebung von Links deutet es bereits an: Bei der »guten Gestalt« geht es auch darum, es dem Gehirn zu erleichtern, besondere Stellen zu identifizieren. Designer von Firmenlogos können ein Lied davon singen: Mit möglichst wenig Formen und Linien müssen sie etwas erzeugen, das sich sofort zuordnen lässt und aus dem ganzen Rest hervorsticht.
Das Logo der Handelskette Spar ist beispielsweise selbsterklärend, da es nicht nur den stilisierten Tannenbaum im roten Kreis zeigt, sondern auch den Namen der Marke. Auf der Website des Konzerns ist damit auch für jemanden, der nur kurz am Monitor vorbeigeht, sofort zu erkennen, was da geöffnet ist.
Aber es geht auch ohne Worte: ein angebissener Apfel? Natürlich Apple. Ein weißes f auf blauem Hintergrund oder auch ein Daumen-Symbol? Facebook, kein Zweifel.
Das Gesetz der Ähnlichkeit
Wie beim Gesetz der Nähe geht es auch hier darum, dem Gehirn zu sagen, dass zwei oder mehr Elemente zusammengehören. Statt des räumlichen Bezugs wird diese Zusammengehörigkeit jedoch durch ähnliche Gestaltung aufrechterhalten. Dies erfolgt etwa durch den gezielten Gebrauch von bestimmten Farben, Formen oder Größen. Bei User-Interfaces ist die Bedeutung dieses Gesetzes klar: Gleiche oder ähnliche Funktionen sollten auch durch gleiche oder ähnliche Steuerelemente aufgerufen werden.
Dabei ist auch die Positionierung ein Faktor beim Gesetz der Ähnlichkeit. Ein prominentes Beispiel stellt der Home-Button von praktisch jeder Website dar. Unabhängig davon, in welchem Bereich sich jemand aufhält, befindet er sich stets an der gleichen Stelle (meist links oben).
Das Gesetz der Geschlossenheit
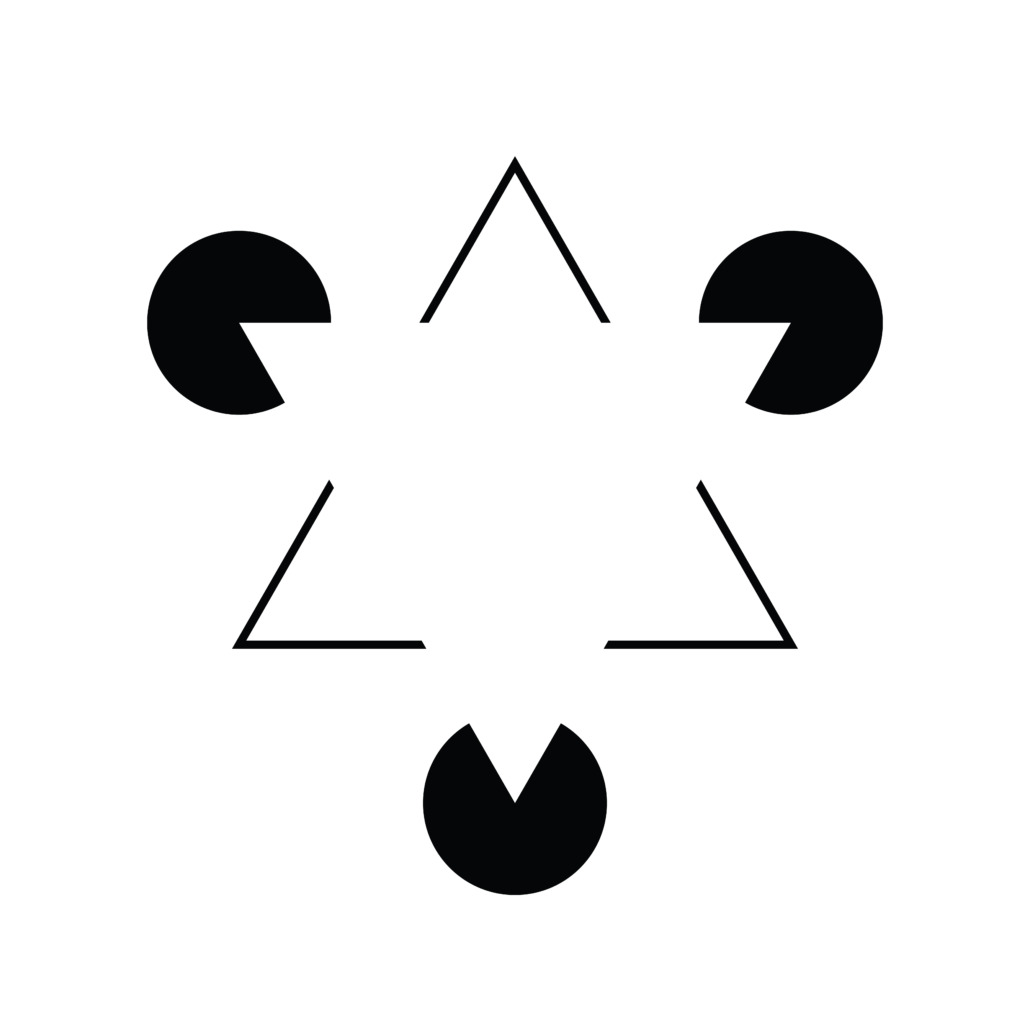
Manchmal macht sich das menschliche Gehirn selbständig, da es Linien und Formen erkennt, wo eigentlich gar keine sind. Der Verstand sucht nach Mustern und Zusammenhängen und neigt dazu, sie bei Bedarf zu ergänzen.

Im (Web-)Design lässt sich dieses Phänomen zu unseren Gunsten verwenden, da der Mensch intuitiv bestimmte Bereiche wie Header, Sidebars & Co. identifizieren kann. Die intelligente Anwendung anderer Gestaltgesetze wie z. B. dem Gesetz der Nähe unterstützt diese Wahrnehmungen und Unterscheidungshilfen auch noch.
Das Gesetz der Fortsetzung
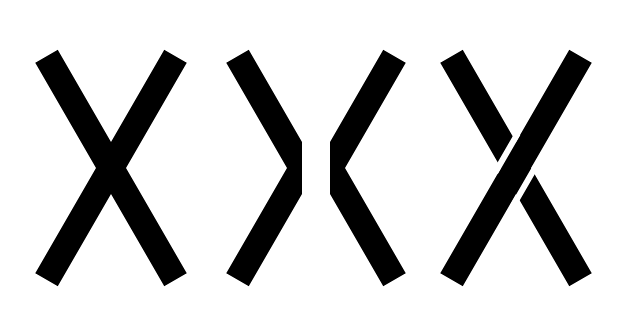
Dieses Gestaltgesetz schlägt in eine ähnliche Kerbe wie das Gesetz der Geschlossenheit. Auch als Gesetz der Kontinuität oder Gesetz der durchgehenden Linie bekannt, beschreibt es ein Phänomen, wonach der Anblick gerader Linien »bevorzugt« wird. Der Buchstabe X demonstriert es ganz gut: Zwar ließe sich argumentieren, dass dieser Buchstabe aus zwei aneinanderstoßenden Winkeln besteht, doch intuitiv gehen wir davon aus, dass sich zwei Striche kreuzen.
Mehr noch: Entsprechend platziert können auch drei Striche als zwei wahrgenommen werden, weil das Gehirn darauf besteht, dass der eine räumlich unter dem anderen liegt.

Das Gesetz der Fortsetzung findest du, in Kombination mit dem Gesetz der Nähe, beispielsweise bei Menüs und Untermenüs. Elemente in verschiedenen Hierarchiestufen sind jeweils gleich weit eingerückt – liegen also auf der gleichen Linie – und werden daher als zusammengehörend erkannt.
Auch Fortschrittsanzeigen – z.B. bei Softwareinstallationen oder beim Online-Einkauf – macht sich dieses Gestaltgesetz zunutze. Anhand der Länge des »Balkens« können wir abschätzen, wie lange es noch dauert bzw. wie viele Schritte noch vor uns liegen. Und unabhängig von seiner aktuellen Länge wissen wir genau, wohin er führen wird.
Das Gesetz des gemeinsamen Schicksals
Dieses Gestaltgesetz beschreibt eine weitere Form von Zusammengehörigkeit. Hinter der dramatischen Bezeichnung verbirgt sich jedoch nur der Umstand, dass dies durch gleichförmige Bewegungen oder auch Rhythmen erzeugt wird. Dies lässt sich etwa in der Natur beobachten. Wenn du beim Spazierengehen auf eine Ameisenstraße triffst, erkennst du sofort, dass die fleißigen Tierchen zusammengehören. Dies ist nur möglich, weil alle sich gleichförmig und zielgerichtet in eine Richtung bewegen.
Im Webdesign zeigt sich etwas Vergleichbares etwa bei ausklappenden Elementen. Dabei müssen deren Inhalte noch nicht einmal die anderen Gesetze berücksichtigen. Selbst ohne das Gesetz der Ähnlichkeit erkennst du sofort, dass die Dinge, die da gerade aufpoppen, zusammengehören. Anwendung findet dies etwa bei umfangreichen Menüs, wenn die unteren Hierarchien nicht von Anfang an ausgeklappt sind.
Angenehmer Nebeneffekt ist, dass dadurch beispielsweise umfangreiche Menüs übersichtlicher und aufgeräumter werden. Auch der Informationsgehalt von Seiten selbst lässt sich unter Berücksichtigung dieses Gesetzes portionieren. So können Fakten, die nicht unmittelbar gebraucht werden, etwa in Tooltips »geparkt« werden, die dann aufpoppen, wenn sie tatsächlich gebraucht werden.
Das könnte dich auch interessieren

Günter Gerstbrein
Günter Gerstbrein, Jahrgang 1977, studierte technische Mathematik an der TU Wien und war etwa 13 Jahre in der Software-Entwicklung tätig. Als „Texter, der aus der Technik kam“ ist es sein Ziel, komplizierte Sachverhalte leicht verständlich und ohne viel Techno-Babble zu vermitteln.







