Grafana via Docker auf VPS installieren
Inhaltsverzeichnis
- 0. Überblick
- 1. Grafana installieren
- 2. Grafana starten
- 3. Mit Prometheus verbinden
- 4. Neues Dashboard erstellen
- 5. Grafana Dashboards öffentlich machen
0. Überblick
- Verwendetes System: Debian 11 64 bit (VPS General Purpose)
- Genutzter User: Ich nehme alles als „root“ vor
- Zeitdauer: ca. 10 Minuten
- Schwierigkeit: Einfach. Nur Code kopieren 😉
- Besonderheiten:
- Grundlage ist folgende Anleitung: Traefik Reverseproxy installieren Diese Anleitung muss zuerst ausgeführt werden.
- Die Installation von Docker / Docker Compose wird hier vorausgesetzt.
1. Grafana installieren
1.1 Einleitung
Grafana ist eine open source Software, welche Daten aus verschiedenen Quellen in einem modernen Design aufbereiten kann. Als Datenquellen können unter anderem MySQL, PostgreSQL, Prometheus und vieles mehr dienen.
1.2 Infos zu yml Dateien
Bei yml Dateien ist es sehr wichtig, dass die Zeilen alle richtig eingerückt sind. Die Zeilen MÜSSEN immer mit der Leertaste eingerückt werden. Es dürfen KEINE Tabs enthalten sein. Du kannst den nachfolgenden Code immer online „überprüfen“ lassen. Die meisten Fehler entstehen nämlich durch die falsche Formatierung. Ein Dienst zum Überprüfen ist zum Beispiel: https://codebeautify.org/yaml-validator
1.3 Vorbereitung
Diese Anleitung basiert auf dem aktuellen Debian 10 Betriebssystem. Grafana werden wir unter Docker realisieren. Dies ermöglicht uns später sehr schnelle Updates und eine schnelle Installation.
Um Grafana neben anderen Diensten auf unserem Server betreiben zu können, nutzen wir hier den Reverse Proxy Traefik.
1.3.1 Verzeichnis erstellen
Wir erstellen uns ein neues Verzeichnis, in welchem wir später alle Daten von Grafana abspeichern. Dazu geben wir folgendes in der Konsole ein:
mkdir -p /opt/containers/grafana/{grafana,prometheus}Du kannst hier auch ein anderes Verzeichnis verwenden. Musst dann aber die gesamte Anleitung entsprechend anpassen.
Nun müssen wir noch die Rechte des Ordners anpassen. Dazu gibst du folgendes ein:
chown 1000:1000 /opt/containers/grafana/grafana1.3.2 docker-compose.yml erstellen
Nun können wir mit der eigentlichen „Installation“ von Grafana beginnen. Dazu öffnest du folgende Datei:
nano /opt/containers/grafana/docker-compose.ymlNun kopierst du folgenden Code in die Datei. Dieser Code ist unser Bauplan für unseren Grafana Container.
version: '3'
services:
mon_prometheus:
image: prom/prometheus:latest
container_name: mon_prometheus
restart: unless-stopped
volumes:
- ./prometheus/prometheus.yml:/etc/prometheus/prometheus.yml
depends_on:
- mon_node-exporter
- mon_cadvisor
networks:
- default
mon_node-exporter:
image: prom/node-exporter:latest
container_name: mon_node-exporter
restart: unless-stopped
volumes:
- /proc:/host/proc:ro
- /sys:/host/sys:ro
- /:/rootfs:ro
command:
- '--path.procfs=/host/proc'
- '--path.sysfs=/host/sys'
- '--path.rootfs=/rootfs'
- '--collector.filesystem.ignored-mount-points="^(/rootfs|/host|)/(sys|proc|dev|host|etc)($$|/)"'
- '--collector.filesystem.ignored-fs-types="^(sys|proc|auto|cgroup|devpts|ns|au|fuse\.lxc|mqueue)(fs|)$$"'
networks:
- default
mon_cadvisor:
image: google/cadvisor:latest
container_name: mon_cadvisor
restart: unless-stopped
volumes:
- /:/rootfs:ro
- /var/run:/var/run:rw
- /sys:/sys:ro
- /var/lib/docker/:/var/lib/docker:ro
networks:
- default
mon_grafana:
image: grafana/grafana:latest
container_name: mon_grafana
restart: unless-stopped
volumes:
- /opt/containers/grafana/grafana:/var/lib/grafana
user: "1000" # USER ID des Docker Users anpassen
depends_on:
- mon_prometheus
networks:
- default
labels:
- "traefik.enable=true"
- "traefik.http.routers.grafana.entrypoints=http"
- "traefik.http.routers.grafana.rule=Host(`grafana.euredomain.de`)"
- "traefik.http.middlewares.grafana-https-redirect.redirectscheme.scheme=https"
- "traefik.http.routers.grafana.middlewares=grafana-https-redirect"
- "traefik.http.routers.grafana-secure.entrypoints=https"
- "traefik.http.routers.grafana-secure.rule=Host(`grafana.euredomain.de`)"
- "traefik.http.routers.grafana-secure.tls=true"
- "traefik.http.routers.grafana-secure.tls.certresolver=http"
- "traefik.http.routers.grafana-secure.service=grafana"
- "traefik.http.services.grafana.loadbalancer.server.port=3000"
- "traefik.docker.network=proxy"
- "traefik.http.routers.grafana-secure.middlewares=secHeaders@file"
networks:
- proxy
- default
networks:
proxy:
external: trueNun müssen wir noch einiges anpassen.
1.3.3 Hostname anpassen
Nun musst du noch den Hostnamen anpassen, über welchen später Grafana erreichbar sein soll.
Diese beiden Zeilen musst du anpassen.
- "traefik.http.routers.grafana.rule=Host(`grafana.euredomain.de `)"
- "traefik.http.routers.grafana-secure.rule=Host(`grafana.euredomain.de`)"In meinem Fall also:
- "traefik.http.routers.grafana.rule=Host(`grafana.testbereich.net`)"
- "traefik.http.routers.grafana-secure.rule=Host(`grafana.testbereich.net`)"Wenn du Grafana direkt auf deiner „Hauptdomain“ betreiben willst, dann änderst du es folgendermaßen ab:
"traefik.http.routers.grafana.rule=Host(`www.euredomain.de`,`euredomain.de`)"
"traefik.http.routers.grafana-secure.rule=Host(`www.euredomain.de`,`euredomain.de`)"1.3.4 Prometheus konfigurieren
Nun müssen wir noch Prometheus konfigurieren. Dazu legen wir uns eine neue Datei an.
nano /opt/containers/grafana/prometheus/prometheus.ymlGib nun folgendes ein:
global:
scrape_interval: 15s
evaluation_interval: 15s
rule_files:
scrape_configs:
- job_name: 'node-exporter'
static_configs:
- targets: ['mon_node-exporter:9100']
- job_name: 'cadvisor'
static_configs:
- targets: ['mon_cadvisor:8080']2. Grafana starten
Gib nun folgendes ein, um deinen Grafana Container zu starten:
docker compose -f /opt/containers/grafana/docker-compose.yml up -d Beim ersten Start des Containers wird Grafana initialisiert. Dies bedeutet, dass die Datenbank eingerichtet, deine Einstellungen übernommen werden und vieles mehr. Daher dauert es einige Minuten, bis der Container dann über die Webseite erreichbar ist. Bei mir hat es ca. 2 Minuten gedauert.
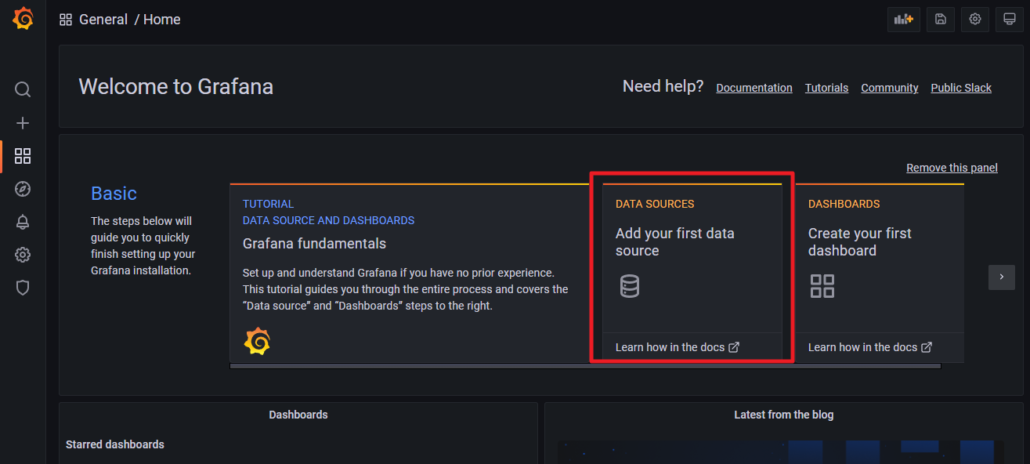
Gehe nun auf deine Webseite (z.B. grafana.deinedomain.de). Du solltest nun folgendes sehen:

Die Zugangsdaten lauten:
- Nutzername: admin
- Passwort: admin
Nun wirst du aufgefordert ein neues Kennwort zu vergeben.

Anschließend siehst du das Grafana Dashboard.

3. Mit Prometheus verbinden
Um die Daten von unserem Server zu bekommen, müssen wir uns mit Prometheus verbinden. Dazu klickst du auf „Add your first data source“.

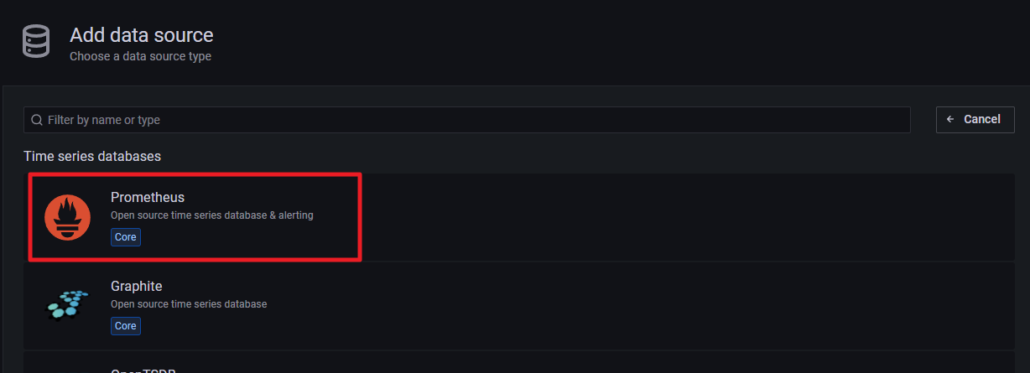
Hier wählst du „Prometheus“ aus.

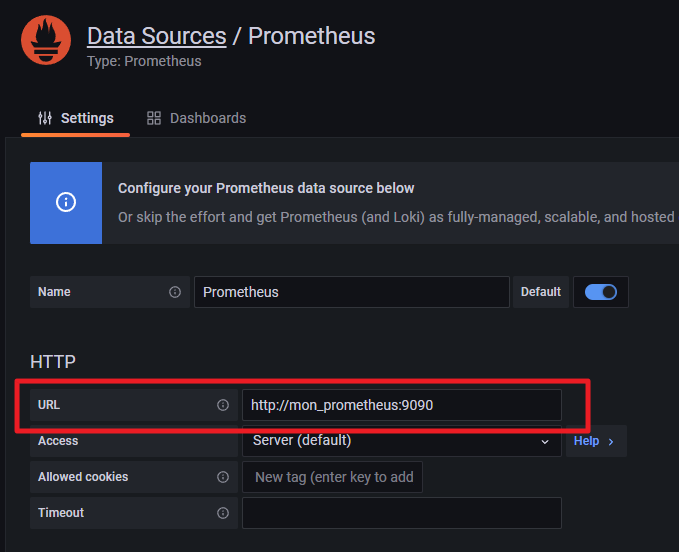
Nun gibst du folgendes bei URL ein:
http://mon_prometheus:9090

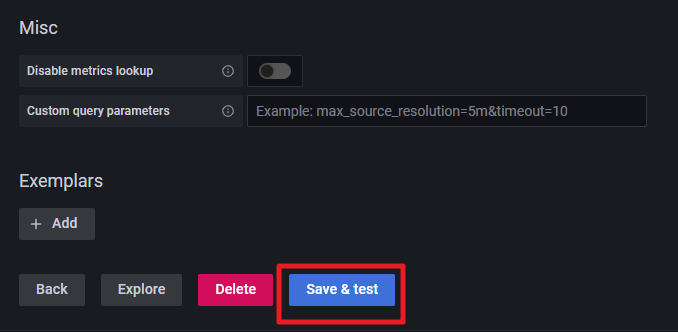
Scrolle anschließend nach unten und klicke auf „Save & Test“.

Wenn du alles richtig gemacht hast, dann sollte diese Meldung erscheinen.

4. Neues Dashboard erstellen
Nun wollen wir unser erstes eigenes Dashboard erstellen. Wir wollen uns darin Daten über unseren VPS anzeigen lassen.
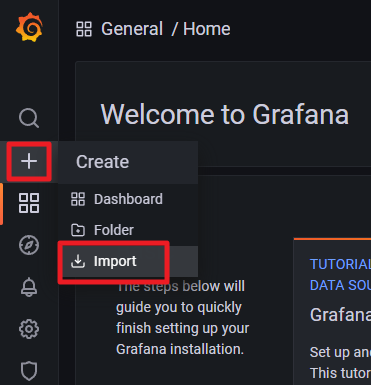
Klicke nun auf das „+“ und anschließend „Import“.

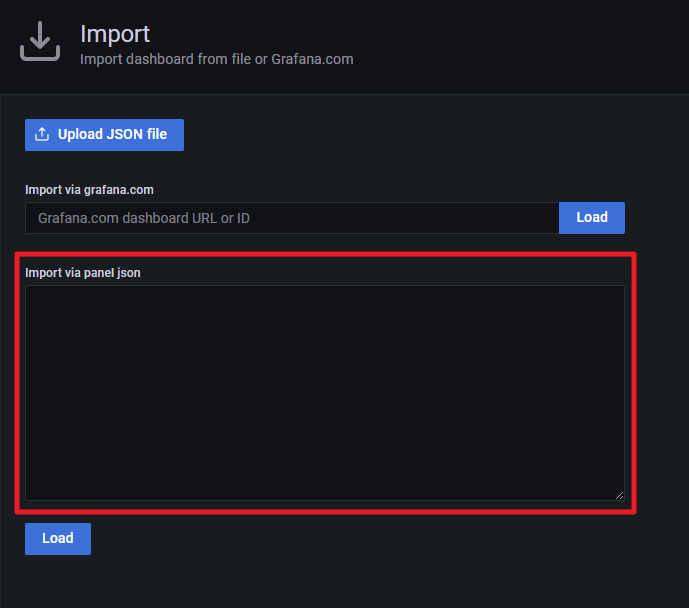
Hier kopierst du nun folgenden langen Code hinein.

Code:
{
"annotations": {
"list": [
{
"builtIn": 1,
"datasource": "Prometheus",
"enable": true,
"hide": true,
"iconColor": "rgba(0, 211, 255, 1)",
"name": "Annotations & Alerts",
"type": "dashboard"
}
]
},
"description": "",
"editable": true,
"fiscalYearStartMonth": 0,
"gnetId": 893,
"graphTooltip": 1,
"id": 3,
"iteration": 1634498318206,
"links": [],
"liveNow": false,
"panels": [
{
"cacheTimeout": null,
"datasource": "Prometheus",
"fieldConfig": {
"defaults": {
"color": {
"mode": "thresholds"
},
"mappings": [
{
"options": {
"match": "null",
"result": {
"text": "N/A"
}
},
"type": "special"
}
],
"thresholds": {
"mode": "absolute",
"steps": [
{
"color": "green",
"value": null
},
{
"color": "red",
"value": 80
}
]
},
"unit": "none"
},
"overrides": []
},
"gridPos": {
"h": 6,
"w": 4,
"x": 0,
"y": 0
},
"id": 31,
"interval": null,
"links": [],
"maxDataPoints": 100,
"options": {
"colorMode": "none",
"graphMode": "none",
"justifyMode": "auto",
"orientation": "horizontal",
"reduceOptions": {
"calcs": [
"lastNotNull"
],
"fields": "",
"values": false
},
"text": {},
"textMode": "auto"
},
"pluginVersion": "8.2.1",
"targets": [
{
"expr": "count(rate(container_last_seen{name=~\".+\"}[$interval]))",
"format": "time_series",
"intervalFactor": 2,
"refId": "A",
"step": 1800
}
],
"title": "Anzahl Docker Container",
"type": "stat"
},
{
"datasource": null,
"fieldConfig": {
"defaults": {
"color": {
"mode": "palette-classic"
},
"custom": {
"axisLabel": "",
"axisPlacement": "auto",
"barAlignment": 0,
"drawStyle": "line",
"fillOpacity": 0,
"gradientMode": "none",
"hideFrom": {
"legend": false,
"tooltip": false,
"viz": false
},
"lineInterpolation": "linear",
"lineWidth": 1,
"pointSize": 5,
"scaleDistribution": {
"type": "linear"
},
"showPoints": "auto",
"spanNulls": false,
"stacking": {
"group": "A",
"mode": "none"
},
"thresholdsStyle": {
"mode": "off"
}
},
"mappings": [],
"thresholds": {
"mode": "absolute",
"steps": [
{
"color": "green",
"value": null
},
{
"color": "red",
"value": 80
}
]
},
"unit": "decbytes"
},
"overrides": []
},
"gridPos": {
"h": 7,
"w": 8,
"x": 4,
"y": 0
},
"id": 39,
"options": {
"legend": {
"calcs": [],
"displayMode": "list",
"placement": "bottom"
},
"tooltip": {
"mode": "single"
}
},
"pluginVersion": "8.2.1",
"targets": [
{
"expr": "node_memory_MemTotal_bytes - node_memory_MemAvailable_bytes",
"interval": "",
"legendFormat": "",
"refId": "A"
}
],
"timeFrom": null,
"timeShift": null,
"title": "RAM Verbrauch",
"type": "timeseries"
},
{
"datasource": "Prometheus",
"fieldConfig": {
"defaults": {
"color": {
"mode": "palette-classic"
},
"custom": {
"axisLabel": "",
"axisPlacement": "auto",
"barAlignment": 0,
"drawStyle": "line",
"fillOpacity": 0,
"gradientMode": "none",
"hideFrom": {
"legend": false,
"tooltip": false,
"viz": false
},
"lineInterpolation": "linear",
"lineWidth": 1,
"pointSize": 5,
"scaleDistribution": {
"type": "linear"
},
"showPoints": "auto",
"spanNulls": false,
"stacking": {
"group": "A",
"mode": "none"
},
"thresholdsStyle": {
"mode": "off"
}
},
"mappings": [],
"thresholds": {
"mode": "absolute",
"steps": [
{
"color": "green",
"value": null
},
{
"color": "red",
"value": 80
}
]
},
"unit": "decbytes"
},
"overrides": []
},
"gridPos": {
"h": 7,
"w": 12,
"x": 12,
"y": 0
},
"id": 13,
"links": [],
"options": {
"legend": {
"calcs": [],
"displayMode": "list",
"placement": "bottom"
},
"tooltip": {
"mode": "single"
}
},
"pluginVersion": "8.2.1",
"targets": [
{
"expr": "node_filesystem_size_bytes{fstype=\"ext4\"} - node_filesystem_free_bytes{fstype=\"ext4\"}",
"format": "time_series",
"hide": false,
"interval": "",
"intervalFactor": 2,
"legendFormat": "",
"refId": "A",
"step": 600
}
],
"timeFrom": null,
"timeShift": null,
"title": "Festplatten Verbrauch",
"type": "timeseries"
},
{
"cacheTimeout": null,
"datasource": "Prometheus",
"fieldConfig": {
"defaults": {
"color": {
"mode": "thresholds"
},
"decimals": 0,
"mappings": [
{
"options": {
"match": "null",
"result": {
"text": "N/A"
}
},
"type": "special"
}
],
"max": 500000000,
"min": 0,
"thresholds": {
"mode": "absolute",
"steps": [
{
"color": "rgba(50, 172, 45, 0.97)",
"value": null
},
{
"color": "rgba(237, 129, 40, 0.89)",
"value": 400000000
},
{
"color": "rgba(245, 54, 54, 0.9)"
}
]
},
"unit": "decbytes"
},
"overrides": []
},
"gridPos": {
"h": 6,
"w": 4,
"x": 0,
"y": 6
},
"id": 30,
"interval": null,
"links": [],
"maxDataPoints": 100,
"options": {
"orientation": "horizontal",
"reduceOptions": {
"calcs": [
"lastNotNull"
],
"fields": "",
"values": false
},
"showThresholdLabels": false,
"showThresholdMarkers": true,
"text": {}
},
"pluginVersion": "8.2.1",
"targets": [
{
"expr": "(node_memory_SwapTotal_bytes{instance=~'mon_node-exporter:9100'} - node_memory_SwapFree_bytes{instance=~'mon_node-exporter:9100'})",
"format": "time_series",
"intervalFactor": 2,
"legendFormat": "",
"refId": "A",
"step": 1800
}
],
"title": "Swap",
"type": "gauge"
},
{
"cacheTimeout": null,
"datasource": null,
"fieldConfig": {
"defaults": {
"displayName": "",
"mappings": [],
"max": 100,
"min": 0,
"thresholds": {
"mode": "absolute",
"steps": [
{
"color": "green",
"value": null
},
{
"color": "red",
"value": 80
}
]
}
},
"overrides": []
},
"gridPos": {
"h": 8,
"w": 8,
"x": 4,
"y": 7
},
"id": 35,
"links": [],
"options": {
"orientation": "auto",
"reduceOptions": {
"calcs": [
"last"
],
"fields": "",
"values": false
},
"showThresholdLabels": false,
"showThresholdMarkers": false,
"text": {}
},
"pluginVersion": "8.2.1",
"targets": [
{
"expr": "100 - (avg by (cpu) (irate(node_cpu_seconds_total{mode=\"idle\"}[1m])) *100)",
"hide": false,
"interval": "",
"legendFormat": "",
"refId": "A"
},
{
"expr": "(irate(node_cpu_seconds_total{mode=\"idle\"}[1m])) ",
"hide": true,
"interval": "",
"legendFormat": "",
"refId": "B"
}
],
"timeFrom": null,
"timeShift": null,
"title": "CPU Auslastung",
"type": "gauge"
},
{
"aliasColors": {},
"bars": false,
"dashLength": 10,
"dashes": false,
"datasource": "Prometheus",
"editable": true,
"error": false,
"fieldConfig": {
"defaults": {
"links": []
},
"overrides": []
},
"fill": 1,
"fillGradient": 0,
"grid": {},
"gridPos": {
"h": 8,
"w": 12,
"x": 12,
"y": 7
},
"hiddenSeries": false,
"id": 9,
"legend": {
"alignAsTable": true,
"avg": false,
"current": false,
"hideEmpty": false,
"hideZero": false,
"max": false,
"min": false,
"rightSide": true,
"show": true,
"total": false,
"values": false
},
"lines": true,
"linewidth": 2,
"links": [],
"nullPointMode": "null as zero",
"options": {
"alertThreshold": true
},
"percentage": false,
"pluginVersion": "8.2.1",
"pointradius": 5,
"points": false,
"renderer": "flot",
"seriesOverrides": [],
"spaceLength": 10,
"stack": false,
"steppedLine": false,
"targets": [
{
"expr": "sum(rate(container_network_transmit_bytes_total{name=~\".+\"}[$interval])) by (name)",
"intervalFactor": 2,
"legendFormat": "",
"refId": "A",
"step": 240
},
{
"expr": "rate(container_network_transmit_bytes_total{id=\"/\"}[$interval])",
"hide": true,
"intervalFactor": 2,
"legendFormat": "",
"refId": "B",
"step": 10
}
],
"thresholds": [],
"timeFrom": null,
"timeRegions": [],
"timeShift": null,
"title": "Ausgehender Netzwerkverkehr pro Container",
"tooltip": {
"msResolution": true,
"shared": true,
"sort": 0,
"value_type": "cumulative"
},
"type": "graph",
"xaxis": {
"buckets": null,
"mode": "time",
"name": null,
"show": true,
"values": []
},
"yaxes": [
{
"format": "Bps",
"label": "",
"logBase": 1,
"max": null,
"min": null,
"show": true
},
{
"format": "short",
"label": "",
"logBase": 10,
"max": 8,
"min": 0,
"show": false
}
],
"yaxis": {
"align": false,
"alignLevel": null
}
},
{
"cacheTimeout": null,
"datasource": "Prometheus",
"fieldConfig": {
"defaults": {
"color": {
"mode": "thresholds"
},
"decimals": 1,
"mappings": [
{
"options": {
"match": "null",
"result": {
"text": "N/A"
}
},
"type": "special"
}
],
"max": 1,
"min": 0,
"thresholds": {
"mode": "absolute",
"steps": [
{
"color": "rgba(50, 172, 45, 0.97)",
"value": null
},
{
"color": "rgba(237, 129, 40, 0.89)",
"value": 0.75
},
{
"color": "rgba(245, 54, 54, 0.9)",
"value": 0.9
}
]
},
"unit": "percentunit"
},
"overrides": []
},
"gridPos": {
"h": 5,
"w": 4,
"x": 0,
"y": 12
},
"id": 26,
"interval": null,
"links": [],
"maxDataPoints": 100,
"options": {
"orientation": "horizontal",
"reduceOptions": {
"calcs": [
"lastNotNull"
],
"fields": "",
"values": false
},
"showThresholdLabels": false,
"showThresholdMarkers": true,
"text": {}
},
"pluginVersion": "8.2.1",
"targets": [
{
"expr": "min((node_filesystem_size_bytes{fstype=~\"xfs|ext4\",instance=\"mon_node-exporter:9100\"} - node_filesystem_free_bytes{fstype=~\"xfs|ext4\",instance=\"mon_node-exporter:9100\"} )/ node_filesystem_size_bytes{fstype=~\"xfs|ext4\",instance=\"mon_node-exporter:9100\"})",
"format": "time_series",
"hide": false,
"interval": "",
"intervalFactor": 2,
"legendFormat": "",
"refId": "A",
"step": 1800
}
],
"title": "Festplatten Auslastung",
"type": "gauge"
},
{
"columns": [
{
"text": "Current",
"value": "current"
}
],
"datasource": null,
"editable": true,
"error": false,
"fontSize": "100%",
"gridPos": {
"h": 9,
"w": 8,
"x": 4,
"y": 15
},
"id": 37,
"links": [],
"pageSize": null,
"scroll": true,
"showHeader": true,
"sort": {
"col": 1,
"desc": true
},
"styles": [
{
"align": "auto",
"colorMode": null,
"colors": [
"rgba(245, 54, 54, 0.9)",
"rgba(237, 129, 40, 0.89)",
"rgba(50, 172, 45, 0.97)"
],
"decimals": 2,
"pattern": "/.*/",
"thresholds": [
"10000000",
" 25000000"
],
"type": "number",
"unit": "decbytes"
}
],
"targets": [
{
"expr": "sum(container_spec_memory_limit_bytes{name=~\".+\"} - container_memory_usage_bytes{name=~\".+\"}) by (name) ",
"hide": true,
"intervalFactor": 2,
"legendFormat": "",
"metric": "",
"refId": "A",
"step": 240
},
{
"expr": "sum(container_spec_memory_limit_bytes{name=~\".+\"}) by (name) ",
"hide": true,
"intervalFactor": 2,
"legendFormat": "",
"refId": "B",
"step": 240
},
{
"expr": "container_memory_usage_bytes{name=~\".+\"}",
"hide": false,
"intervalFactor": 2,
"legendFormat": "",
"refId": "C",
"step": 240
}
],
"title": "RAM Auslastung der Container",
"transform": "timeseries_aggregations",
"type": "table-old"
},
{
"aliasColors": {},
"bars": false,
"dashLength": 10,
"dashes": false,
"datasource": "Prometheus",
"editable": true,
"error": false,
"fieldConfig": {
"defaults": {
"links": []
},
"overrides": []
},
"fill": 1,
"fillGradient": 0,
"grid": {},
"gridPos": {
"h": 9,
"w": 12,
"x": 12,
"y": 15
},
"hiddenSeries": false,
"id": 8,
"legend": {
"alignAsTable": true,
"avg": false,
"current": false,
"max": false,
"min": false,
"rightSide": true,
"show": true,
"total": false,
"values": false
},
"lines": true,
"linewidth": 2,
"links": [],
"nullPointMode": "null as zero",
"options": {
"alertThreshold": true
},
"percentage": false,
"pluginVersion": "8.2.1",
"pointradius": 5,
"points": false,
"renderer": "flot",
"seriesOverrides": [],
"spaceLength": 10,
"stack": false,
"steppedLine": false,
"targets": [
{
"expr": "sum(rate(container_network_receive_bytes_total{name=~\".+\"}[$interval])) by (name)",
"intervalFactor": 2,
"legendFormat": "",
"refId": "A",
"step": 240
},
{
"expr": "- rate(container_network_transmit_bytes_total{name=~\".+\"}[$interval])",
"hide": true,
"intervalFactor": 2,
"legendFormat": "",
"refId": "B",
"step": 10
}
],
"thresholds": [],
"timeFrom": null,
"timeRegions": [],
"timeShift": null,
"title": "Eingehender Netzwerkverkehr pro Container",
"tooltip": {
"msResolution": true,
"shared": true,
"sort": 0,
"value_type": "cumulative"
},
"type": "graph",
"xaxis": {
"buckets": null,
"mode": "time",
"name": null,
"show": true,
"values": []
},
"yaxes": [
{
"format": "Bps",
"label": null,
"logBase": 1,
"max": null,
"min": null,
"show": true
},
{
"format": "short",
"label": null,
"logBase": 1,
"max": null,
"min": null,
"show": true
}
],
"yaxis": {
"align": false,
"alignLevel": null
}
},
{
"cacheTimeout": null,
"datasource": "Prometheus",
"fieldConfig": {
"defaults": {
"decimals": 0,
"mappings": [
{
"id": 0,
"op": "=",
"text": "N/A",
"type": 1,
"value": "null"
}
],
"max": 100,
"min": 0,
"thresholds": {
"mode": "absolute",
"steps": [
{
"color": "rgba(50, 172, 45, 0.97)",
"value": null
},
{
"color": "rgba(237, 129, 40, 0.89)",
"value": 70
},
{
"color": "rgba(245, 54, 54, 0.9)",
"value": 90
}
]
},
"unit": "percent"
},
"overrides": []
},
"gridPos": {
"h": 7,
"w": 4,
"x": 0,
"y": 17
},
"id": 25,
"links": [],
"options": {
"orientation": "horizontal",
"reduceOptions": {
"calcs": [
"lastNotNull"
],
"fields": "",
"values": false
},
"showThresholdLabels": false,
"showThresholdMarkers": true,
"text": {}
},
"pluginVersion": "8.2.1",
"targets": [
{
"expr": "((node_memory_MemTotal_bytes - node_memory_MemAvailable_bytes) / node_memory_MemTotal_bytes) * 100 ",
"format": "time_series",
"interval": "",
"intervalFactor": 2,
"legendFormat": "",
"refId": "A",
"step": 1800
}
],
"timeFrom": null,
"timeShift": null,
"title": "RAM Auslastung",
"type": "gauge"
},
{
"aliasColors": {},
"bars": false,
"cacheTimeout": null,
"dashLength": 10,
"dashes": false,
"datasource": "Prometheus",
"editable": true,
"error": false,
"fieldConfig": {
"defaults": {
"links": []
},
"overrides": []
},
"fill": 5,
"fillGradient": 0,
"grid": {},
"gridPos": {
"h": 8,
"w": 24,
"x": 0,
"y": 24
},
"hiddenSeries": false,
"id": 1,
"legend": {
"alignAsTable": true,
"avg": false,
"current": false,
"max": false,
"min": false,
"rightSide": true,
"show": true,
"total": false,
"values": false
},
"lines": true,
"linewidth": 1,
"links": [],
"nullPointMode": "null as zero",
"options": {
"alertThreshold": true
},
"percentage": false,
"pluginVersion": "8.2.1",
"pointradius": 5,
"points": false,
"renderer": "flot",
"seriesOverrides": [],
"spaceLength": 10,
"stack": true,
"steppedLine": false,
"targets": [
{
"expr": "sum(rate(container_cpu_usage_seconds_total{name=~\".+\"}[$interval])) by (name) * 100",
"hide": false,
"interval": "",
"intervalFactor": 2,
"legendFormat": "",
"metric": "",
"refId": "F",
"step": 240
}
],
"thresholds": [],
"timeFrom": null,
"timeRegions": [],
"timeShift": null,
"title": "CPU Auslastung pro Container",
"tooltip": {
"msResolution": true,
"shared": true,
"sort": 0,
"value_type": "individual"
},
"type": "graph",
"xaxis": {
"buckets": null,
"mode": "time",
"name": null,
"show": true,
"values": []
},
"yaxes": [
{
"format": "percent",
"label": "",
"logBase": 1,
"max": null,
"show": true
},
{
"format": "short",
"label": null,
"logBase": 1,
"max": null,
"min": null,
"show": false
}
],
"yaxis": {
"align": false,
"alignLevel": null
}
},
{
"aliasColors": {},
"bars": false,
"dashLength": 10,
"dashes": false,
"datasource": "Prometheus",
"editable": true,
"error": false,
"fieldConfig": {
"defaults": {
"links": []
},
"overrides": []
},
"fill": 3,
"fillGradient": 0,
"grid": {},
"gridPos": {
"h": 9,
"w": 24,
"x": 0,
"y": 32
},
"hiddenSeries": false,
"id": 10,
"legend": {
"alignAsTable": true,
"avg": false,
"current": false,
"max": false,
"min": false,
"rightSide": true,
"show": true,
"total": false,
"values": false
},
"lines": true,
"linewidth": 2,
"links": [],
"nullPointMode": "null as zero",
"options": {
"alertThreshold": true
},
"percentage": false,
"pluginVersion": "8.2.1",
"pointradius": 5,
"points": false,
"renderer": "flot",
"seriesOverrides": [],
"spaceLength": 10,
"stack": true,
"steppedLine": false,
"targets": [
{
"expr": "sum(container_memory_rss{name=~\".+\"}) by (name)",
"hide": false,
"intervalFactor": 2,
"legendFormat": "",
"refId": "A",
"step": 240
},
{
"expr": "container_memory_usage_bytes{name=~\".+\"}",
"hide": true,
"intervalFactor": 2,
"legendFormat": "",
"refId": "B",
"step": 240
}
],
"thresholds": [],
"timeFrom": null,
"timeRegions": [],
"timeShift": null,
"title": "RAM Auslastung pro Container",
"tooltip": {
"msResolution": true,
"shared": true,
"sort": 0,
"value_type": "individual"
},
"type": "graph",
"xaxis": {
"buckets": null,
"mode": "time",
"name": null,
"show": true,
"values": []
},
"yaxes": [
{
"format": "bytes",
"label": "",
"logBase": 1,
"max": null,
"min": null,
"show": true
},
{
"format": "short",
"label": null,
"logBase": 1,
"max": null,
"min": null,
"show": true
}
],
"yaxis": {
"align": false,
"alignLevel": null
}
}
],
"refresh": "5s",
"schemaVersion": 31,
"style": "dark",
"tags": [],
"templating": {
"list": [
{
"auto": true,
"auto_count": 50,
"auto_min": "50s",
"current": {
"selected": false,
"text": "30s",
"value": "30s"
},
"description": null,
"error": null,
"hide": 0,
"label": "interval",
"name": "interval",
"options": [
{
"selected": false,
"text": "auto",
"value": "$__auto_interval_interval"
},
{
"selected": true,
"text": "30s",
"value": "30s"
},
{
"selected": false,
"text": "1m",
"value": "1m"
},
{
"selected": false,
"text": "2m",
"value": "2m"
},
{
"selected": false,
"text": "3m",
"value": "3m"
},
{
"selected": false,
"text": "5m",
"value": "5m"
},
{
"selected": false,
"text": "7m",
"value": "7m"
},
{
"selected": false,
"text": "10m",
"value": "10m"
},
{
"selected": false,
"text": "30m",
"value": "30m"
},
{
"selected": false,
"text": "1h",
"value": "1h"
},
{
"selected": false,
"text": "6h",
"value": "6h"
},
{
"selected": false,
"text": "12h",
"value": "12h"
},
{
"selected": false,
"text": "1d",
"value": "1d"
},
{
"selected": false,
"text": "7d",
"value": "7d"
},
{
"selected": false,
"text": "14d",
"value": "14d"
},
{
"selected": false,
"text": "30d",
"value": "30d"
}
],
"query": "30s,1m,2m,3m,5m,7m,10m,30m,1h,6h,12h,1d,7d,14d,30d",
"queryValue": "",
"refresh": 2,
"skipUrlSync": false,
"type": "interval"
}
]
},
"time": {
"from": "now-1h",
"to": "now"
},
"timepicker": {
"refresh_intervals": [
"5s",
"10s",
"30s",
"1m",
"5m",
"15m",
"30m",
"1h",
"2h",
"1d"
],
"time_options": [
"5m",
"15m",
"1h",
"6h",
"12h",
"24h",
"2d",
"7d",
"30d"
]
},
"timezone": "browser",
"title": "Docker - System Dashboard",
"uid": "0E0FhC7Wz",
"version": 1
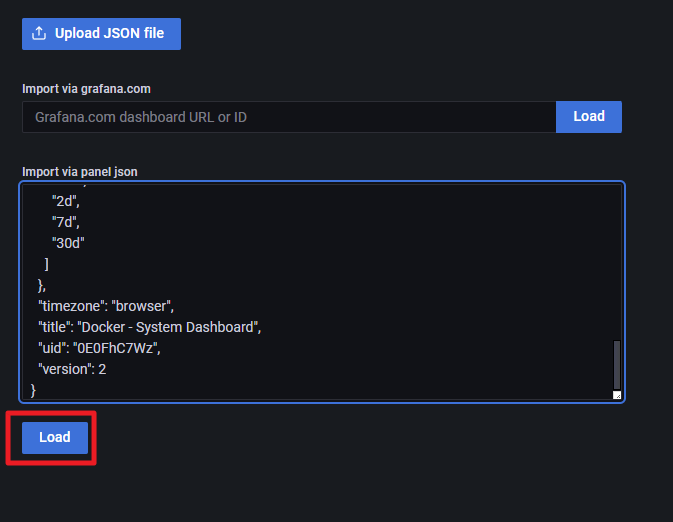
}Klicke nun auf „Load“.

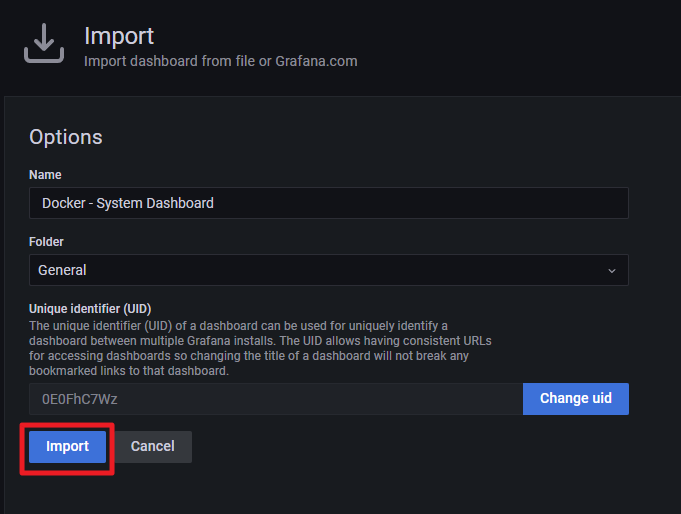
Nun musst du nur noch auf „Import“ klicken.

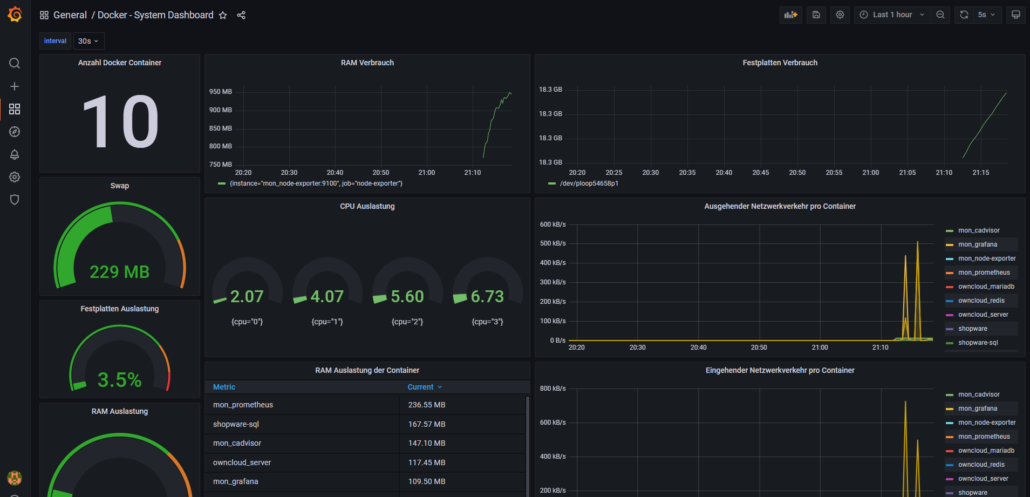
Jetzt solltest du folgendes Dashboard sehen. Es zeigt dir die Anzahl an Docker Containern an, die CPU und RAM Auslastung sowie einige andere Informationen.

5. Grafana Dashboards öffentlich machen
Nun zeige ich dir, wie du deine Dashboards einfach „teilen“ kannst. Standardmäßig muss man sich einloggen, um sich das Dashboard ansehen zu können. Dies kann man aber ändern. Dazu müssen wir jedoch eine Einstellung in der docker compose Datei machen.
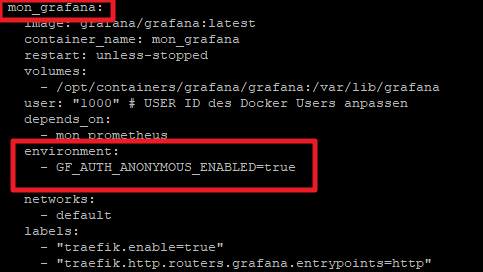
nano /opt/containers/grafana/docker-compose.ymlHier fügst du folgendes hinzu:
environment:
- GF_AUTH_ANONYMOUS_ENABLED=trueBei mir sieht es dann so aus:

Wichtig ist, dass es in dem Block von „mon_grafana“ ist, da die Einstellungen sonst nicht funktionieren.
Anschließend beenden wir den Container und starten ihn neu.
docker compose -f /opt/containers/grafana/docker-compose.yml down
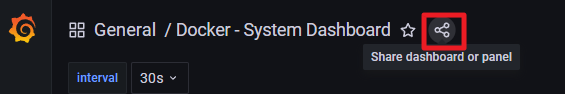
docker compose -f /opt/containers/grafana/docker-compose.yml up -d Nun kannst du auf ein Dashboard klicken und klicke auf die „3 Punkte“.

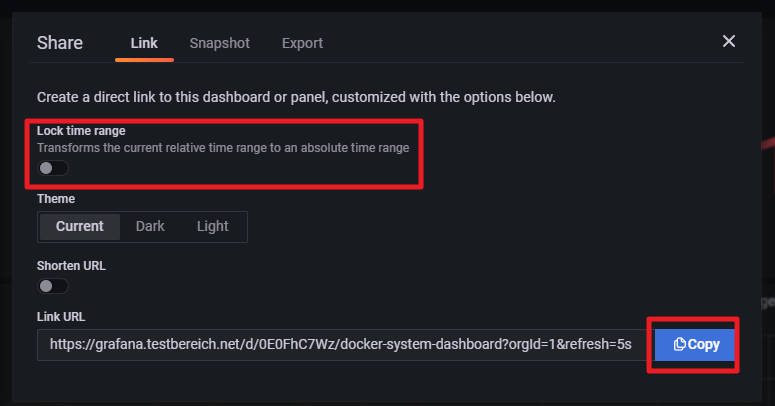
Jetzt bekommst du diese Ansicht. Hier kannst du noch Einstellungen vornehmen und dann auf „Copy“ klicken. Mit dem Link kannst du dann auf dein Dashboard zugreifen, ohne dass du dich anmelden musst.

easyname ist ein erfolgreicher und bekannter österreichischer Anbieter von Cloud-Services, Domains sowie Webhosting bis hin zur Server-Infrastruktur und gehört seit 2020 zur dogado group.
Das Unternehmen ist seit 2006 in Österreich erfolgreich am Markt und inzwischen auch in vielen anderen Ländern weltweit tätig. Sowohl das Team als auch die gehosteten Daten befinden sich in Österreich.
easyname liegt die Datensicherheit besonders am Herzen und stellt daher zu jedem Hosting-Paket auch kostenlose SSL-Zertifikate zur Verfügung. Mit intuitiven Tools zur Erstellung von Websites und Webshops und mit Easy Install Apps wie WordPress, Joomla oder PrestaShop können alle easyname-Kunden schnell in die Online-Welt einsteigen.