Matomo auf VPS installieren
Inhaltsverzeichnis
- 0. Überblick
- 1. Matomo installieren
- 2. Matomo starten
- 3. Integration von Matomo in WordPress
- 4. Tracking im Matomo Dashboard anschauen
Hinweis
Einige Screenshots zeigen das Backend unseres Schwesterunternehmens dogado. Die gezeigten Schritte können jedoch auch im easyname-Backend durchgeführt werden.
0. Überblick
- Verwendetes System: Debian 11 64 bit
- Testsystem: VPS General Purpose
- Genutzter User: Ich nehme alles als „root“ vor
- Zeitdauer: ca. 10 Minuten
- Schwierigkeit: Einfach. Nur Code kopieren 😉
- Besonderheiten:
- Grundlage ist folgende Anleitung: Traefik Reverse Proxy installieren Diese Anleitung muss zuerst ausgeführt werden.
- Die Installation von Docker / Docker Compose wird hier vorausgesetzt.
1. Matomo installieren
1.1 Einleitung
Matomo ist eine open source Web Analyse Plattform. Der Vorteil von Matomo gegenüber beispielsweise Google Analytics ist, dass du alle Daten auf deinem Server hast. Dies ist im Sinne der DSGVO wichtig und so kannst du sicherstellen, dass alle Daten in der EU verbleiben. Ebenfalls kannst du genau einstellen, was du überhaupt tracken möchtest.
1.2 Infos zu yml Dateien
Bei yml Dateien ist es sehr wichtig, dass die Zeilen alle richtig eingerückt sind. Die Zeilen MÜSSEN immer mit der Leertaste eingerückt werden. Es dürfen KEINE Tabs enthalten sein. Du kannst den nachfolgenden Code immer online „überprüfen“ lassen. Die meisten Fehler entstehen nämlich durch die falsche Formatierung. Ein Dienst zum Überprüfen ist zum Beispiel: https://codebeautify.org/yaml-validator
1.3 Vorbereitung
Diese Anleitung basiert auf dem aktuellen Debian 10 Betriebssystem. Matomo werden wir unter Docker realisieren. Dies ermöglicht uns später sehr schnelle Updates und eine schnelle Installation.
Um Matomo neben anderen Diensten auf unserem Server betreiben zu können, nutzen wir hier den Reverse Proxy Traefik.
1.3.1 Verzeichnis erstellen
Wir erstellen uns ein neues Verzeichnis, in welchem wir später alle Daten von Matomo abspeichern. Dazu geben wir folgendes in der Konsole ein:
mkdir -p /opt/containers/matomo/{database,app}Du kannst hier auch ein anderes Verzeichnis verwenden. Musst dann aber die gesamte Anleitung entsprechend anpassen.
1.3.2 docker-compose.yml erstellen
Nun können wir mit der eigentlichen „Installation“ von Matomo beginnen. Dazu öffnest du folgende Datei:
nano /opt/containers/matomo/docker-compose.ymlNun kopierst du folgenden Code in die Datei. Dieser Code ist unser Bauplan für unseren Matomo Container.
version: '3'
services:
matomo-db:
image: mariadb
command: --max-allowed-packet=64MB
restart: unless-stopped
volumes:
- /opt/containers/matomo/database:/var/lib/mysql
environment:
- MYSQL_RANDOM_ROOT_PASSWORD= '1'
- MYSQL_PASSWORD=abc ## Hier Passwort eingeben ##
- MYSQL_DATABASE=matomo
- MYSQL_USER=matomo
networks:
- default
matomo-app:
image: matomo:fpm-alpine
restart: unless-stopped
volumes:
- /opt/containers/matomo/app:/var/www/html
environment:
- MATOMO_DATABASE_HOST=matomo-db
- MATOMO_DATABASE_ADAPTER=mysql
- MATOMO_DATABASE_TABLES_PREFIX=matomo_
- MATOMO_DATABASE_USERNAME=matomo
- MATOMO_DATABASE_PASSWORD=abc ## Hier selbes Passwort eingeben ##
- MATOMO_DATABASE_DBNAME=matomo
networks:
- default
matomo-web:
image: nginx:alpine
restart: unless-stopped
volumes:
- /opt/containers/matomo/app:/var/www/html:ro
- ./matomo.conf:/etc/nginx/conf.d/default.conf:ro
labels:
- "traefik.enable=true"
- "traefik.http.routers.matomo-app.entrypoints=http"
- "traefik.http.routers.matomo-app.rule=Host(`matomo.euredomain.de`)"
- "traefik.http.middlewares.matomo-app-https-redirect.redirectscheme.scheme=https"
- "traefik.http.routers.matomo-app.middlewares=matomo-app-https-redirect"
- "traefik.http.routers.matomo-app-secure.entrypoints=https"
- "traefik.http.routers.matomo-app-secure.rule=Host(`matomo.euredomain.de`)"
- "traefik.http.routers.matomo-app-secure.tls=true"
- "traefik.http.routers.matomo-app-secure.tls.certresolver=http"
- "traefik.http.routers.matomo-app-secure.service=matomo-app"
- "traefik.http.services.matomo-app.loadbalancer.server.port=80"
- "traefik.docker.network=proxy"
networks:
- default
- proxy
networks:
proxy:
external: trueNun müssen wir noch einiges anpassen.
1.3.4 Hostname anpassen
Nun musst du noch den Hostnamen anpassen, über welchen später Matomo erreichbar sein soll.
Diese beiden Zeilen musst du anpassen.
- "traefik.http.routers.matomo-app.rule=Host(`matomo.euredomain.de `)"
- "traefik.http.routers.matomo-app-secure.rule=Host(`matomo.euredomain.de`)"In meinem Fall also:
- "traefik.http.routers.matomo-app.rule=Host(`matomo.testbereich.net`)"
- "traefik.http.routers.matomo-app-secure.rule=Host(`matomo.testbereich.net`)"1.3.5 Passwörter anpassen
Nachdem du den Hostnamen angepasst hast, musst du noch das MySQL Kennwort anpassen.
Folgende Zeilen musst du ändern:
MYSQL_PASSWORD=abc ## Hier Passwort eingeben ##
MATOMO_DATABASE_PASSWORD=abc ## Hier selbes Passwort eingeben ##Ich ändere also meine Kennwörter ab. Dies könnte beispielsweise so sein:
MYSQL_PASSWORD=Fjabez34! ## Hier Passwort eingeben ##
MATOMO_DATABASE_PASSWORD=Fjabez34! ## Hier selbes Passwort eingeben ##Nun sind wir fertig.
1.4 nginx Konfiguration anlegen
Nun legen wir noch eine Konfigurationsdatei für unseren Webserver im Container an. Dazu gibst du folgenden Befehl ein:
nano /opt/containers/matomo/matomo.confIn die Datei kopierst du folgenden Code:
upstream php-handler {
server matomo-app:9000;
}
server {
listen 80;
add_header Referrer-Policy origin; # make sure outgoing links don't show the URL to the Matomo instance
root /var/www/html; # replace with path to your matomo instance
index index.php;
try_files $uri $uri/ =404;
## only allow accessing the following php files
location ~ ^/(index|matomo|piwik|js/index|plugins/HeatmapSessionRecording/configs).php {
# regex to split $uri to $fastcgi_script_name and $fastcgi_path
fastcgi_split_path_info ^(.+\.php)(/.+)$;
# Check that the PHP script exists before passing it
try_files $fastcgi_script_name =404;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTP_PROXY ""; # prohibit httpoxy: https://httpoxy.org/
fastcgi_pass php-handler;
}
## deny access to all other .php files
location ~* ^.+\.php$ {
deny all;
return 403;
}
## disable all access to the following directories
location ~ /(config|tmp|core|lang) {
deny all;
return 403; # replace with 404 to not show these directories exist
}
location ~ /\.ht {
deny all;
return 403;
}
location ~ js/container_.*_preview\.js$ {
expires off;
add_header Cache-Control 'private, no-cache, no-store';
}
location ~ \.(gif|ico|jpg|png|svg|js|css|htm|html|mp3|mp4|wav|ogg|avi|ttf|eot|woff|woff2|json)$ {
allow all;
## Cache images,CSS,JS and webfonts for an hour
## Increasing the duration may improve the load-time, but may cause old files to show after an Matomo upgrade
expires 1h;
add_header Pragma public;
add_header Cache-Control "public";
}
location ~ /(libs|vendor|plugins|misc/user) {
deny all;
return 403;
}
## properly display textfiles in root directory
location ~/(.*\.md|LEGALNOTICE|LICENSE) {
default_type text/plain;
}
} 2. Matomo starten
Gib nun folgendes ein, um deinen Matomo Container zu starten:
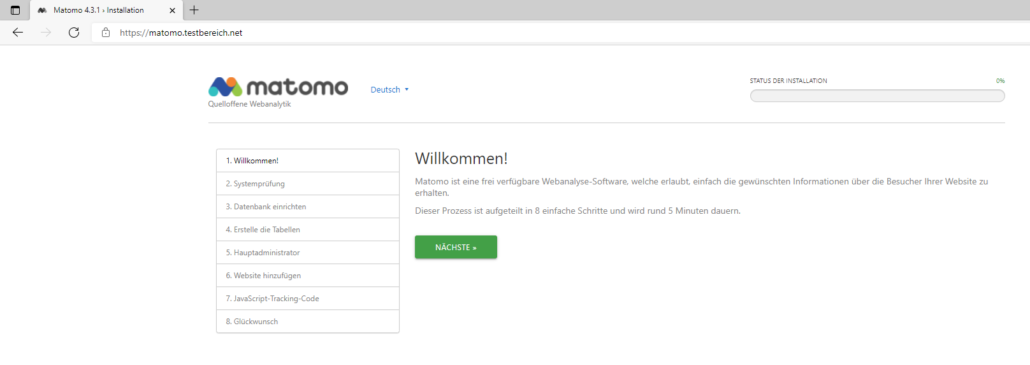
docker compose -f /opt/containers/matomo/docker-compose.yml up -d Gehe nun mit deinem Webbrowser auf deine Webseite (z.B. matomo.euredomain.de). Dort sollte nach einigen Sekunden folgendes zu sehen sein:

Hier klickst du nun auf „Nächste“.
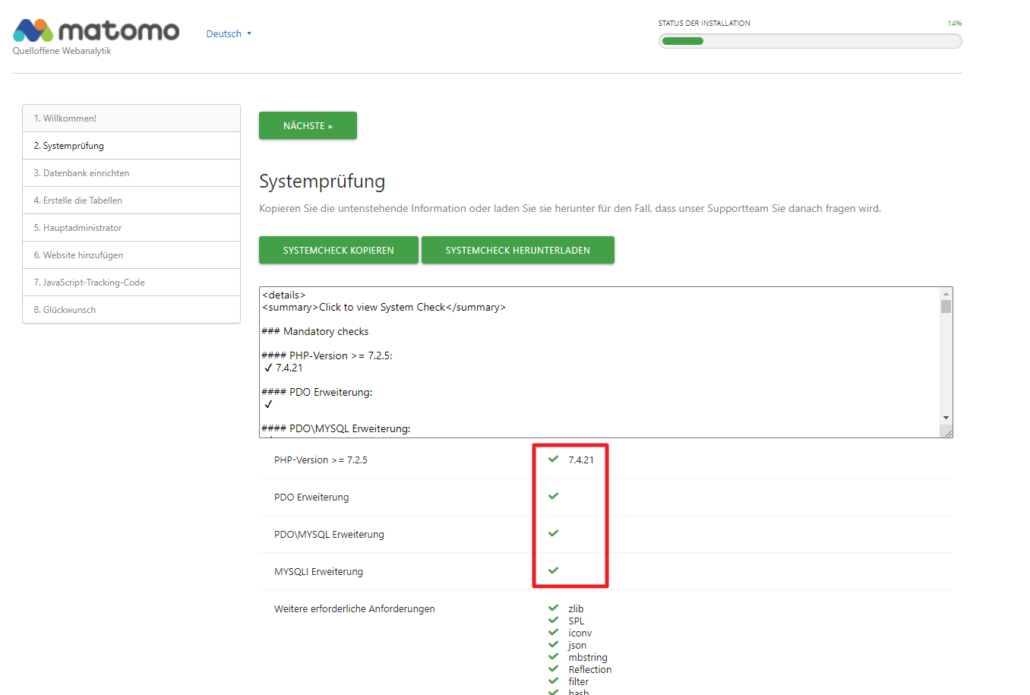
Jetzt wird ein Systemcheck durchgeführt. Hier sollte alles „grün sein“.

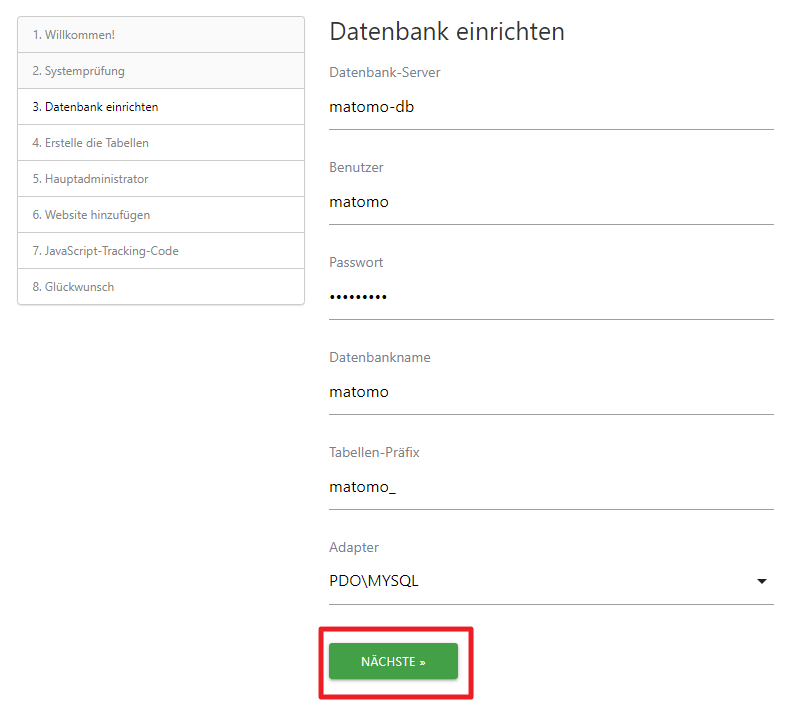
Nun kommst du zur Datenbankeinrichtung. Unser Docker Skript hat alle Werte bereits übertragen. Du musst also nur „Nächste“ klicken.

Nun hast du die Datenbank erfolgreich angebunden.

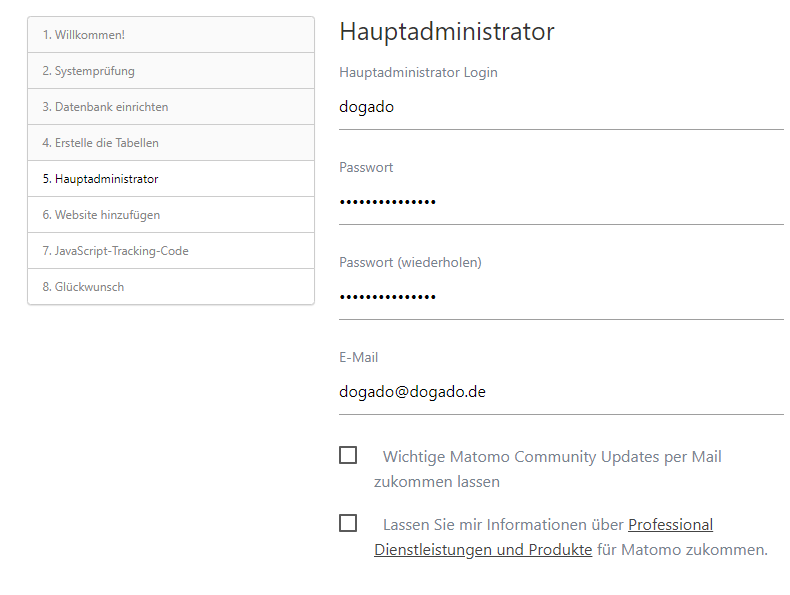
Im nächsten Schritt musst du einen Administrator Account anlegen.

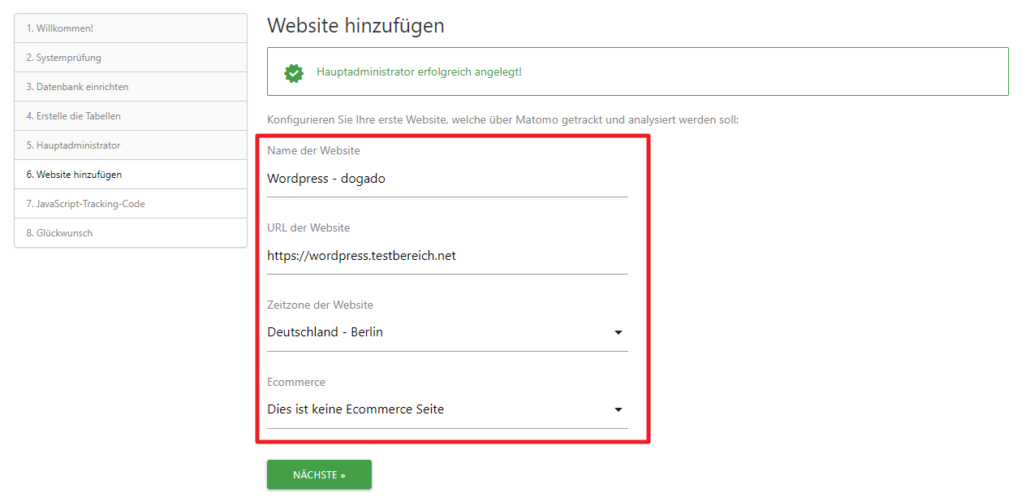
Nun musst du lediglich noch den Namen deiner Webseite angeben, welche du später tracken willst. Dies könntest du aber später jederzeit noch anpassen. Bei mir ist dies unsere WordPress Instanz (wordpress.testbereich.net).

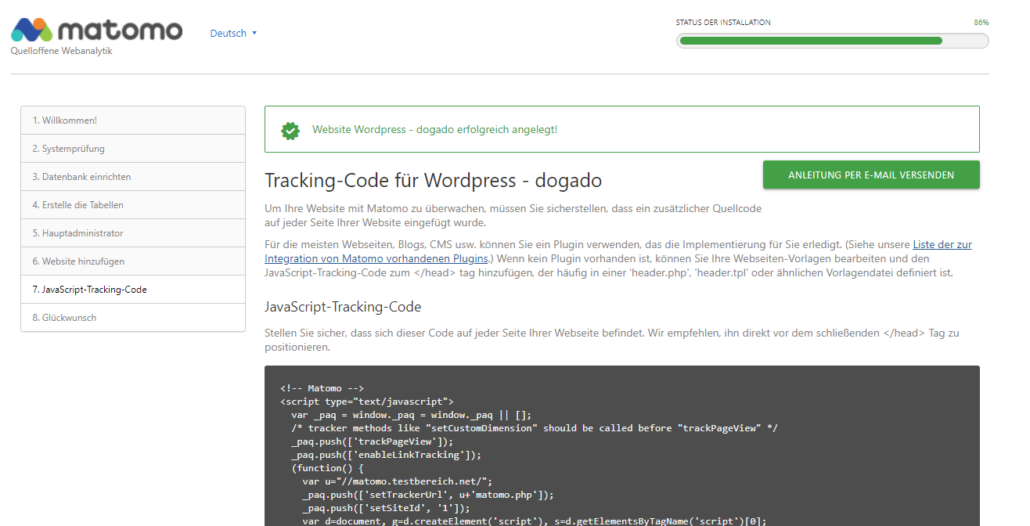
Im letzten Schritt siehst du einen Tracking Code. Diesen benötigen wir jedoch NICHT. Daher kannst du hier einfach weiter klicken.

Jetzt bist du fertig mit der Einrichtung.

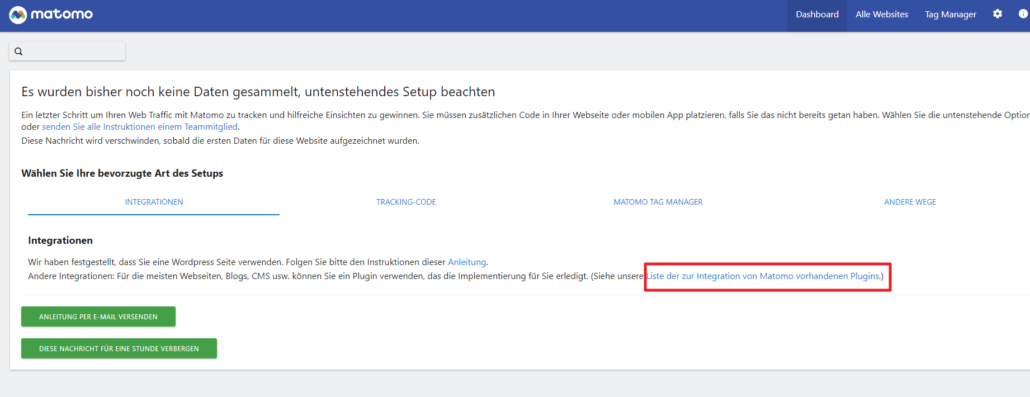
Nachdem du dich nun angemeldet hast, solltest du folgendes sehen.

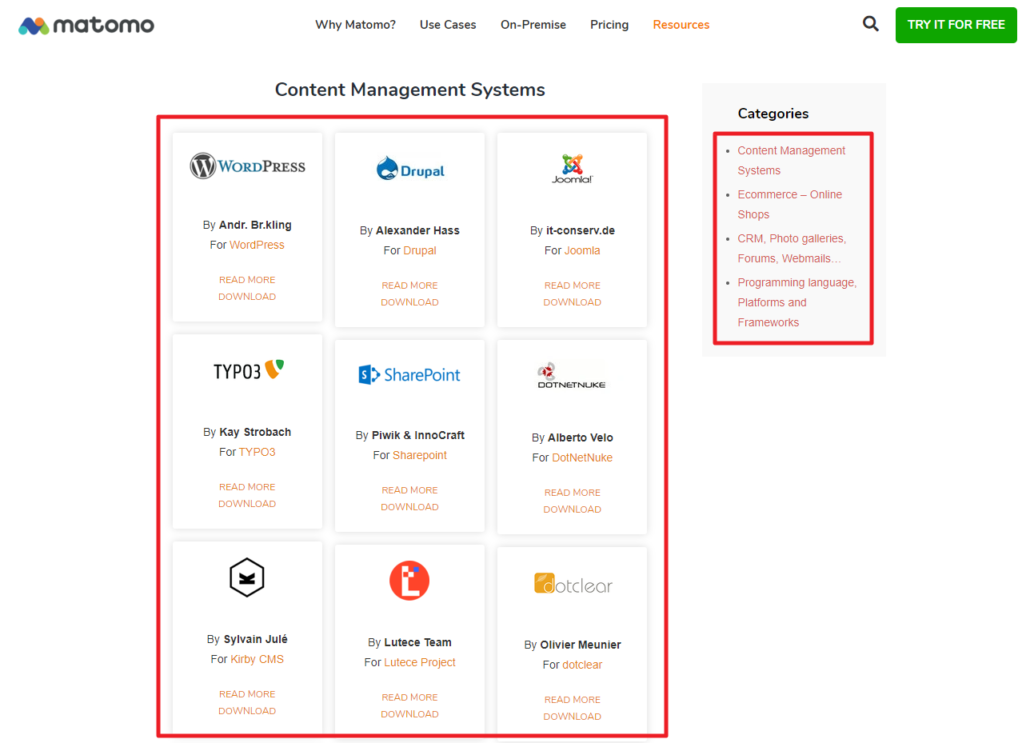
Hier kannst du dir auch die „Liste der zur Integration von Matomo vorhandenen Plugins“ anschauen. Der Link führt auf diese Webseite (https://matomo.org/integrate)

Dort kannst du dir die verschiedenen Plugins zur Integration anschauen.
3. Integration von Matomo in WordPress
Hier zeige ich dir nun, wie du Matomo DSGVO Konform in deinen WordPress Blog integrieren kannst.
3.1 Einstellungen bei Matomo
Zuerst loggst du dich in dein Matomo Webinterface ein. Anschließend klickst du oben rechts auf das Zahnrad.

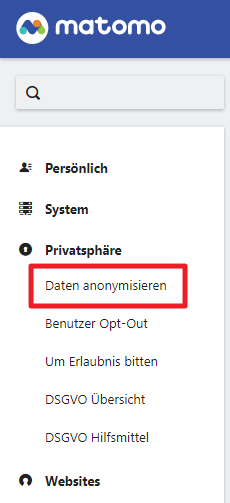
Hier klickst du nun auf „Privatsphäre –> Daten anonymisieren“.

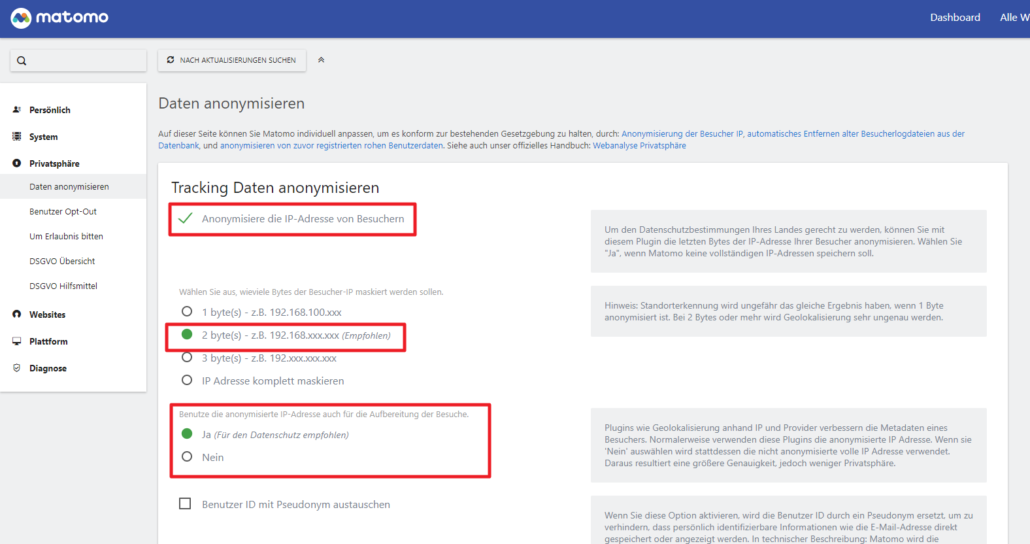
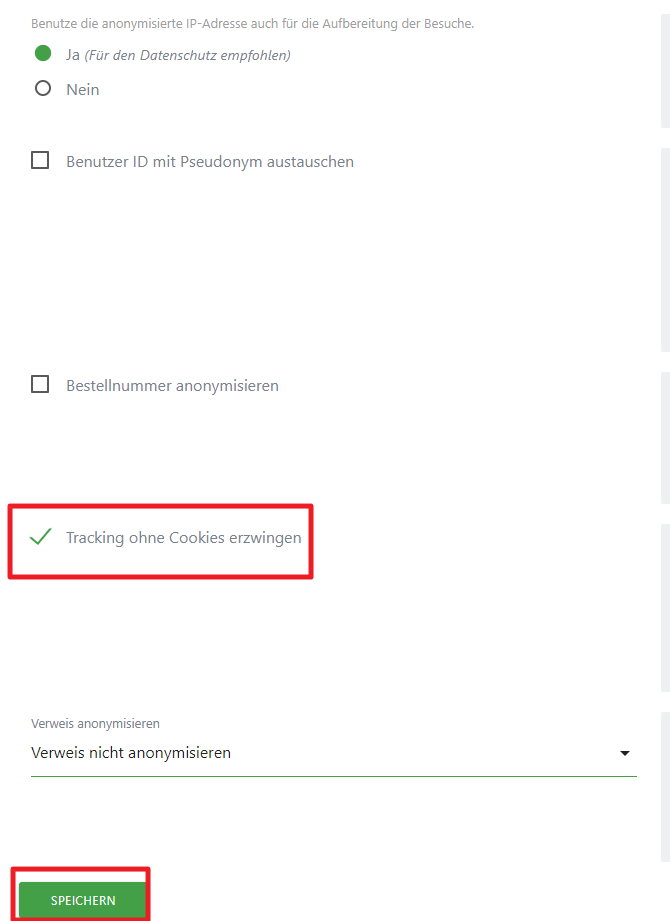
Wähle nun diese Einstellungen aus und klicke auf Speichern.


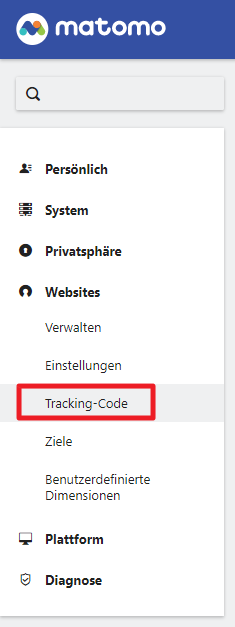
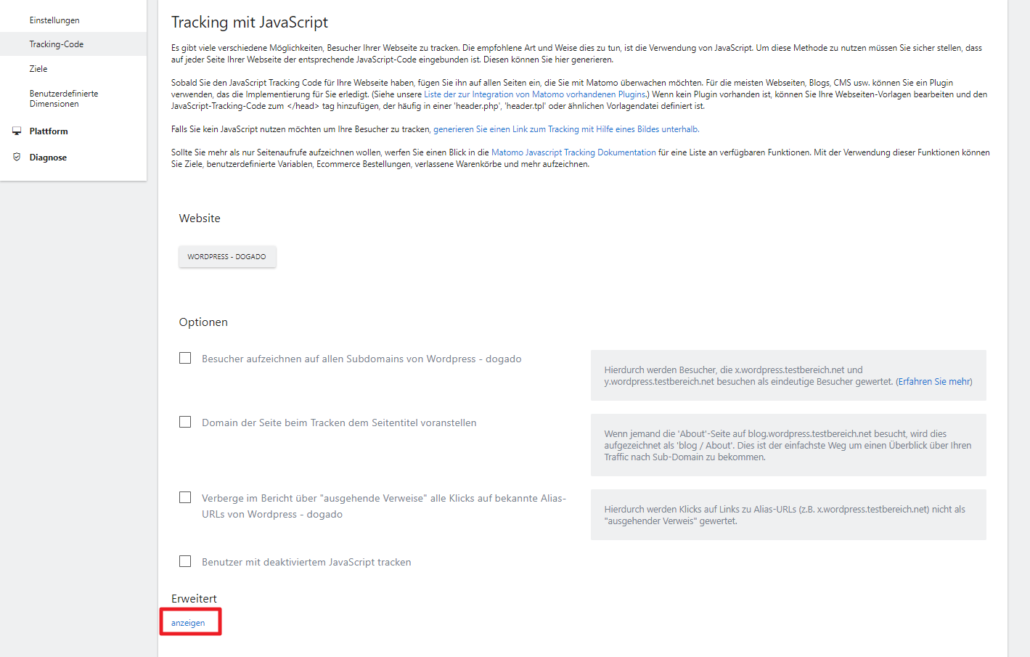
Nun klickst du auf „Websites –> Tracking-Code“.

Hier klickst du nun auf „anzeigen“ im Bereich „Erweitert“.

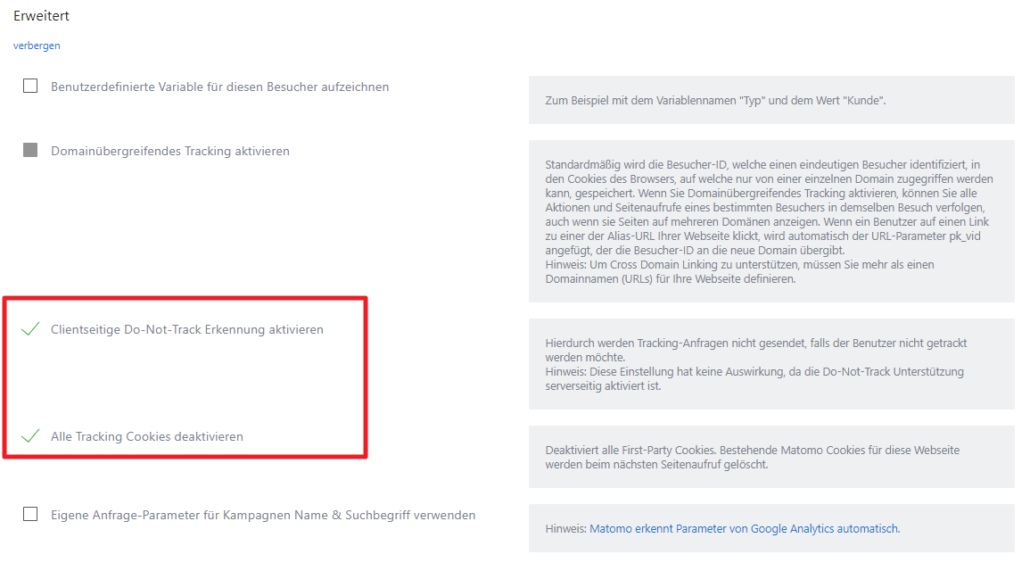
Hier passt du jetzt die Einstellungen entsprechend dem Bild an.

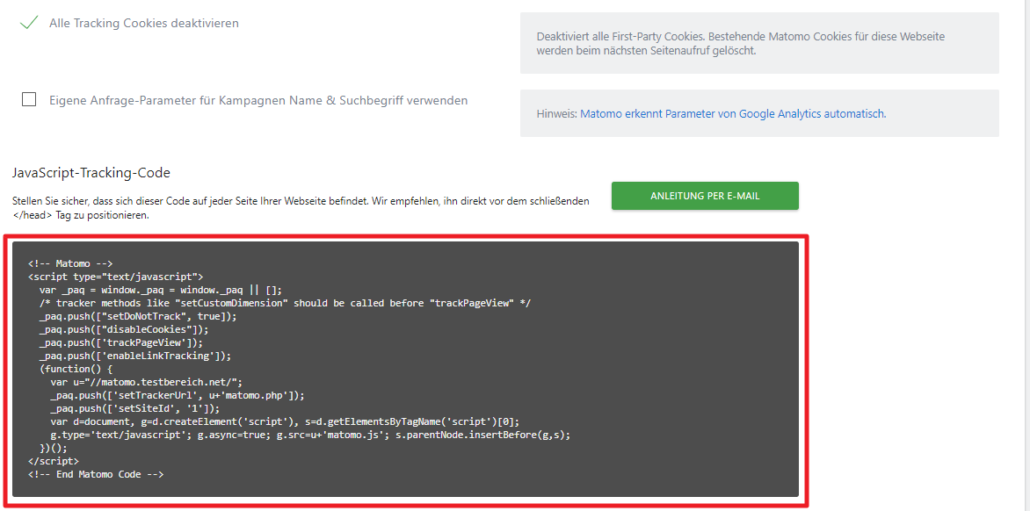
Etwas weiter unten siehst du nun unseren Tracking Code. Diesen benötigen wir später. Also lass die Webseite hier bitte noch offen.

3.2 Matomo Authentifizierungstoken generieren
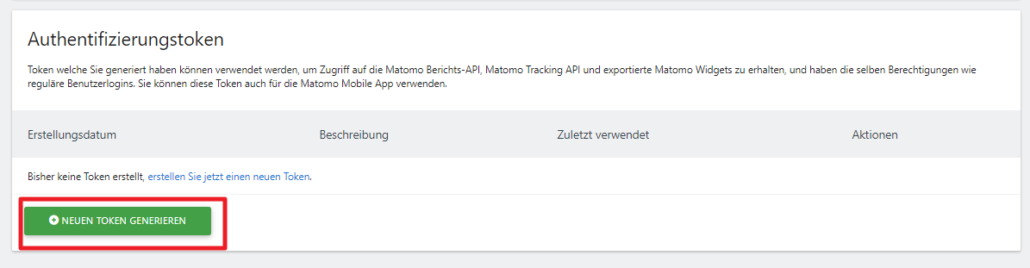
Nun erstellen wir ein Token zur Authentifizierung, welches wir später für unser WordPress Plugin benötigen werden. Dazu gehst du im Matomo Webinterface auf den Punkt „Persönlich –> Sicherheit“.

Hier scrollst du nun nach unten und klickst auf „Neuen Token generieren“.

Anschließend gibst du noch dein Kennwort ein.

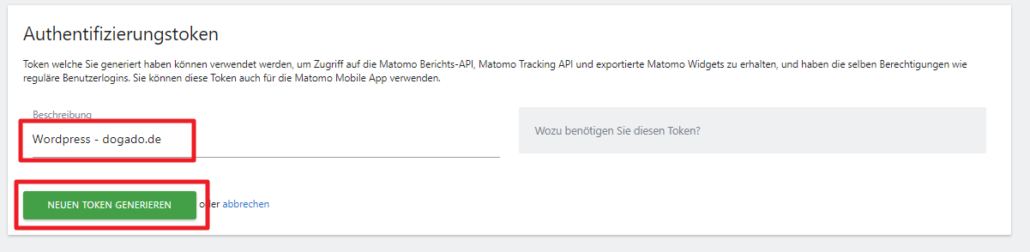
Nun gibst du noch eine Beschreibung ein. Bei mir ist das z.B. „Wordpress – dogado.de“.

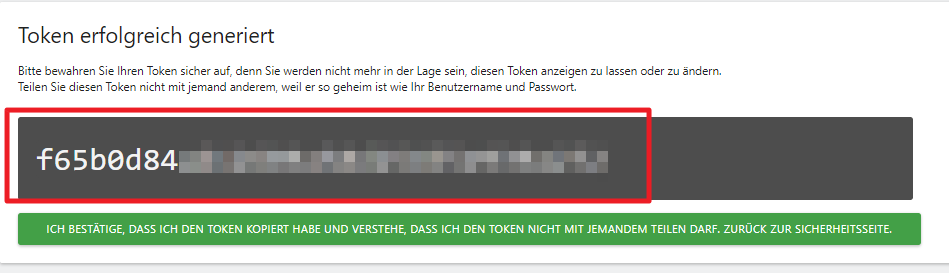
Nun bekommst du ein Token angezeigt. Dieses Token benötigen wir später. Also lass diese Webseite bitte noch offen.

3.3 Matomo Plugin unter WordPress installieren
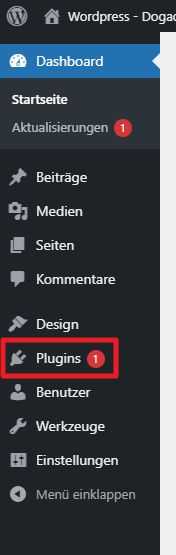
Nun meldest du dich bei WordPress als Administrator an. Klickst nun auf „Plugins“.

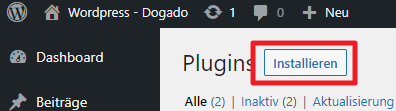
Anschließend auf „Installieren“.

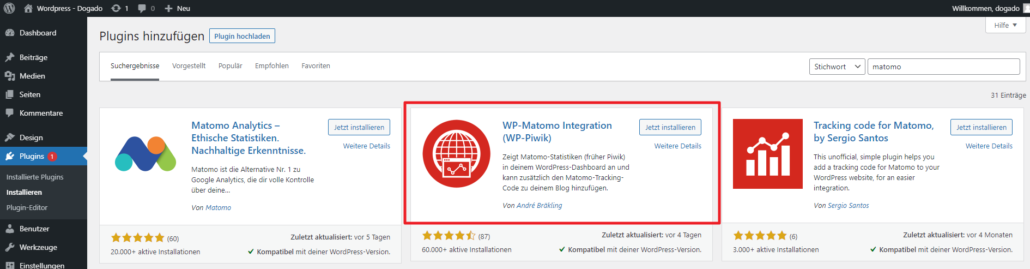
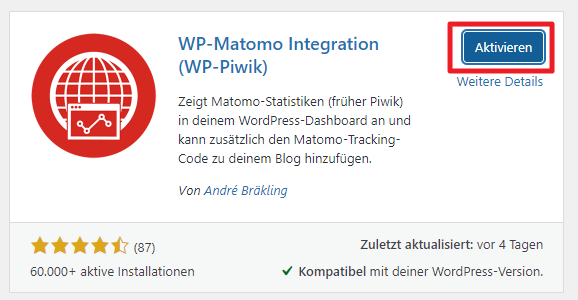
Nun suchst du nach „Matomo“ und bekommst anschließend folgendes angezeigt.

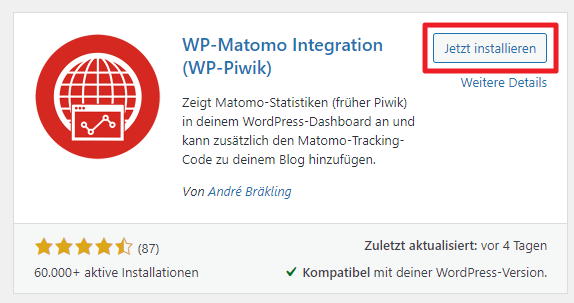
Nun klickst du bei diesem Plugin auf „Jetzt installieren“.

Anschließend musst du das Plugin noch aktivieren. Klicke dazu auf „Aktivieren“.

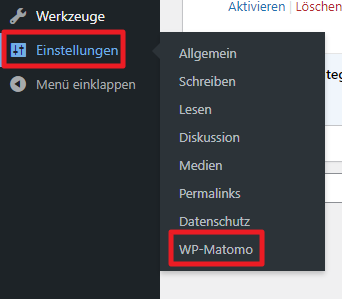
Zur Konfiguration des Plugins klickst du auf „Einstellungen –> WP-Matomo“.

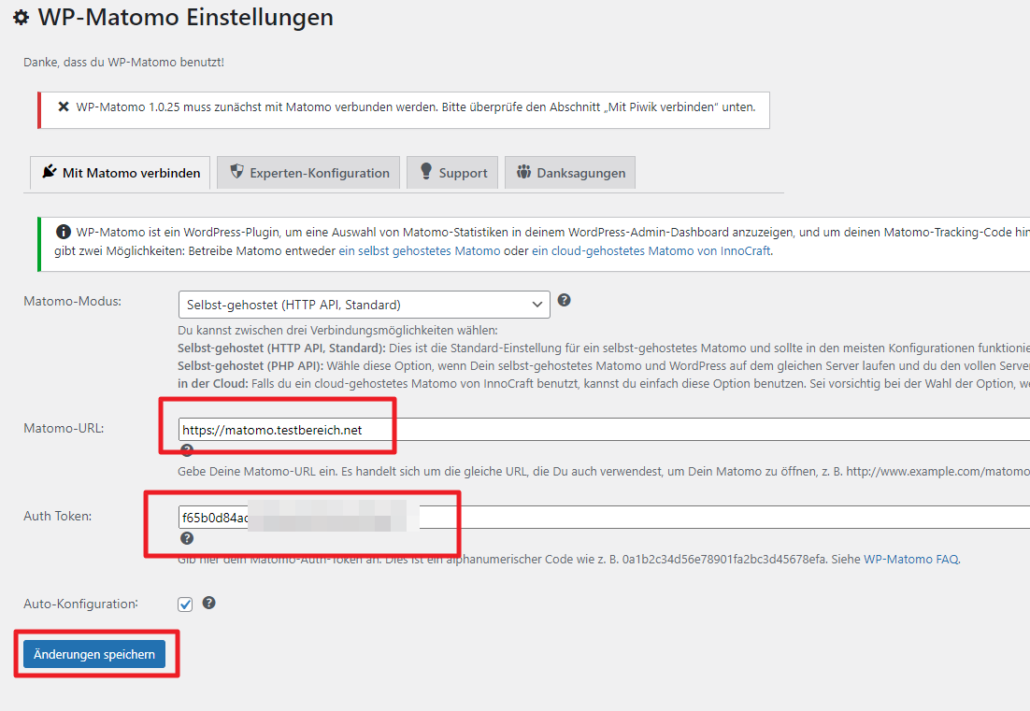
Hier musst du jetzt deine Matomo URL angeben. Bei mir ist das beispielsweise https://matomo.testbereich.net. Nun gibst du noch den „Auth Token“ ein, welchen wir in Abschnitt 3.2 generiert haben.

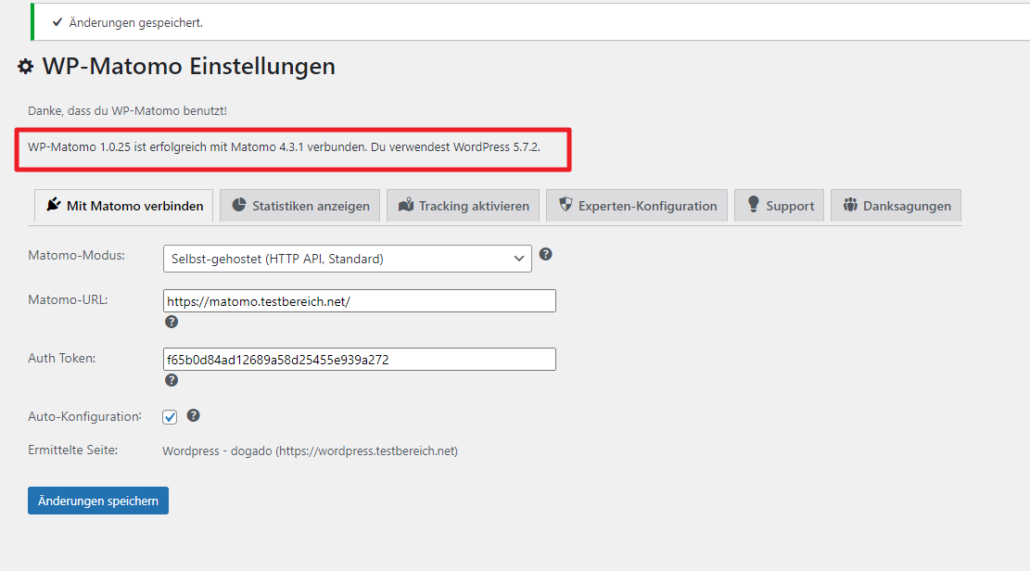
Wenn alles erfolgreich war, dann sollte es nun so bei dir aussehen.

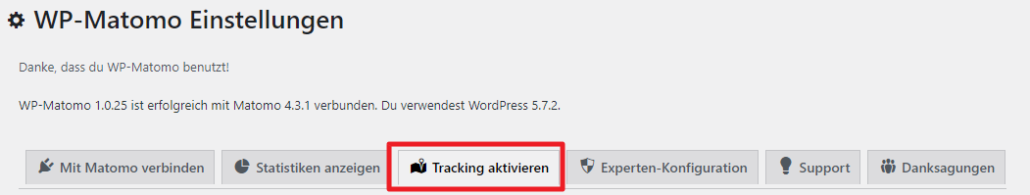
Klicke nun auf „Tracking aktivieren“.

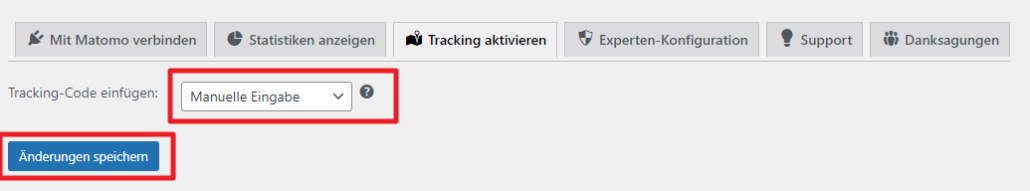
Nun wählst du „Manuelle Eingabe“ und klickst auf Speichern.

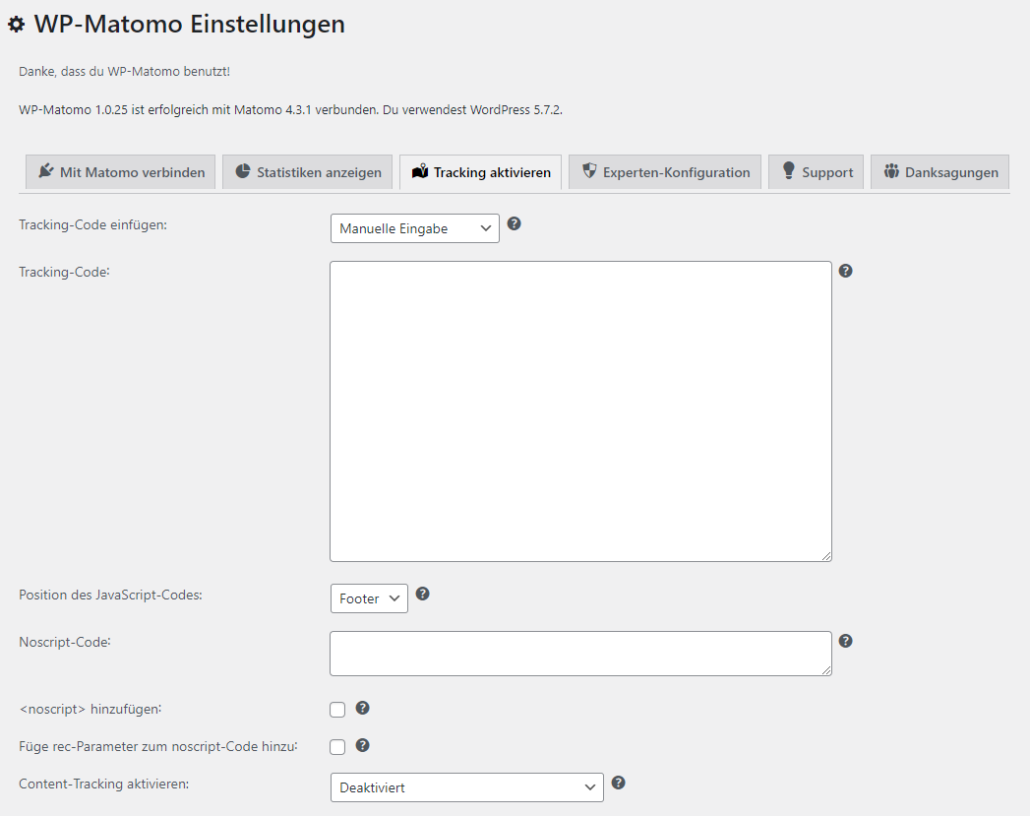
Jetzt sollte es so aussehen:

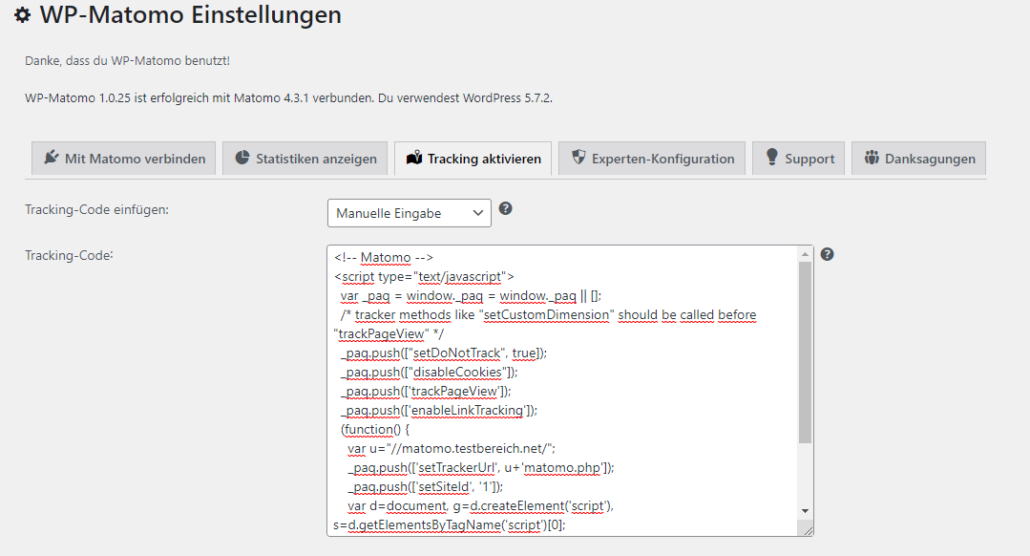
Hier kopierst du nun den Code aus Abschnitt 3.1 hinein.

Anschließend klickst du auf Speichern.
4. Tracking im Matomo Dashboard anschauen
Nun musst du mit deinem Webbrowser einmal auf deine getrackte Webseite gehen, damit es einen Besucher in der Statistik gibt. Dies ist wichtig, da sich sonst das Dashboard nicht öffnet!
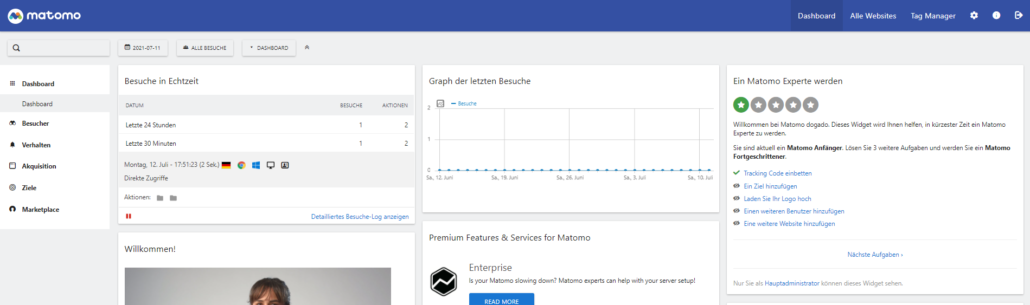
Anschließend kannst du bei Matomo auf Dashboard klicken.

Nun siehst du dein Dashboard und kannst dir die erfassten Besuche anschauen.

Unter den Reitern „Besucher“ und „Verhalten“ kannst du noch viel mehr über deine Besucher erfahren, beispielsweise wie lange sie auf deiner Webseite waren, mit welchem Browser und vieles mehr.

easyname ist ein erfolgreicher und bekannter österreichischer Anbieter von Cloud-Services, Domains sowie Webhosting bis hin zur Server-Infrastruktur und gehört seit 2020 zur dogado group.
Das Unternehmen ist seit 2006 in Österreich erfolgreich am Markt und inzwischen auch in vielen anderen Ländern weltweit tätig. Sowohl das Team als auch die gehosteten Daten befinden sich in Österreich.
easyname liegt die Datensicherheit besonders am Herzen und stellt daher zu jedem Hosting-Paket auch kostenlose SSL-Zertifikate zur Verfügung. Mit intuitiven Tools zur Erstellung von Websites und Webshops und mit Easy Install Apps wie WordPress, Joomla oder PrestaShop können alle easyname-Kunden schnell in die Online-Welt einsteigen.