-
VPS bei easyname
-
VPS Betriebssysteme
-
VPS und Plesk
-
VPS und Sicherheit
-
Was ist ein VPS?
-
Anwendungen
Volle Kontrolle mit deinem eigenen VPS von easyname
Mit einem VPS von easyname hast du volle Kontrolle über deinen Server – flexibel, skalierbar und umweltbewusst betrieben in ISO-zertifizierten Rechenzentren in Österreich. Ideal für deine Anwendungen, Projekte und maximale Performance.
0. Überblick
- Verwendetes System: Debian 11 64 bit
- Genutzter User: Ich nehme alles als „root“ vor
- Zeitdauer: ca. 10 Minuten
- Schwierigkeit: Einfach. Nur Code kopieren ?
- Besonderheiten:
- Grundlage ist folgende Anleitung: /de/vps/anwendungen/traefik-reverseproxy-auf-vps-installieren/ Diese Anleitung muss zuerst ausgeführt werden.
- Die Installation von Docker / Docker Compose wird hier vorausgesetzt.
1. Shopware installieren
1.1 Einleitung
Shopware (https://www.shopware.com) ist ein modulares Online-Shopsystem. Es gibt sowohl eine kostenlose (open Source Version) sowie kostenpflichtige Versionen. Auf der Herstellerhomepage kannst du dich über die verschiedenen Versionen informieren (https://www.shopware.com/de/preise/).
1.2 Infos zu yml Dateien
Bei yml Dateien ist es sehr wichtig, dass die Zeilen alle richtig eingerückt sind. Die Zeilen MÜSSEN immer mit der Leertaste eingerückt werden. Es dürfen KEINE Tabs enthalten sein. Du kannst den nachfolgenden Code immer online „überprüfen“ lassen. Die meisten Fehler entstehen nämlich durch die falsche Formatierung. Ein Dienst zum Überprüfen ist zum Beispiel: https://codebeautify.org/yaml-validator
1.3 Vorbereitung
Diese Anleitung basiert auf dem aktuellen Debian 10 Betriebssystem. Shopware werden wir unter Docker realisieren. Dies ermöglicht uns später sehr schnelle Updates und eine schnelle Installation.
Um Shopware neben anderen Diensten auf unserem Server betreiben zu können, nutzen wir hier den Reverse Proxy Traefik.
1.3.1 Verzeichnis erstellen
Wir erstellen uns ein neues Verzeichnis, in welchem wir später alle Daten von Shopware abspeichen. Dazu geben wir folgendes in der Konsole ein:
mkdir -p
/opt/containers/shopware/{database,plugins,log,theme,media,bundles,sitemap,thumbnail,jwt,files,state}Du kannst hier auch ein anderes Verzeichnis verwenden. Musst dann aber die gesamte Anleitung entsprechend anpassen.
1.3.2 docker-compose.yml erstellen
Nun können wir mit der eigentlichen „Installation“ von Shopware beginnen. Dazu öffnest du folgende Datei:
nano /opt/containers/shopware/docker-compose.ymlNun kopierst du folgenden Code in die Datei. Dieser Code ist unser Bauplan für unseren Shopware Container.
version: "3.8"
services:
mysql:
image: mysql:5.7
container_name: shopware-sql
restart: unless-stopped
environment:
MYSQL_ROOT_PASSWORD: root
MYSQL_DATABASE: shopware
MYSQL_USER: shopware
MYSQL_PASSWORD: shopware
volumes:
- ./database:/var/lib/mysql
networks:
- default
shopware:
image: shyim/shopware:latest
container_name: shopware
restart: unless-stopped
environment:
APP_SECRET:
INSTANCE_ID:
APP_URL: https://shop.euredomain.de
DATABASE_HOST: mysql
DATABASE_URL: mysql://shopware:shopware@mysql:3306/shopware
volumes:
- ./plugins:/var/www/html/custom/plugins
- ./files:/var/www/html/files
- ./log:/var/www/html/var/log
- ./theme:/var/www/html/public/theme
- ./media:/var/www/html/public/media
- ./bundles:/var/www/html/public/bundles
- ./sitemap:/var/www/html/public/sitemap
- ./thumbnail:/var/www/html/public/thumbnail
- ./state:/state
- ./jwt:/var/www/html/config/jwt
labels:
- "traefik.enable=true"
- "traefik.http.routers.shopware.entrypoints=http"
- "traefik.http.routers.shopware.rule=Host(`shop.euredomain.de`)"
- "traefik.http.middlewares.shopware-https-redirect.redirectscheme.scheme=https"
- "traefik.http.routers.shopware.middlewares=shopware-https-redirect"
- "traefik.http.routers.shopware-secure.entrypoints=https"
- "traefik.http.routers.shopware-secure.rule=Host(`shop.euredomain.de`)"
- "traefik.http.routers.shopware-secure.tls=true"
- "traefik.http.routers.shopware-secure.tls.certresolver=http"
- "traefik.http.routers.shopware-secure.service=shopware"
- "traefik.http.services.shopware.loadbalancer.server.port=80"
- "traefik.docker.network=proxy"
- "traefik.http.routers.shopware-secure.middlewares=secHeaders@file"
networks:
- proxy
- default
networks:
proxy:
external: trueNun müssen wir noch einiges anpassen.
1.3.3 Hostname anpassen
Nun musst du noch den Hostnamen anpassen, über welchen später Shopware erreichbar sein soll.
Diese beiden Zeilen musst du anpassen.
- "traefik.http.routers.shopware.rule=Host(`shop.euredomain.de `)"
- "traefik.http.routers.shopware-secure.rule=Host(`shop.euredomain.de`)"In meinem Fall also:
- "traefik.http.routers.shopware.rule=Host(`shop.testbereich.net`)"
- "traefik.http.routers.shopware-secure.rule=Host(`shop.testbereich.net`)"Wenn du Shopware direkt auf deiner „Hauptdomain“ betreiben willst, dann änderst du es folgendermaßen ab:
"traefik.http.routers.shopware.rule=Host(`www.euredomain.de`,`euredomain.de`)"
"traefik.http.routers.shopware-secure.rule=Host(`www.euredomain.de`,`euredomain.de`)"Anschließend müssen wir noch die APP_URL ändern. Gib dort die Domain ein, welche du auch bei Traefik eingeben hast. Bei mir sieht es dann so aus:
vorher:
APP_URL: https://shop.euredomain.denachher:
APP_URL: https://shop.testbereich.net1.3.4 Datenbank Passwort anpassen
Nachdem du den Hostnamen angepasst hast, musst du noch das Datenbank Passwort anpassen. Vergebe ein langes, sicheres Kennwort.
vorher:
MYSQL_ROOT_PASSWORD: root MYSQL_PASSWORD: shopware DATABASE_URL: mysql://shopware:shopware@mysql:3306/shopware nachher:
MYSQL_ROOT_PASSWORD: fjuZA341fnuRahs23
MYSQL_PASSWORD: fjgh57Anfj5238Ar DATABASE_URL: mysql://shopware:fjgh57Anfj5238Ar@mysql:3306/shopware1.3.5 IDs generieren
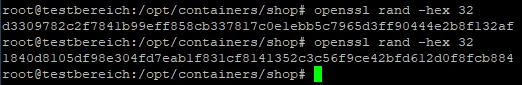
Nun musst du noch ein „APP_SECRET“ und eine „INSTANCE_ID“ generieren. Dazu gibst du folgenden Befehl 2x ein:
openssl rand -hex 32Du solltest dann in etwa solche Ausgaben sehen:

Nun öffnen wir wieder unsere docker-compose Datei und fügen diese Werte dort ein.
nano /opt/containers/shopware/docker-compose.ymlHier passt du nun folgende beide Werte an:
vorher:
APP_SECRET:
INSTANCE_ID:nachher:
APP_SECRET: d3309782c2f7841b99eff858cb337817c0e1ebb5c7965d3ff90444e2b8f132af INSTANCE_ID: 1840d8105df98e304fd7eab1f831cf8141352c3c56f9ce42bfd612d0f8fcb884Nun sind wir fertig mit der Vorbereitung.
2. Shopware starten
Gib nun folgendes ein, um deinen Shopware Container zu starten:
docker compose -f /opt/containers/shopware/docker-compose.yml up -d Beim ersten Start des Containers wird Shopware initialisiert. Dies bedeutet, dass die Datenbank eingerichtet,deine Einstellungen übernommen werden und vieles mehr. Daher dauert es einige Minuten, bis der Container dann über die Webseite erreichbar ist. Bei mir hat es ca. 3 Minuten gedauert.
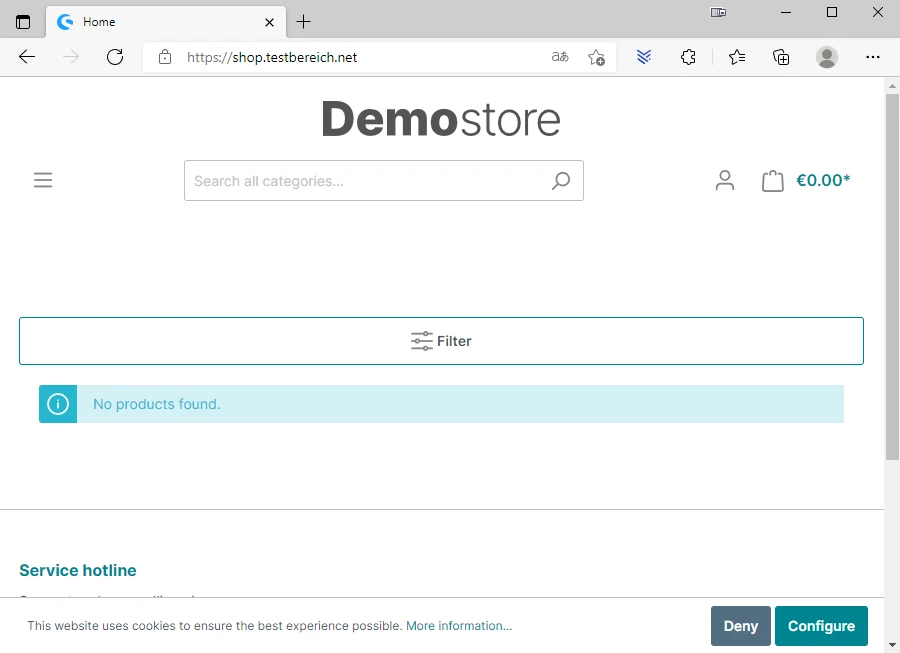
Gehe nun mit deinem Webbrowser auf deine Webseite (z.B. shop.euredomain.de). Dies sollte so aussehen.

Shopware scheint schon mal zu funktionieren. Nun gehen wir in die Administrationsansicht. Dazu gibst du folgendes ein: https://shop.euredomain.de/admin
Dann solltest du folgendes sehen:

Nun kannst du dich mit folgenden Daten einloggen:
- Nutzername: admin
- Passwort: shopware
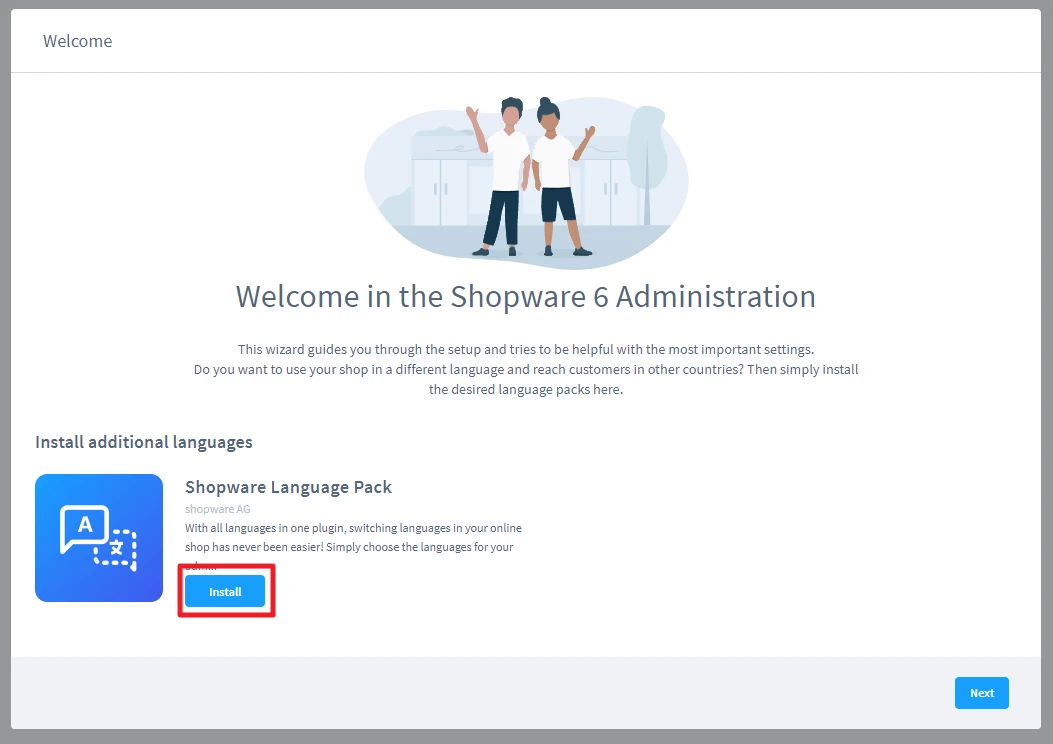
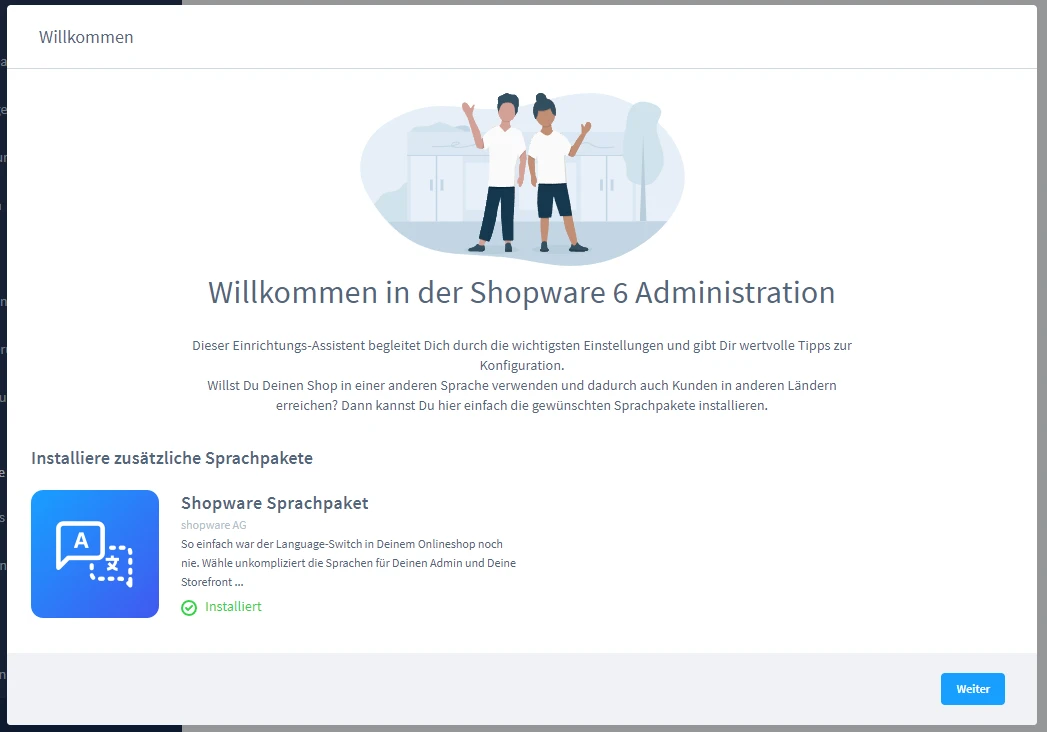
Nach dem Login wirst du einige Sachen gefragt. Im ersten Schritt kannst du ein Sprachpaket installieren. Dazu klickst du auf „Install“.

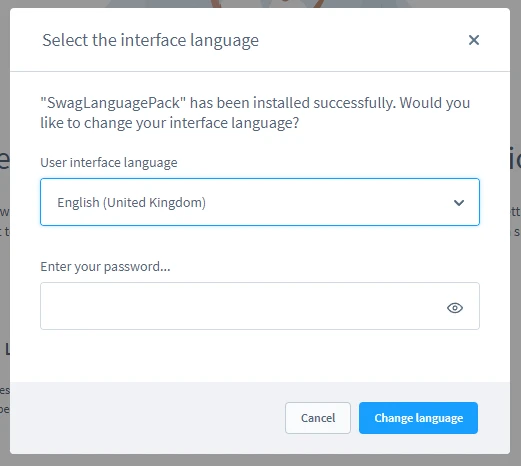
Dies dauert nun einige Minuten. Anschließend sollte es so aussehen:

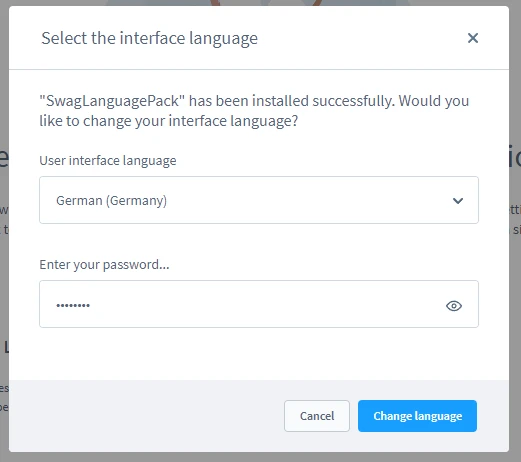
Wir stellen die Sprache nun auf „German“ um und geben wieder das Kennwort „shopware“ ein.

Anschließend sind wir fertig mit der Sprachkonfiguration.

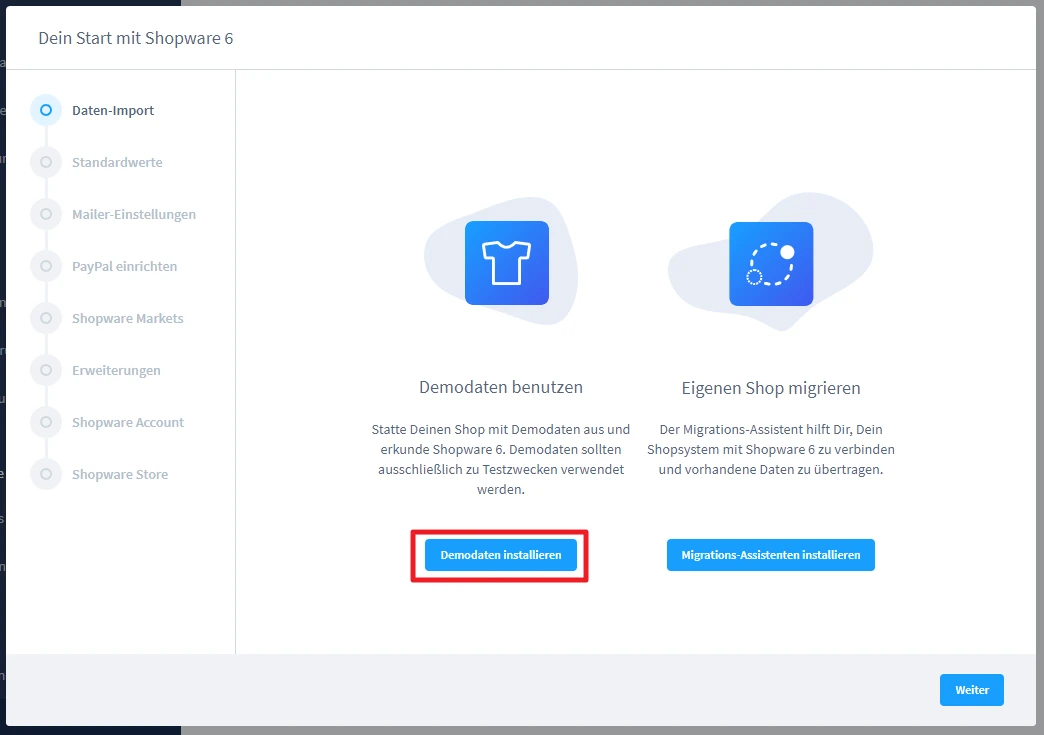
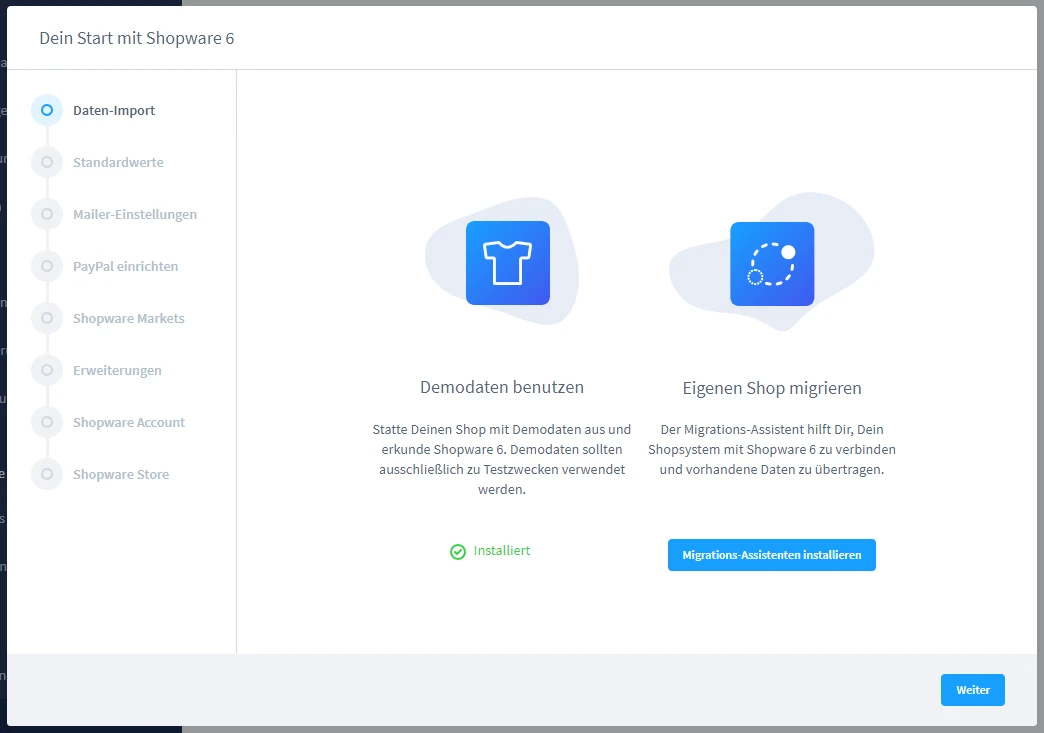
Nun können wir „weiter“ klicken. Im nächsten Schritt werden wir gefragt, ob wir Demo Daten installieren wollen oder einen eigenen Shop migrieren. Hier wähle ich „Demodaten installieren“.

Nach kurzer Zeit erscheint dann dieser Text.

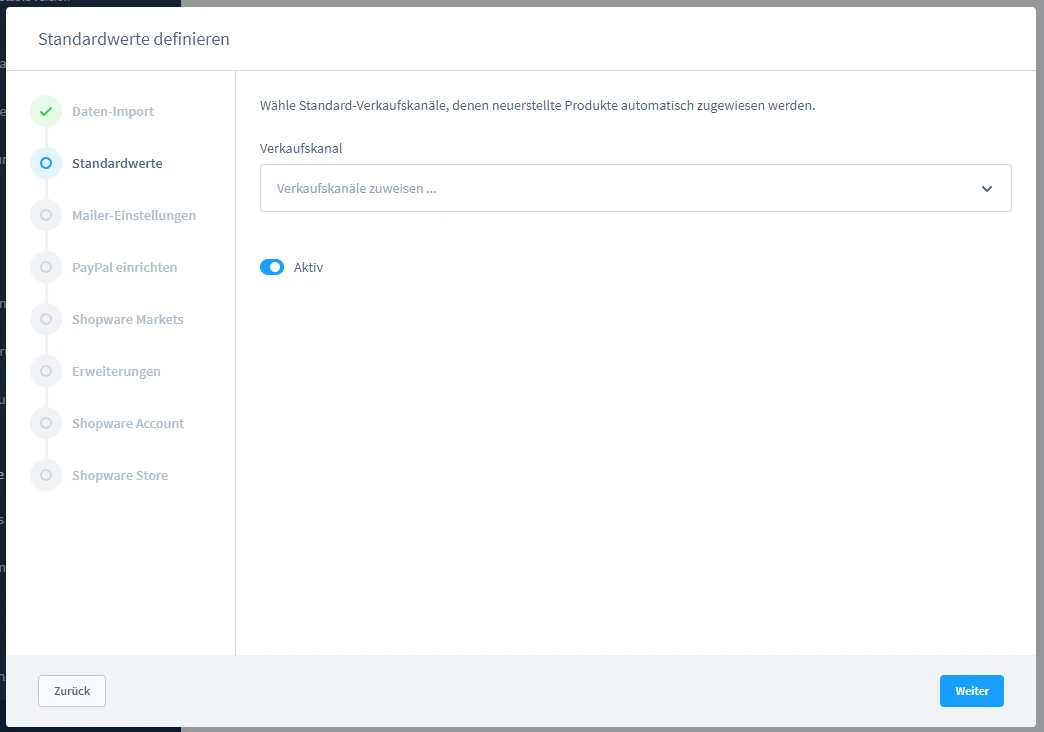
Bei der nächsten Auswahl kannst du einfach auf „Weiter“ klicken, da wir noch keine Verkaufskanäle angelegt haben.

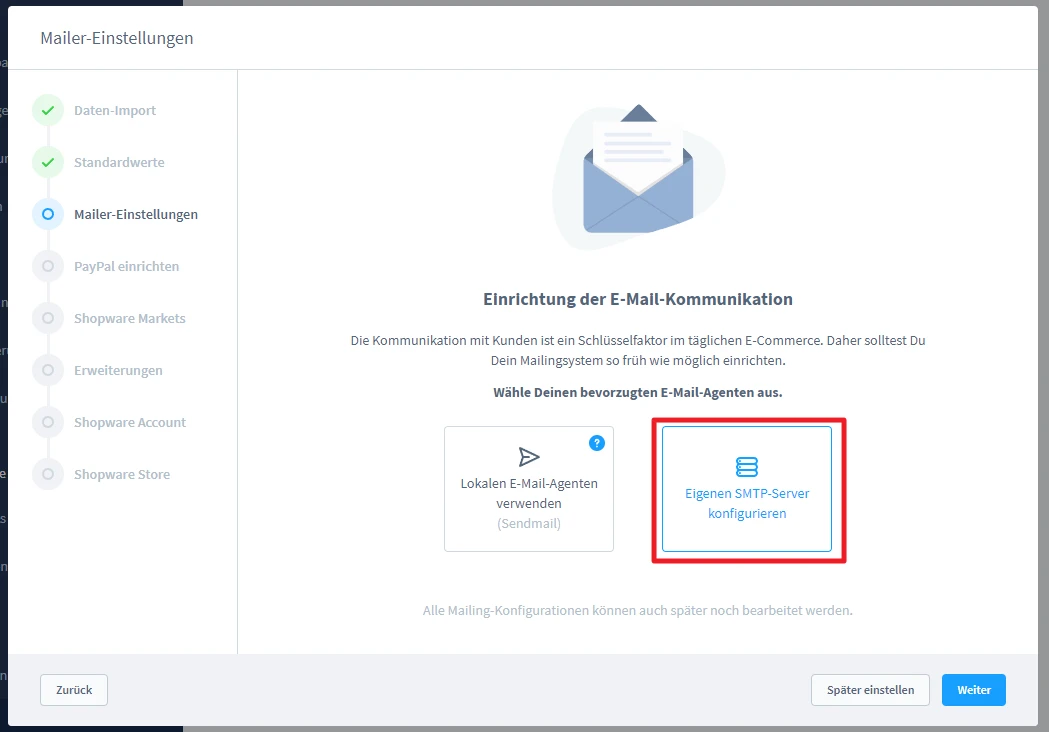
Nun können wir unseren E-Mail Server festlegen. Wenn du dieser Anleitung gefolgt bist, dann hast du keinen E-Mail Server installiert. Dies bedeutet, dass du auf „Eigenen SMTP-Server konfigurieren“ klicken musst.

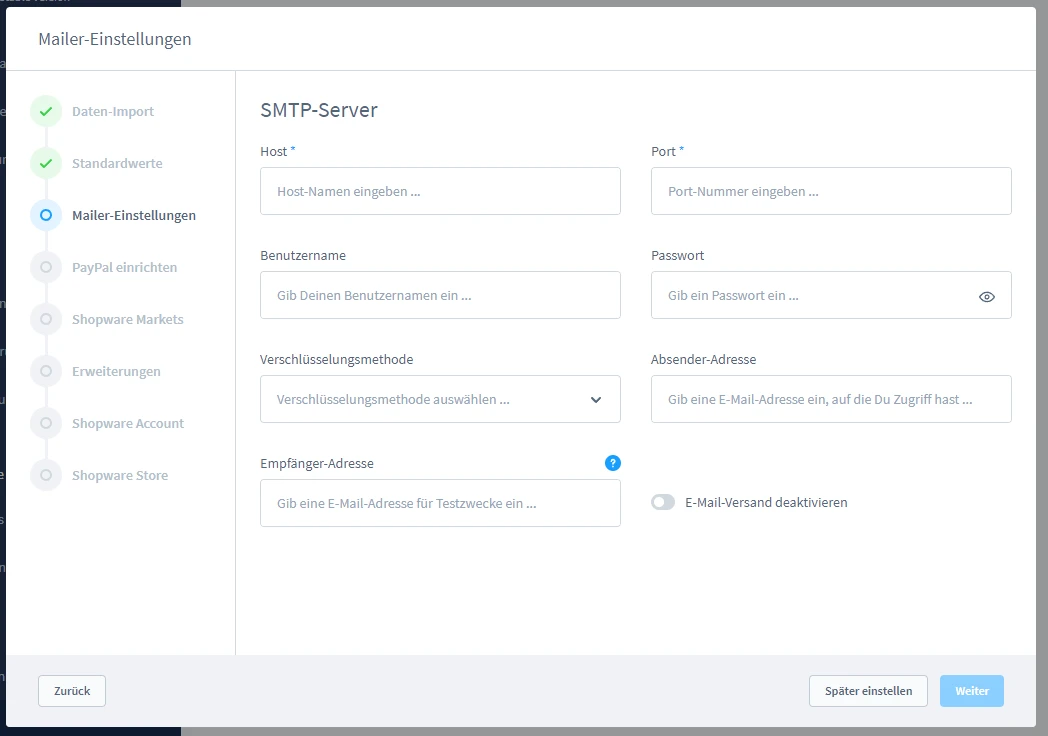
Im Anschluss siehst du dann folgende Einstellungen:

Du kannst diese Einstellungen auch mit „später einstellen“ überspringen.
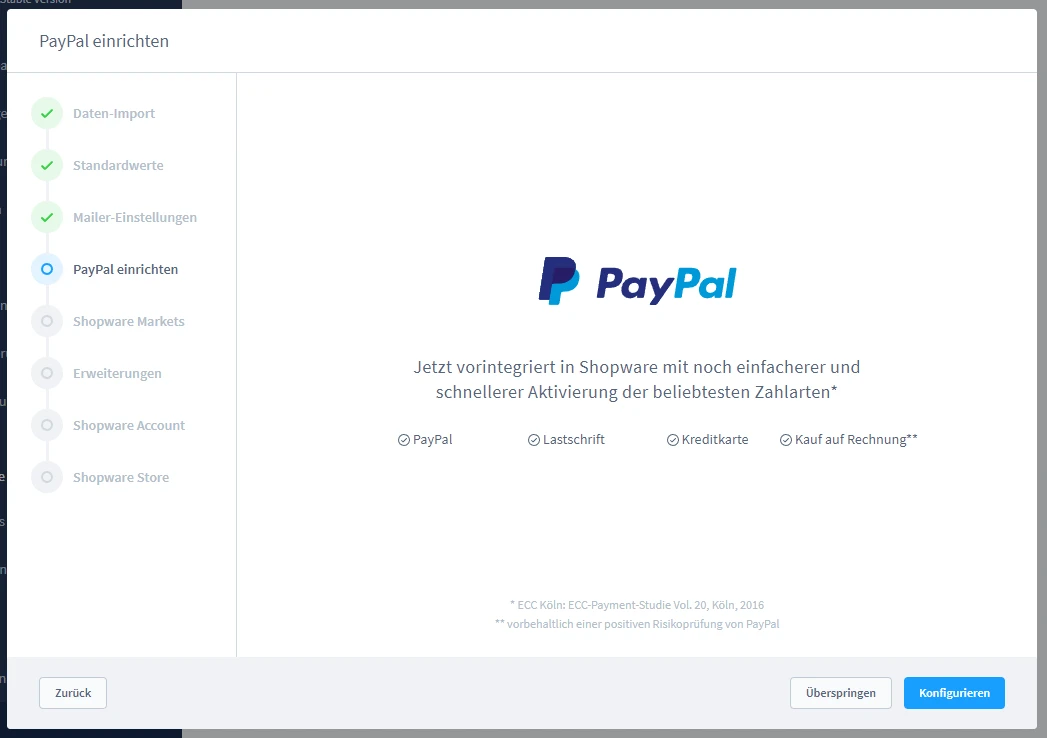
Im Anschluss daran hast du dann die Möglichkeit PayPal einzubinden. Auch dies kannst du überspringen.

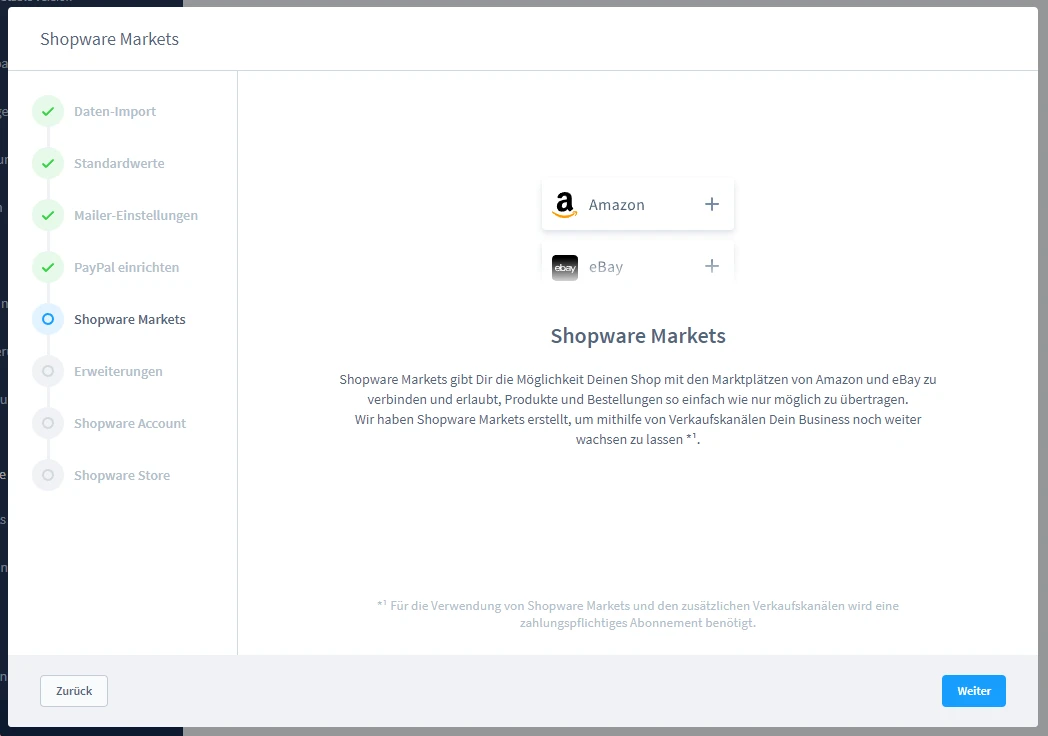
Nun bekommst du noch die Information, dass du auch „Shopware Markets“ einbinden kannst Hier kannst du einfach „weiter“ klicken.

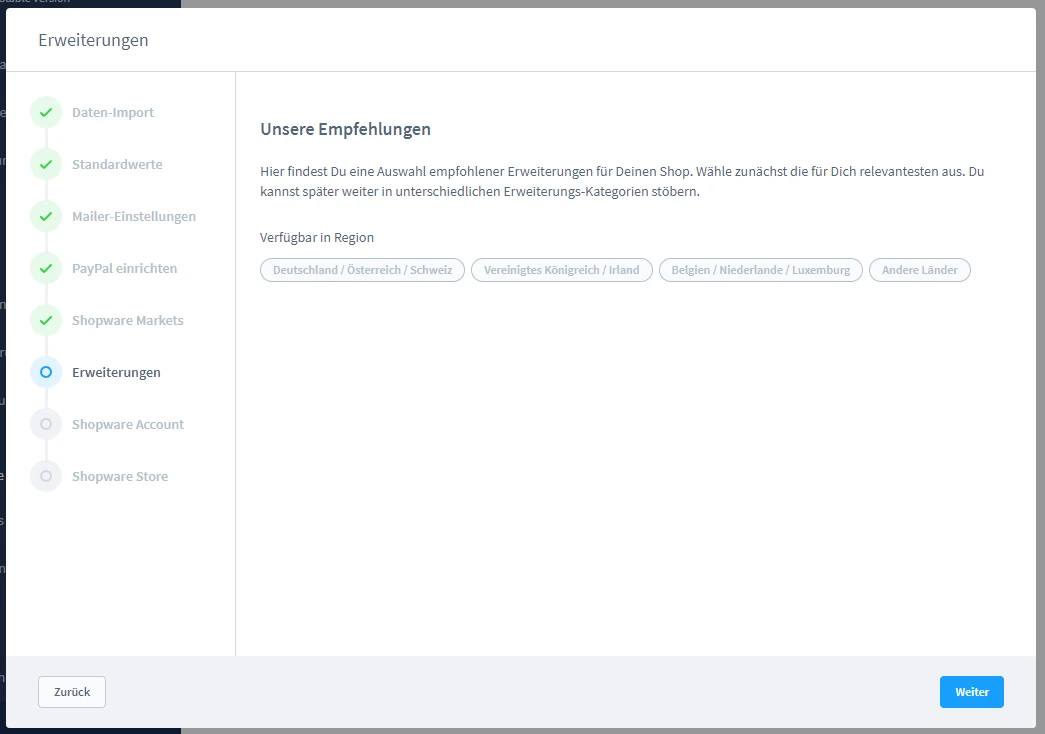
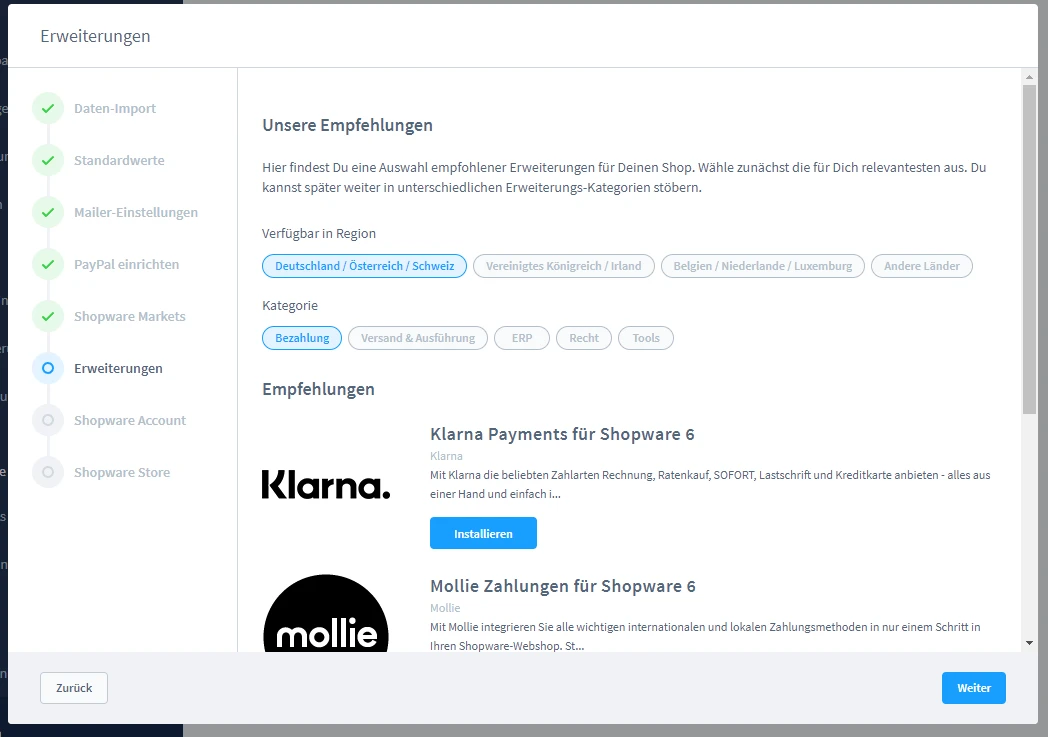
Nun bekommst du noch Erweiterungen vorgeschlagen.

Du kannst dir hier eine Region und Anwendungsbereich auswählen und die Erweiterungen mit einem Klick installieren. Dies kannst du aber später jederzeit auch noch tun.

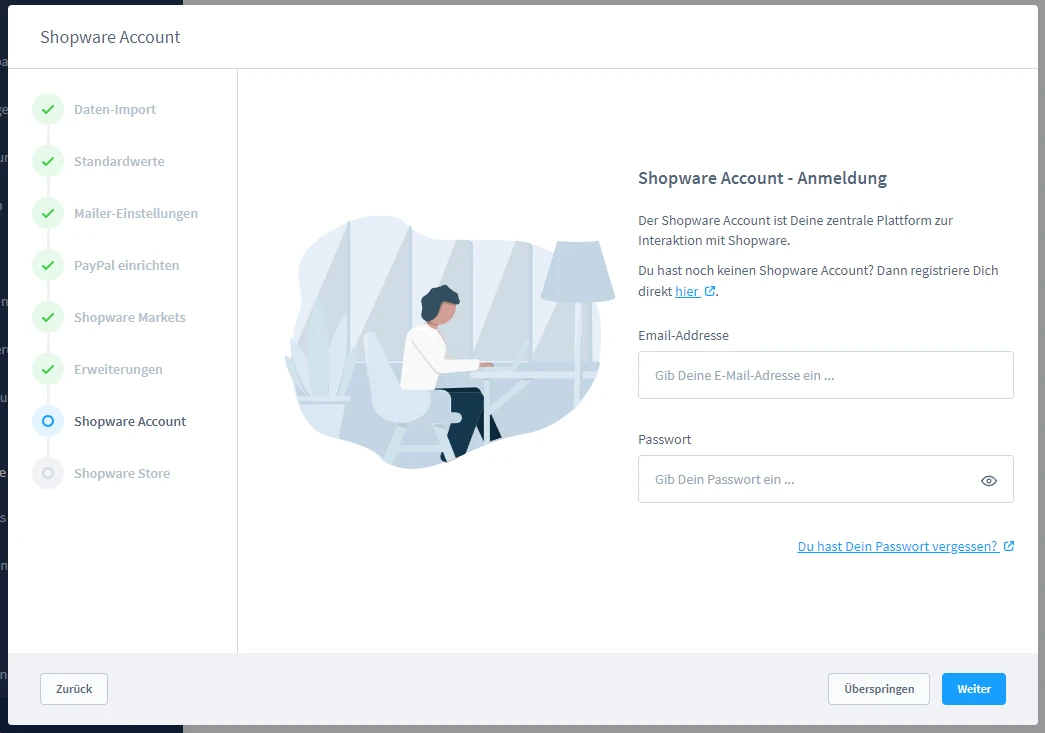
Im nächsten Schritt kannst du dich mit deinem Shopware Account verbinden. Diesen benötigst du beispielsweise um später Themes oder Erweiterungen aus dem Store zu downloaden. Wenn du noch keinen hast, dann kannst du hier einen Account anlegen oder „überspringen“ klicken.

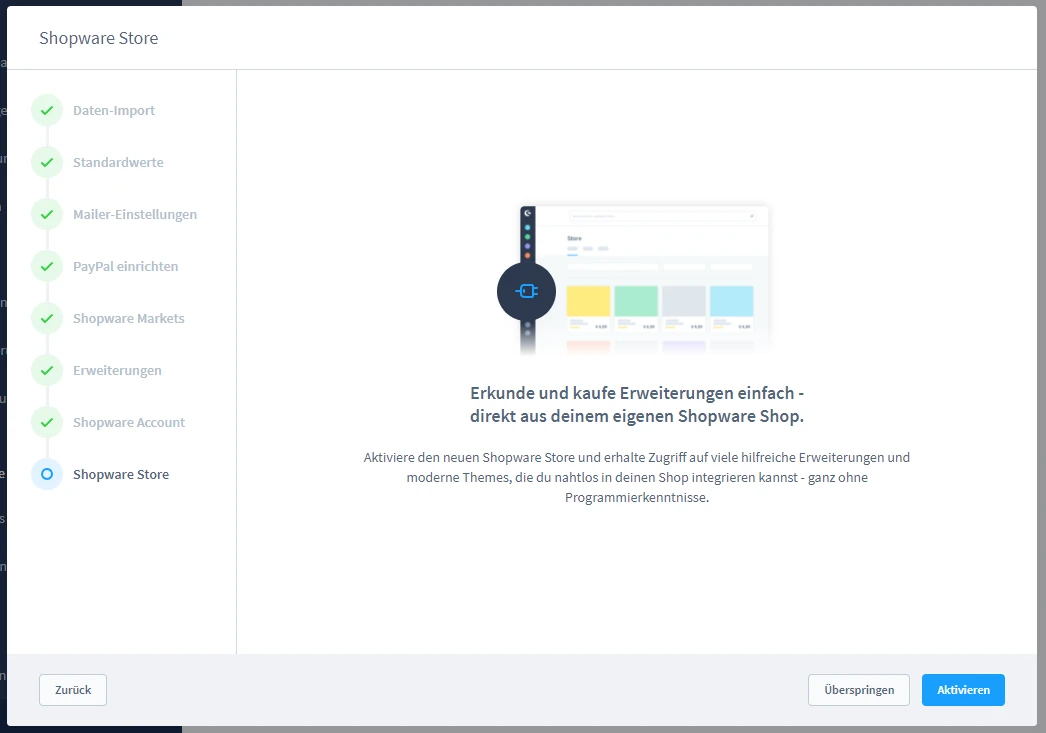
Nun kannst du noch den Shopware Store aktivieren.

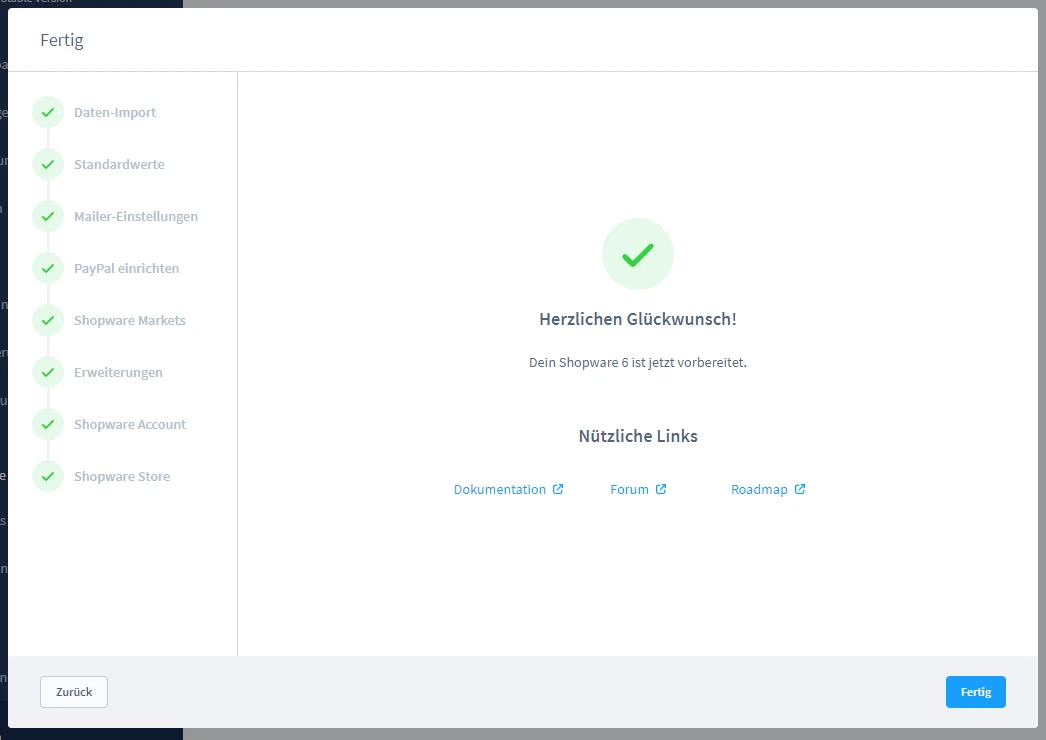
Anschließend bist du fertig mit der Konfiguration.

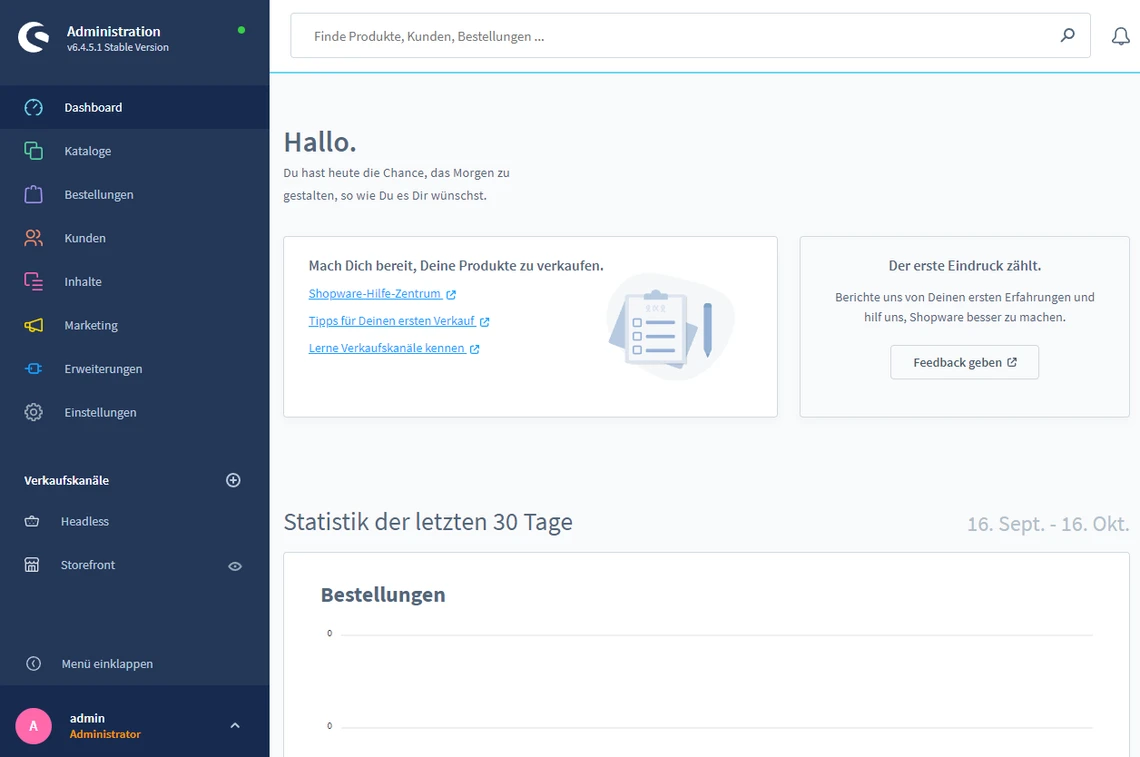
Nun siehst du das Shopware Dashboard.

3. Benutzername / Passwort ändern
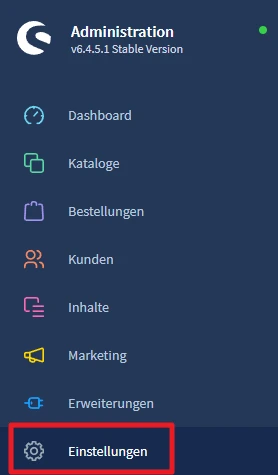
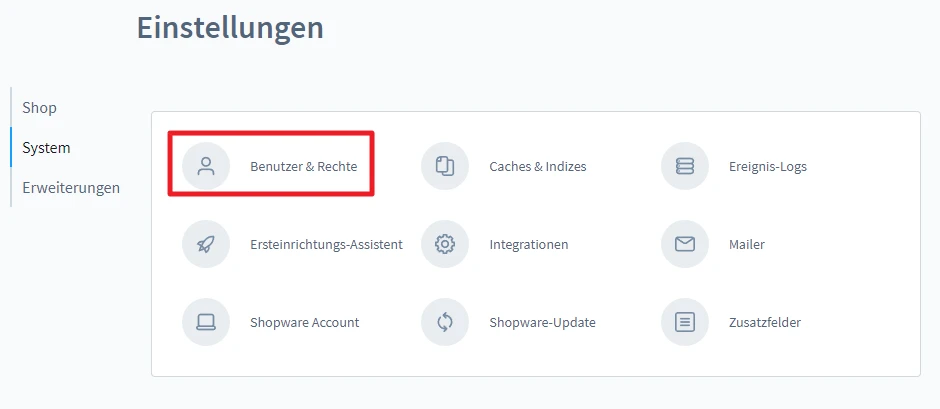
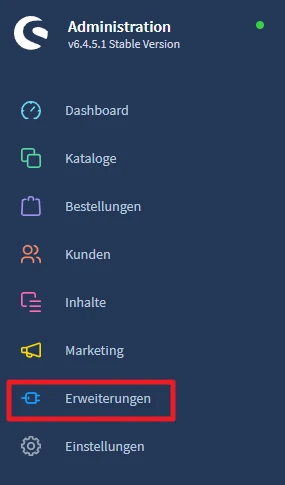
Nun zeige ich dir, wie du den Benutzernamen und das Passwort ändern kannst. Dazu klickst du im Menü auf „Einstellungen.“

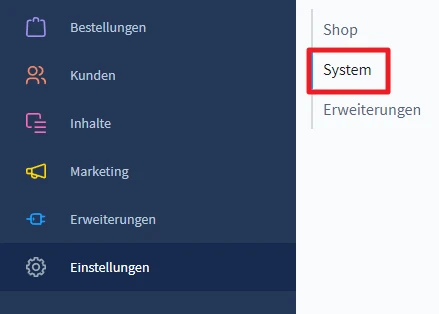
Wähle nun „System“ aus.

Wähle anschließend „Benutzer & Rechte“ aus.

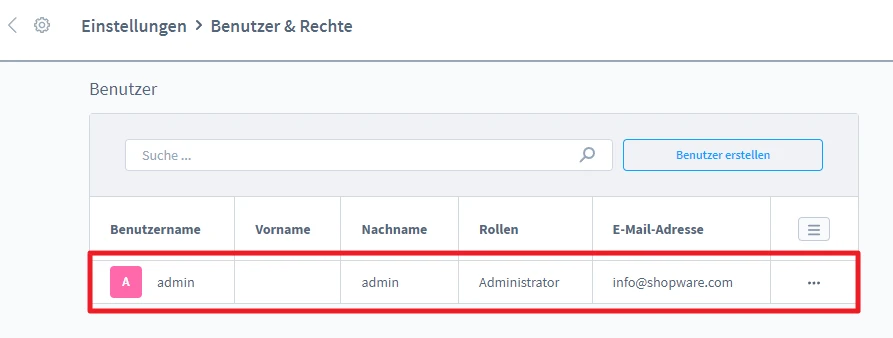
Hier siehst du nun eine Übersicht aller Benutzer. Standardmäßig gibt es nur den Benutzer „admin“.

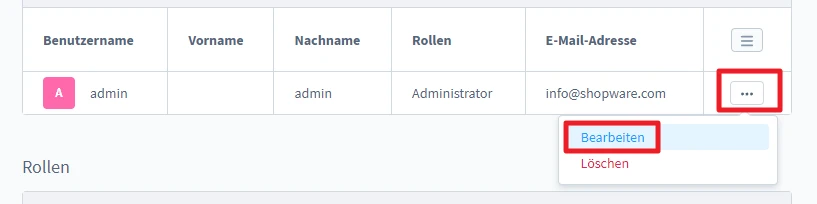
Klicke nun auf die 3 Punkte hinter dem Benutzer und wähle dann „Bearbeiten“ aus.

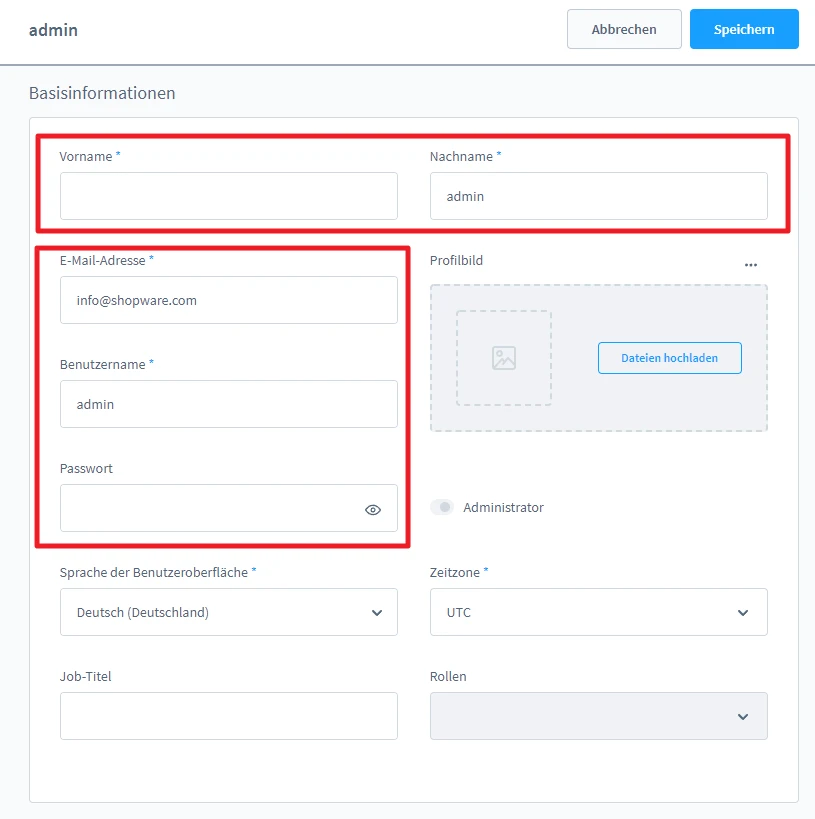
Jetzt siehst du die Account Informationen. Hier kannst du nun Namen, Passwort, E-Mail Adresse sowie viele weiter Sachen einstellen.

4. Erweiterungen und Themes installieren
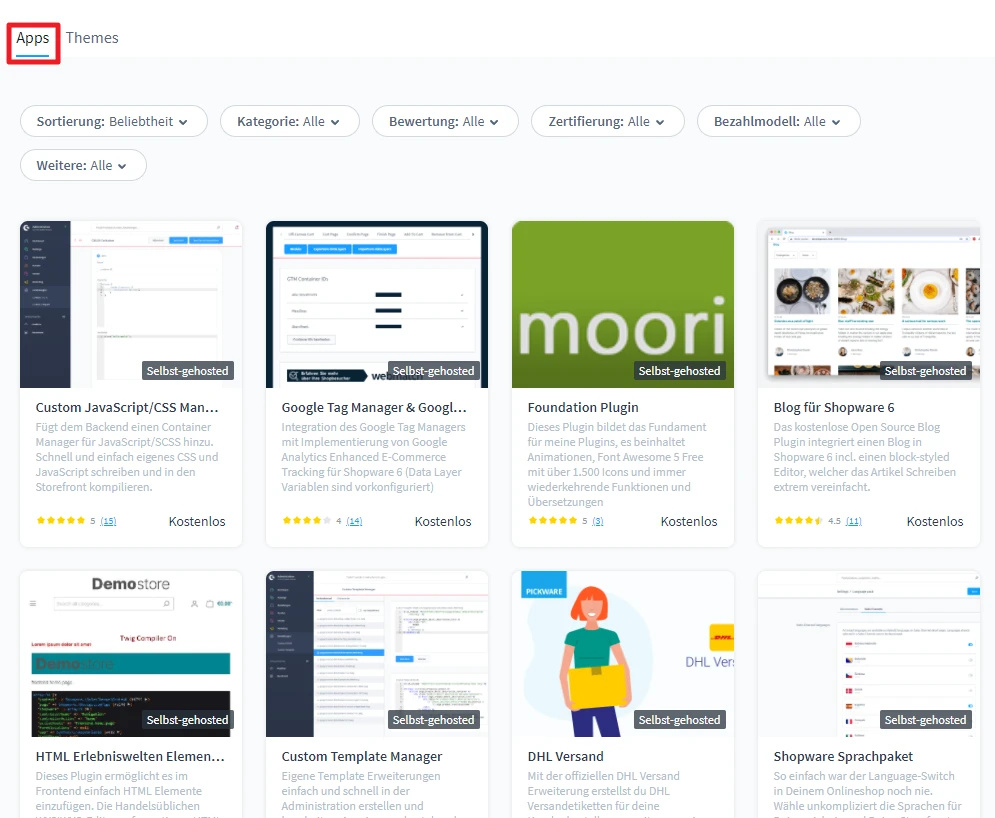
Für Shopware gibt es eine Menge an kostenlosen Erweiterungen und Themes. Diese kannst du einfach über den Shop beziehen. Klicke dazu auf „Erweiterungen“.

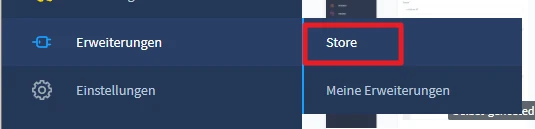
Anschließend klickst du auf „Store“.

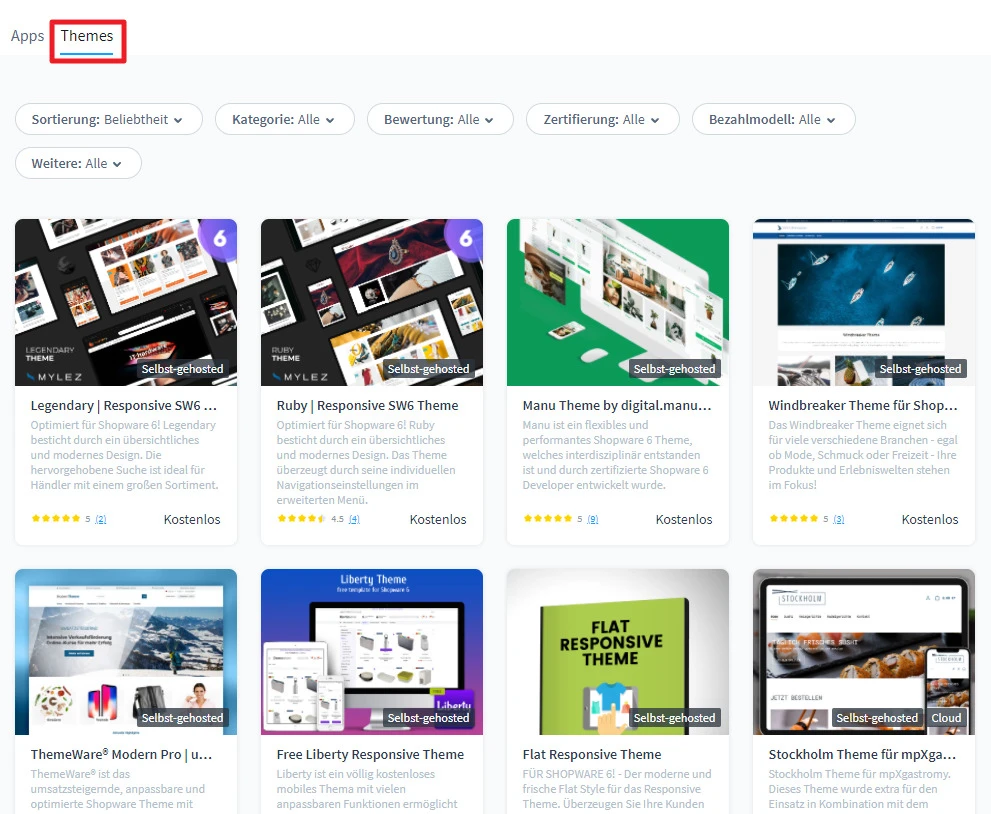
Hier gibt es nun die beiden Reiter „Apps“ und „Themes“. Du kannst hier die Auswahl nach einigen Kriterien wie Bewertung, Bezahlmodell, verändern.