Speed up your WordPress!
WordPress ist eines der populärsten CMS weltweit und viele, auch sehr große, Webseiten werden damit im Internet betrieben. Ein wichtiger Faktor um sein Online-Business damit möglichst erfolgreich führen zu können, ist dabei die Performance einer Webseite. In den letzten Jahren hat vor allem Google dem Faktor Geschwindigkeit mehr Augenmerk geschenkt. Die Ladezeiten sind ein direkter Ranking-Faktor bei Google. Auch für mobile Geräte werden Reaktionszeiten und ein schnelles Laden der Inhalte immer wichtiger.
Für Entwickler und Betreiber einer WordPress-Webseite ist das Grund genug, die Performance-Optimierungen ganz oben auf die eigene ToDo-Liste zu setzen. Einige dieser Verbesserungen können bereits beim Erstellen der Webseite berücksichtigt werden, andere können auch nachträglich jederzeit angewendet werden.
Im Folgenden wollen wir für dich, aus unserer langjährigen Erfahrung als WordPress-Agentur, die wichtigsten Faktoren zusammenfassen, die für die Geschwindigkeitsoptimierung von Bedeutung sind. Die im Beitrag beschriebenen Tools und PlugIns sind natürlich nur eine Auswahl an verfügbaren Möglichkeiten, aber wir haben diese bei vielen Projekten im Einsatz und gute Erfahrungen damit gemacht.
Tools, um die Performance zu testen
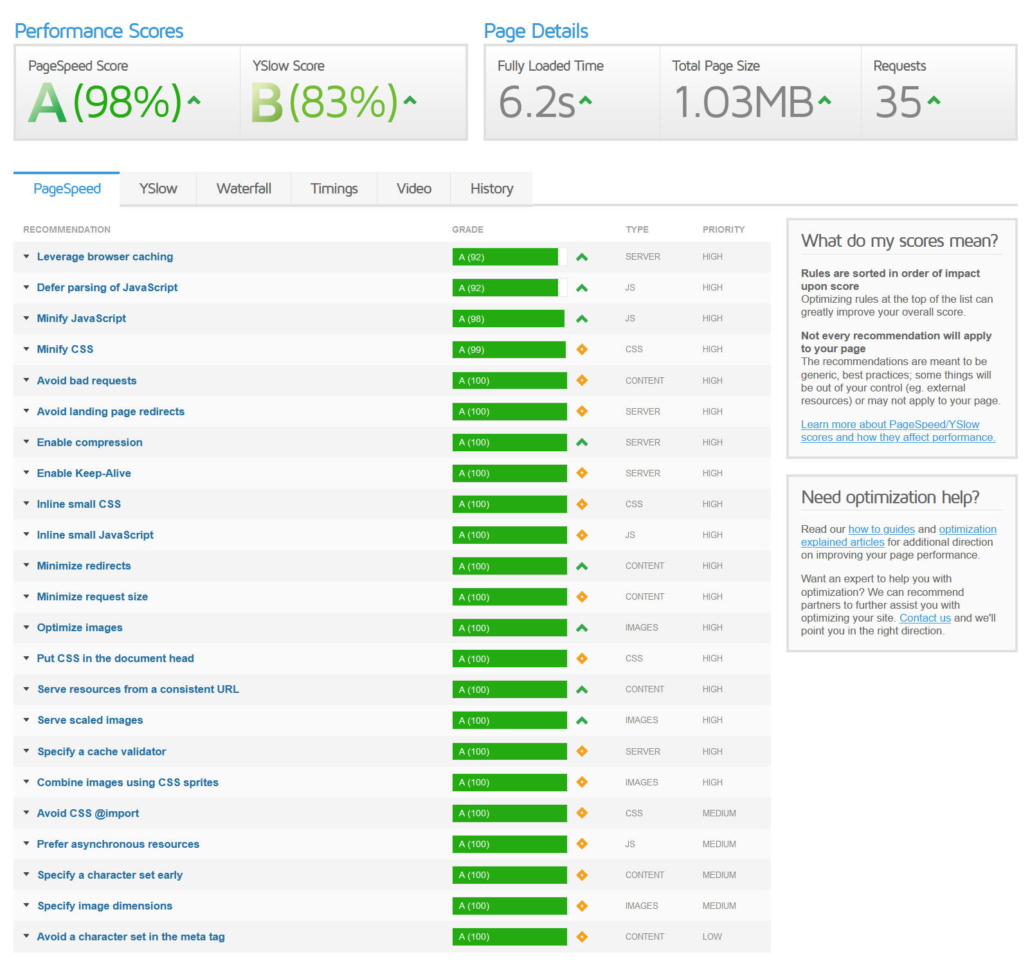
Google selbst bietet Google PageSpeed Insights zum Testen der Geschwindigkeit der eigenen Webseite an, allerdings sind die dort erzielten Werte selbst mit einer gut optimierten Seite für Google nicht zufriedenstellend. Wer hier mit seiner Webseite im grünen Bereich landen möchte, dem sei gesagt: Das ist ein schwieriges und zeitraubendes Unterfangen. Weit realistischer, um einen guten Score zu erreichen, sind die Vorgaben und Empfehlungen des Tools GTmetrix.com, welches wir als Basis für unsere Optimierungen heranziehen wollen.
Optimierungen am Hosting-Server vornehmen
Bevor wir uns den Optimierungen an der WordPress-Webseite selbst annehmen, schauen wir welche Faktoren für einen Webserver von Bedeutung sind, um gute Ergebnisse zu erzielen.
Bitte antworten oder Time To First Byte (TTFB)
Das Time To First Byte (TTFB) beschreibt die Zeit, die es dauert, bis das erste Byte vom Server zum Client übertragen wird – das kann bei Billig-Hostern deutlich über 2 Sekunden liegen. Testen lässt sich das mit dem Tool bytecheck.
Eine Aktuelle PHP-Version verwenden
Ein weiterer wichtiger Punkt um das Tempo zu erhöhen ist der Einsatz von PHP Version 7 und höher, momentan aktuell ist die Version 7.4.9 und an PHP 8.0 wird schon eifrig gewerkelt. PHP 7 kann im Vergleich zu PHP 5.6 doppelt so viele Anfragen erledigen. Man sollte also möglichst, ältere Seiten umstellen bzw. neue Seiten nur mit der aktuellsten Version entwickeln.
Leverage Browser Caching
Unbedingt Beachtung schenken sollte man auch dem sogenannten Leverage Browser Caching (Expires Header) schenken, denn dieses bewirkt eine schnellere Ladezeit, wenn die Seiten aus dem Browser-Cache kommen. Die empfohlenen Einstellungen für WordPress lassen sich in der .htaccess-Datei ablegen. In diesem Beitrag auf wpdatatables.com findet ihr tiefergreifende Informationen zu diesem Thema, als auch den notwendigen Code für eure WordPress-Installation.
Serverseitiges Caching
Weitere Caching-Methoden sind, sofern der Hoster diese zur Verfügung stellt, das serverseitige Caching zu aktivieren, als auch auf der Webseite selbst ein Caching-PlugIn einzusetzen. Bei easyname ist es z.B. im Hostingpanel möglich für seine Webseite den Varnish Cache zu aktivieren, das bringt auf jeden Fall Vorteile beim Tempo.
Datenkomprimierung mit GZIP
Erwähnenswert für die Serveroptimierung wäre auch das Einschalten von komprimierten Daten mittels GZIP-Komprimierung, diese bieten eigentlich die meisten Hoster an. Das oben erwähnte Tool GTmetrix gibt euch Auskunft, ob die Komprimierung bei eurer Webseite aktiviert ist.
Checkliste für die WordPress-Optimierung Off-Page:
- Einsatz von PHP-Version 7+
- Leverage Browser Caching aktivieren
- GZIP-Komprimierung verwenden
- Serverseitiges Caching verwenden (sofern vorhanden)
- Richtigen Hoster wählen 😊
Optimierungen an der WordPress-Installation vornehmen
Kommen wir nach den Server-Optimierungen nun zum Tuning der Webseite selbst. In der eigenen WordPress-Installation selbst sollte zu Beginn einmal aufgeräumt werden.
WordPress aufräumen
Vor allem, wenn die Webseite schon länger im Netz ist, sammeln sich PlugIns an, die eventuell gar nicht mehr gebraucht werden und inaktiv sind. Diese sollten zum einen aus Performance- zum anderen aber auch aus Sicherheitsgründen gelöscht werden.
Die Datenbank optimieren
Auch die Datenbank wächst bei größeren Seiten mit vielen Beiträgen mit der Zeit enorm an und schleppt bald einigen Ballast mit sich herum. Für die Datenbankoptimierung von WordPress gibt es zahlreiche PlugIns, die hier für Ordnung sorgen, wie etwa WP-Optimize. Damit lassen sich SPAM-Kommentare löschen, die Revisionen von Artikeln einschränken oder Pingbacks entfernen.
Das richtige Theme wählen
Generell zahlt es sich aus, bei WordPress auf ein „schnelles“ Theme als Basis zu setzen, wenngleich auch die meisten Entwickler ihr Theme als ladezeitenoptimiert anpreisen. Viele Themen bieten zwar unzählige Funktionen, Features und integrierte Pagebuilder, benötigen aber dafür auch viel Code, der im Hintergrund läuft und alles wieder einbremsen kann. Bewährt haben sich hier zum Beispiel schlanke Themes wie Astra, GeneratePress oder auch OceanWP.
Bilder optimieren
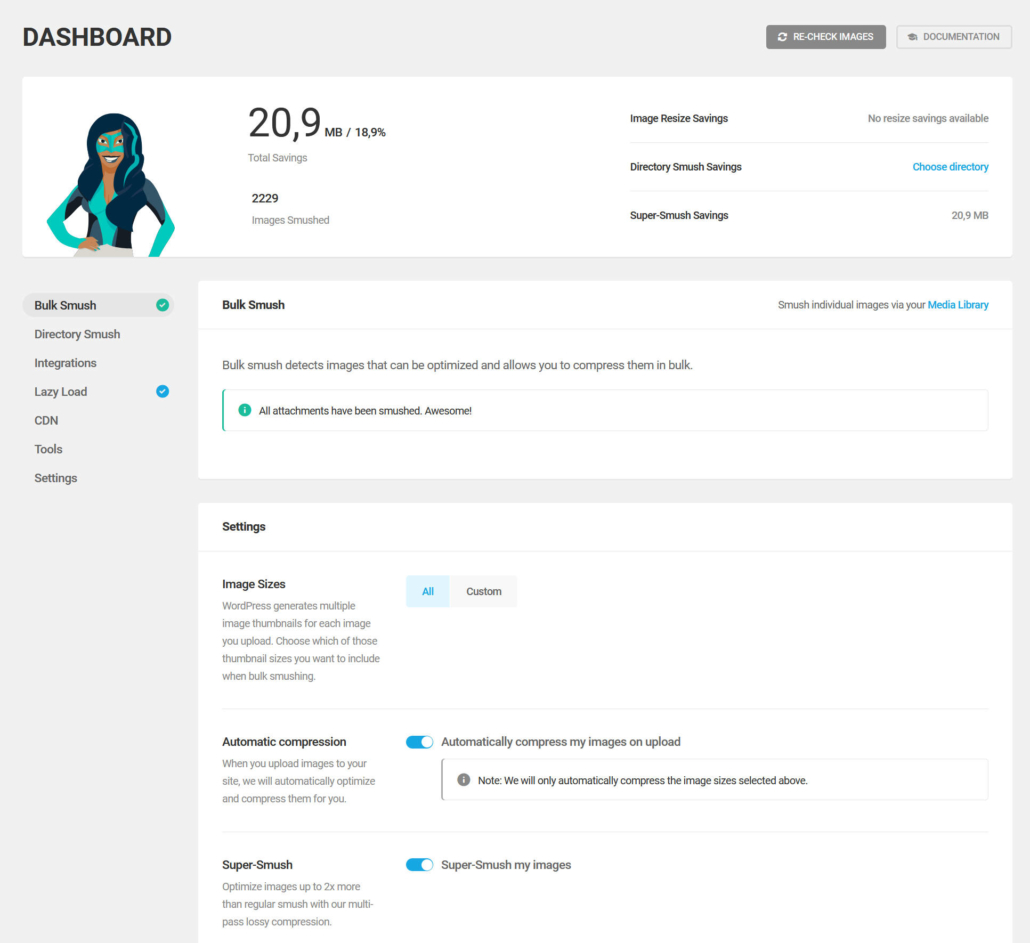
Ein weiterer sehr wichtiger Punkt um Ladezeiten zu verbessern, ist die richtige Optimierung von Bildern, will heißen, deren Dateigröße zu verringern ohne zu viele visuelle Verluste hinnehmen zu müssen. Auch hier gibt es unterschiedliche Dienste und PlugIns im Netz, die einem hier die Arbeit größtenteils abnehmen können. Hier empfehlen wir das bekannte WP Smush, oder auch Shortpixel. Sie komprimieren Bilder automatisch beim Hochladen, ohne das für das menschliche Auge merkliche Qualitätsverluste zu bemerken sind.

Caching-PlugIn für WordPress
Bei den Wordpress Caching-PlugIns ist die Auswahl groß, die vielen Caching-PlugIns unterscheiden sich in der Anzahl der Features und lassen sich mal einfacher, mal umfangreicher konfigurieren. Gute Erfahrungen haben wir zum Beispiel mit WP Rocket, Hummingbird Pro oder W3 Total Cache gemacht. Während die ersten beiden kostenpflichtig sind, ist W3 Total Cache zwar kostenlos, allerdings recht komplex in der Konfiguration. Wer etwas Einfaches, unkompliziertes sucht, wird eventuell mit WP Fastest Cache glücklich, es bietet zwar nur sehr wenige Einstellmöglichkeiten, liefert aber auch solide Ergebnisse ab.
Den Programmcode schlanker machen
Mit WordPress, dem verwendetem Theme und zahlreichen PlugIns kommt zumeist eine Menge an Programmiercode und damit auch an entsprechenden HTML-, CSS- und Javascript-Aufrufen zusammen, die unbedingt optimiert werden sollten. Dafür gibt es wiederum zahlreiche kleine Tools, die das für euch übernehmen können wie z.B. Autoptimize, welches Programmcode zusammenfassen und minimieren kann.
Den sichtbaren Bereich der Webseite optimieren
Wenn der Besucher auf deine Webseite kommt, möchte er möglichst schnell die Seite aufgebaut bekommen. Obwohl im Hintergrund noch geladen und gerechnet wird, sollten schon die wichtigsten Inhalte zu sehen sein. Above the Fold ist damit die Optimierung der Ladereihenfolge beziehungsweise auch das spätere Laden von Inhalten, die erst beim Scrollen notwendig für die Anzeige sind. Auch hier kann das Tool Autoptimize weiterhelfen.
Verwenden von CDN (Content Delivery Network) sinnvoll?
Das CDN ist ein Netzwerk von Servern, die geografisch in der ganzen Welt verteilt sind, um Kopien der statischen Inhalte Deiner WordPress-Seite wie Bilder, CSS, JavaScript und Videostreams schneller bereitzustellen. Das Ganze macht aber im Prinzip nur Sinn, wenn deine Webseite ein sehr internationales Publikum auf mehreren Kontinenten hat. Wenn sich deine Kernzielgruppe aber primär auf ein Land beschränkt, wird der Einsatz eines CDN aber wohl eher vernachlässigbar sein.
Checkliste für die WordPress-Optimierung Onpage:
- Inaktive PlugIns entfernen
- Datenbank bereinigen (optimieren)
- Schnelles Theme verwenden
- Bilder komprimieren/skalieren
- Caching-PlugIn installieren
- HTML-, JS- und CSS-Dateien minimieren
- Render-Blocking optimieren
- Above the Fold optimieren
- (CDN verwenden)
Abschließend ist zu sagen, wer die hier genannten Punkte bestmöglich umsetzen kann, sollte zumindest bei GTmetrix absolut im grünen Bereich sein und mit guten Ladezeiten seiner WordPress-Seite belohnt werden.


Hannes Linsbauer
Hannes Linsbauer ist der Gründer von linomedia, einer Fullservice-Internetagentur, spezialisiert auf das CMS WordPress und beschäftigt sich bereits seit über 20 Jahren intensiv mit den Themen Internet, Design und Development.


