Warum du ein Child Theme verwenden solltest und wie du es erstellst
Warum brauche ich ein Child Theme?
Stell dir vor, du betreibst deine WordPress-Website nun schon eine Zeit lang erfolgreich. Die Seite wird besucht, das Geschäft läuft. Die Website wartest du selbst, du hast sie auch selbst aufgebaut – schließlich gibt es mittlerweile Themes und Plugins für jeden Anlass und auf YouTube für alles ein Tutorial.
Doch dann kommt der Tag, da möchtest du etwas an deinem Design ändern und findest im Theme keine Einstellung dafür. Du betätigst die Suchmaschine deiner Wahl und findest eine Anleitung dafür. „Füge diesen Code in die functions.php deines Themes ein.“ Gesagt, getan. Die Änderung greift, du bist glücklich. Einen Monat später kommt ein neues Update für dein Theme heraus. Du drückst den Update Knopf und schwups – wo ist denn die Änderung hin, die du vor einem Monat in die functions.php eingefügt hast? Weg. Warum? Weil du kein Child Theme benutzt.
Kurzum: ein Child Theme bewahrt dich davor, Änderungen im Code wiederholt einzufügen, wenn das Theme upgedated wird.
Was ist denn nun ein Child Theme?
Ein Child Theme ist ein Kind eines Haupt- bzw. Parent Themes und erbt dessen Funktionalitäten. Ein Parent Theme ist das Theme, das du direkt von der WordPress Theme Bibliothek runterladen kannst oder bei Anbietern wie zB. Themeforest kaufst. Ein Parent Theme bringt alle Funktionen mit, die ein Theme so haben kann: wie soll der Header aussehen? Wo soll die Navigation platziert sein? Welche Schriftart soll verwendet werden? Welche Farben? Wie sieht die Blog-Seite aus? Wie ein Kontaktformular?
Ein Child Theme hingegen erbt all diese Funktionalitäten von deinem Parent Theme und kann diese erweitern. Zum Beispiel um die Funktion, die ich im ersten Absatz als Beispiel in die functions.php eingebaut habe – denn die Änderung wird nur in den Code vom Child Theme eingefügt, das Parent Theme bleibt dabei unberührt. Wird das Parent Theme upgedated bleiben diese Änderungen erhalten, da das Child-Theme nicht upgedated wird.
Weitere Vorteile eines Child Themes
Neben den Vorteilen bei einem Update, das dank Child Theme ohne Verluste durchgeführt werden kann, gibt es noch weitere Vorteile.
- Leichteres Testen/Ausprobieren: wenn beim Entwickeln des Child Themes etwas schief geht, ist das halb so schlimm, denn die Hauptfunktionalität befindet sich im Parent und bleibt unberührt
- Mehr Freiheiten: ein Child Theme gibt beim Entwickeln große Freiheit, da man alle gewünschten Funktionalitäten ohne im Parent Theme herumzuspielen implementieren kann – von Design über Seitenaufbau und Funktionen ist man deshalb mit einem Child Theme schneller und flexibler
- Frustfreie (=günstigere) Übernahme der Website: aus meinem Alltag als WordPress-Entwicklerin weiß ich, wie frustrierend und zeitaufwändig es sein kann, eine Website zu übernehmen, die kein Child Theme verwendet. Denn in diesem Fall ist nicht klar, ob und welche Änderungen denn nun im Parent Theme gemacht wurden. Mehr Aufwand bedeutet dann auch mehr Geld. Deshalb sollte man von Anfang an ein Child Theme verwenden, denn das ist wirklich sehr schnell und sehr einfach erledigt, wie ich gleich zeige.
Wie erstelle ich ein Child-Theme?
Es gibt mehrere Möglichkeiten, ein Child Theme zu erstellen. Manche Parent Themes beinhalten beim initialen Download von zB Themeforest sogar schon ein Child Theme – das muss nur noch hochgeladen und umbenannt werden. Dafür kann die nächste Möglichkeit hilfreich sein.
Schritt 1
Logge dich via FTP zB. mit einem FTP-Client wie FileZilla oder über das easyname Controlpanel mit Web-FTP in deinen Webspace ein und navigiere dort zu deiner WordPress-Installation.
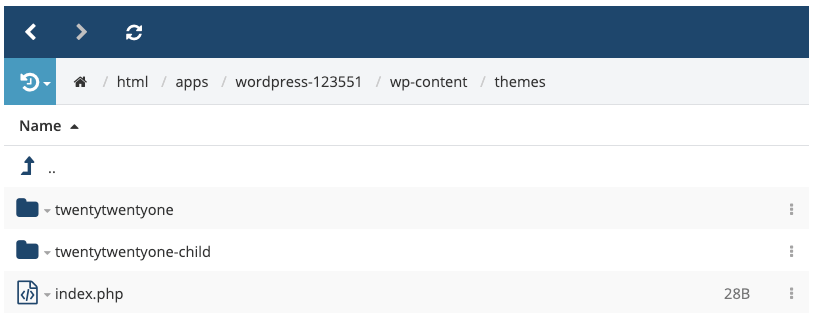
Gehe nun in den Ordner wp-content/themes und erstelle einen neuen Ordner für dein Child Theme. Idealerweise benennst du den Ordner nach deiner Website oder [parentthemename]-child.

Schritt 2
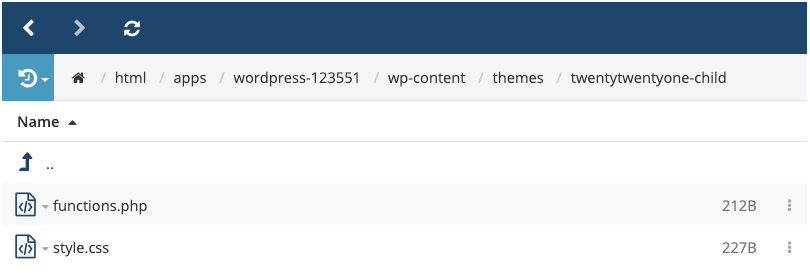
Nun erstellst du eine Datei style.css in deinem soeben erstellten Child Theme Ordner mit folgendem Inhalt und ändere die Angaben passend zu deiner Website bzw. deinem Theme ab.
/*
Theme Name: Name deines Themes (dieser Name wird im WordPress Backend unter Design > Themes angezeigt)
Description: Beschreibung deines Child Themes
Author: Jane Doe
Author URI: URL der Website
Template: Name des Parent Theme Ordners
Version: 1.0.0
*/(Es gibt noch weitere Properties die sich hier nachlesen lassen: https://developer.wordpress.org/themes/advanced-topics/child-themes/)
Schritt 3
Erstelle eine Datei functions.php und füge folgenden Code ein, hier musst du keine Änderungen vornehmen.
<?php
function enqueue_child_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() .'/style.css' , array('parent-style'));
}
add_action( 'wp_enqueue_scripts', 'enqueue_child_styles' );Mit diesem Code sagst du WordPress, dass deine style.css Datei geladen werden soll.
Im Normalfall bist du an dieser Stelle fertig. Jedoch gibt es manche Parent Themes die nicht auf Child Themes eingestellt sind – in diesem Fall würde nach Aktivierung deines Child Themes der Style vom Parent Theme nicht geladen werden. Der Code den du in die functions.php einfügen musst sieht so aus:
<?php
function enqueue_child_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() .'/style.css' , array('parent-style'));
}
add_action( 'wp_enqueue_scripts', 'enqueue_child_styles' );
Schritt 4
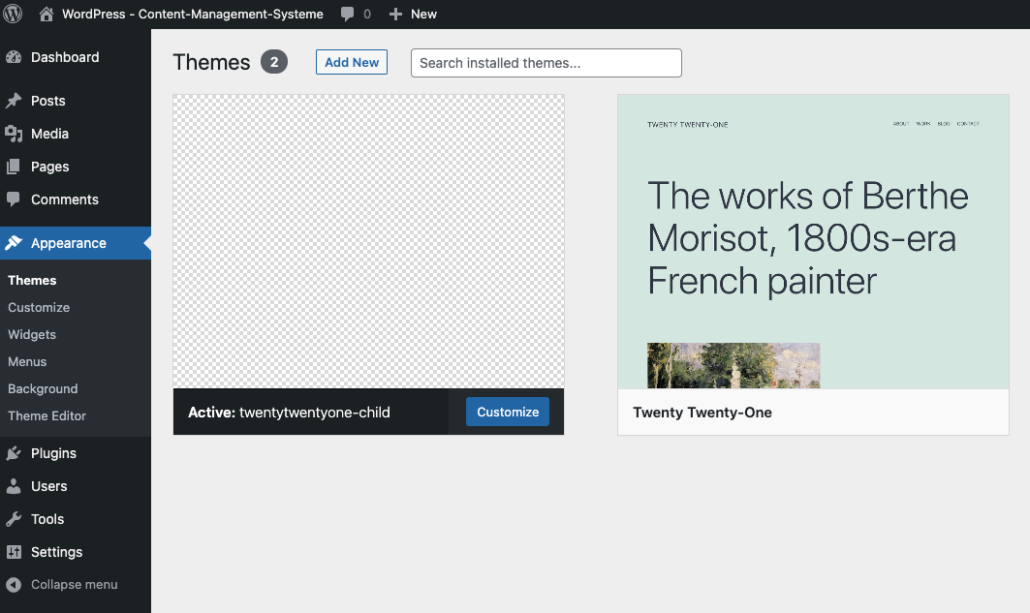
Nun kannst du dein Child Theme aktivieren! Gehe dazu in das WordPress Backend unter Design > Themes und aktiviere das von dir erstellte Theme.

PS: wenn du einen Screenshot deiner Seite machst und unter dem Namen screenshot.png in den Ordner deines Child Theme lädst wird dieser Screenshot unter Design > Themes angezeigt.
Das könnte dich auch interessieren
Theresa Schmidt ist Webentwicklerin in unserem Development Team und eine Expertin in allen Belangen rund um WordPress. Hier geht's zu ihrer persönlichen Website.






