WordPress 6 ist da!
Am 24. Mai 2022 war es so weit: eine neue Major WordPress Version wurde veröffentlicht. Version 6, auch Arturo genannt. WordPress setzt somit die Tradition fort, Major-Versionen nach Jazz-Musikerinnen und Musikern zu benennen. Version 6 ist nach dem Jazz-Musiker und Grammy-Gewinner Arturo O’Farrill benannt.
Doch welche Neuerungen bringt uns Arturo?
Hauptsächlich widmet sich die neueste Version Geschwindigkeits-Verbesserungen und Verbesserungen für Full-Site-Editing, Gutenberg und Barrierefreiheit-Verbesserungen.
Full-Site-Editing (FSE)
Full-Site-Editing ist noch ein sehr neues Feature (seit WordPress 5.9) und bei vielen aus der WordPress Community mit Ängsten und Vorurteilen verbunden. Man möchte schließlich nicht, dass die eigenen Themes dadurch nicht mehr funktionieren und Full-Site-Editing alternativlos verwendet werden muss. Hier kann ich jeden beruhigen: FSE wird niemandem aufgezwungen. Derzeit befindet sich das Feature zwar noch in der Beta-Phase, doch auch danach muss ein Theme entsprechend programmiert sein, um FSE Features zu nutzen. Tut es das nicht, funktioniert es einfach wie bisher. Kein Grund zur Sorge also 🙂
WordPress 6.0 bringt für den Full Site Editor einige Neuerungen mit, in die wir kurz reinsehen:
Style Switching
FSE-kompatible Themes können nun verschiedene Stile mitbringen, die man ganz einfach beim FSE-Editor ändern kann.
Neue Blöcke und Verbesserungen
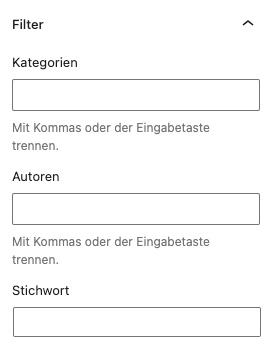
Im Query bzw Loop Block ist es nun möglich, Beiträge nach Autoren zu filtern.
Außerdem wurden neue Blöcke hinzugefügt, wie Biografie der/des Beitragsautor*in, Avatar, ein Block für ein leeres Query Loop Ergebnis und Read more/Mehr.


Gutenberg
Dreieinhalb Jahre ist es her, seitdem die letzte Major WordPress Version 5 und somit der WordPress eigene Pagebuilder veröffentlicht wurde. Seitdem hat sich sehr viel getan. Während der Editor am Anfang wirklich noch sehr viel zu wünschen übrig ließ, lässt sich mittlerweile sehr gut mit Gutenberg arbeiten. Arturo bringt auch für Gutenberg einige Verbesserungen mit:
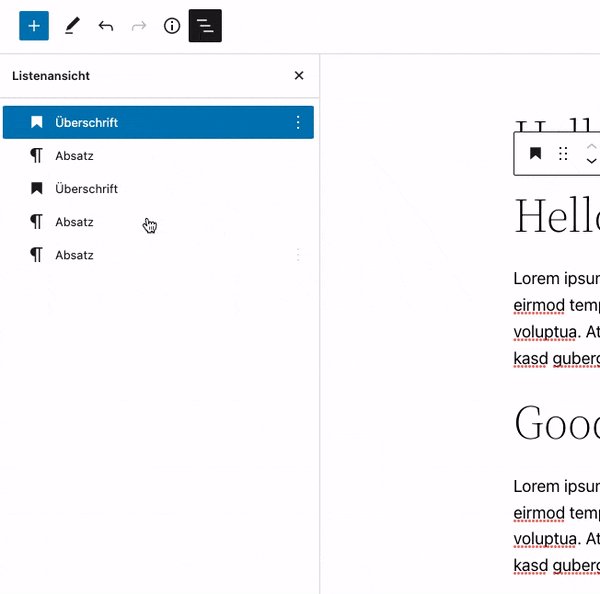
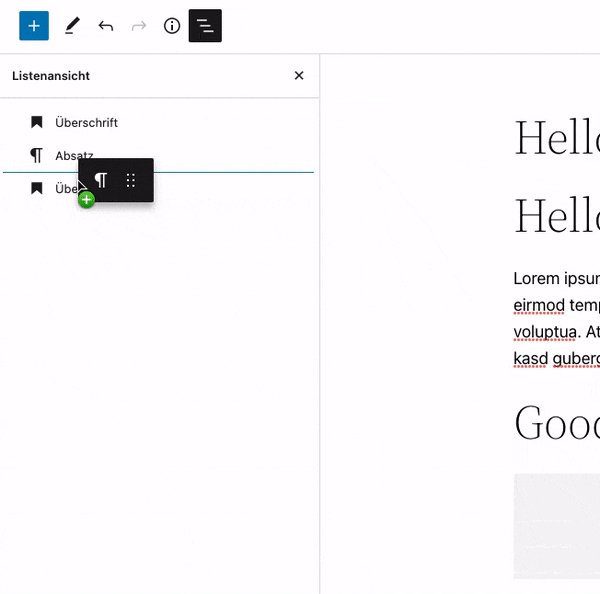
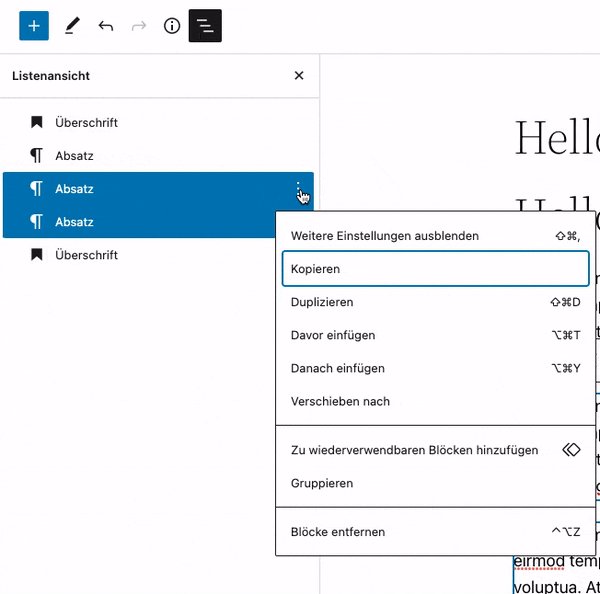
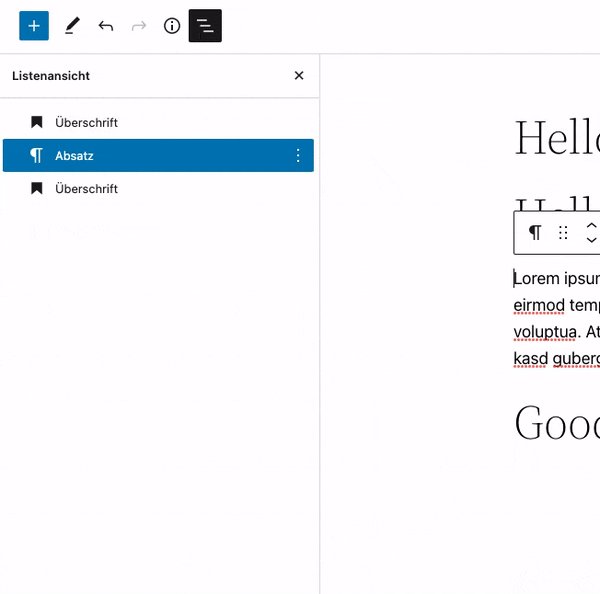
Die Listenansicht der Gutenberg-Blöcke hat sich verbessert: es ist nun möglich, mit dem Shortcut Shift+Click mehrere Blöcke auszuwählen. Diese lassen sich auch per Maus oder per Shortcut Shift+Up/Down verschieben. Ebenso ist es möglich, die ausgewählten Blöcke gleichzeitig zu löschen (Video/GIF)

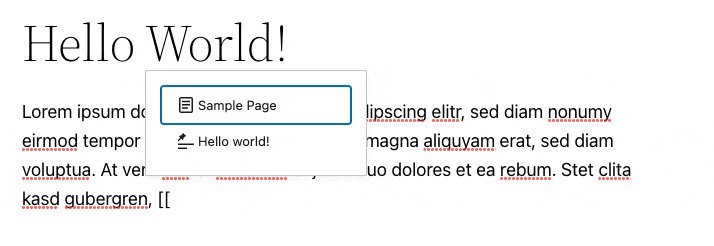
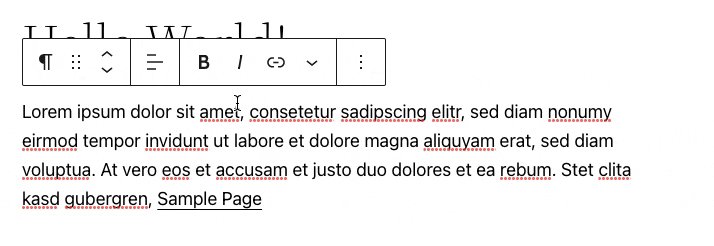
Sehr cool ist auch das Feature, dass man per Tippen von den zwei Brackets [[ schnell die Möglichkeit bekommt, Links zu anderen Seiten einzubinden. Das ist eine kleine aber sehr durchdachte Veränderung, die Editor*innen einige Klicks sparen wird.

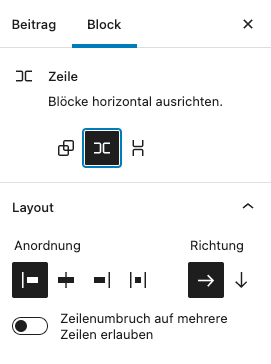
Mit Arturo kommen auch einige Verbesserungen für Blöcke. Unter anderem lässt sich pro Block-Gruppe nun einstellen, ob die Blöcke in einer Reihe oder untereinander dargestellt werden.

Außerdem können Blöcke nun gesperrt werden, somit können sie nicht mehr verschoben oder gelöscht werden

Für einen Cover-Block lässt sich nun ganz einfach das Beitragsbild als Hintergrundbild festlegen.

Weitere Verbesserungen des Gutenberg-Editors
- Konturen für Block-Spalten
- Bei Galerien lassen sich jetzt auch die Abstände der einzelnen Bilder anpassen.
- Die Deckkraft eines Trenn-Blocks lässt sich nun anpassen
Barrierefreiheit
Barrierefreiheit ist ein sehr wichtiges Thema um das Internet inklusiver zu gestalten. Ich begrüße es deshalb sehr, dass WordPress hier weitere Schritte geht. Hier einige Verbesserungen:
- der Beitragstitel kann als ALT-Text für Beitragsbilder verwendet werden wenn kein ALT-Text angegeben ist
- Tabbing wurde verbessert
- Suchergebnisse werden von VoiceOver angemerkt
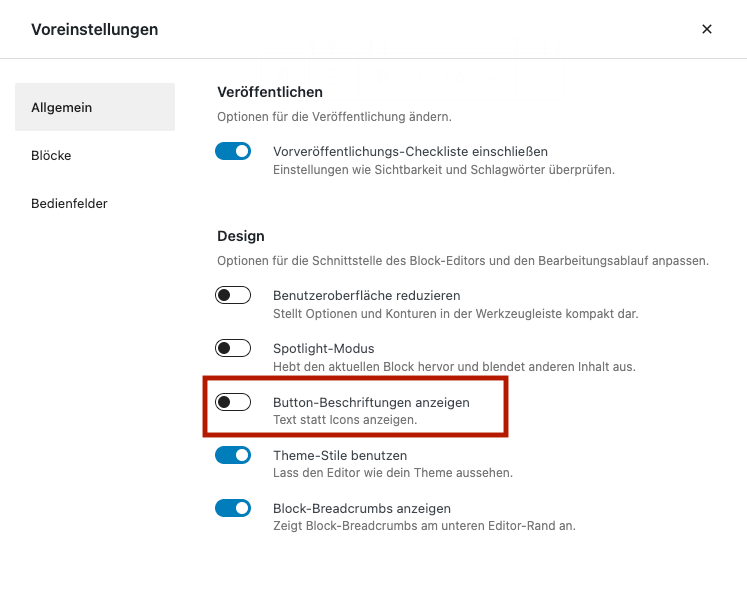
- Text-Labels bzw Button-Beschriftungen für Buttons mit Icons im Site-Editor selbst (Unter Voreinstellungen > Allgemein > Button-Beschriftungen anzeigen)
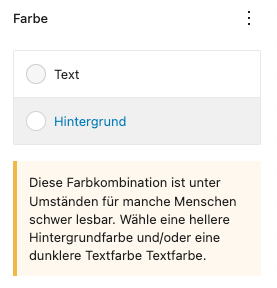
- das Farb-Panel im Block-Editor überprüft nun den Kontrast zwischen Textfarbe und Hintergrundfarbe


Weitere Barrierefreiheit-Verbesserungen sind hier zu finden: make.wordpress.org/core/2022/04/20/wordpress-6-0-accessibility-improvements
Theresa Schmidt ist Webentwicklerin in unserem Development Team und eine Expertin in allen Belangen rund um WordPress. Hier geht's zu ihrer persönlichen Website.



